标签:res 配置 class info 一个 目录 函数 col png
首先安装vue路由
cnpm install vue-router
接着在src目录下创建一个router.js文件

在router.js中引入vue-router
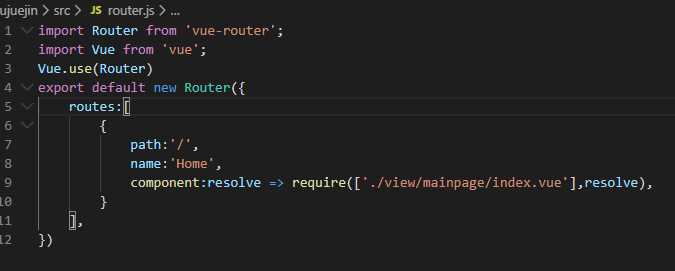
import Router from ‘vue-router‘; import Vue from ‘vue‘;
如下图所示

注:resolve => require([],resolve)为懒加载 可以封装成一个公共函数引入到router.js中就不用重复书写
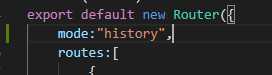
可以在routes中写上mode:"history"去掉地址中的“#”

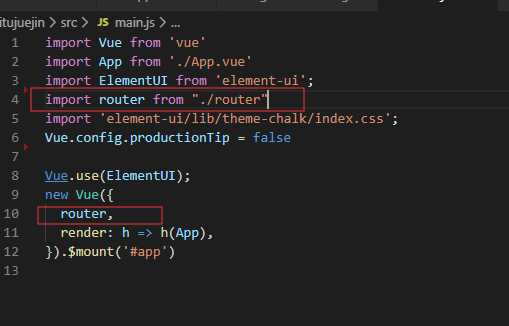
最后在main.js中引入router

标签:res 配置 class info 一个 目录 函数 col png
原文地址:https://www.cnblogs.com/wazy999/p/11931514.html