标签:方式 文本格式 12px editing 20px 列表 清除 rop 代码
下载:
npm install vue-quill-editor --save
main.js中引入
//富文本编辑器 import VueQuillEditor from ‘vue-quill-editor‘; import ‘quill/dist/quill.core.css‘ import ‘quill/dist/quill.snow.css‘ import ‘quill/dist/quill.bubble.css‘
组件使用:
<div class="fu">
<quill-editor
class="editor"
ref="myTextEditor"
v-model.trim="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)"
@change="onEditorChange($event)"
></quill-editor>
</div>
添加输入框的头:
添加在data中
// 富文本编辑器header editorOption: { modules: { toolbar: [ ["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线 ["blockquote", "code-block"], // 引用 代码块 [{ header: 1 }, { header: 2 }], // 1、2 级标题 [{ list: "ordered" }], // 有序、无序列表 [{ script: "sub" }, { script: "super" }], // 上标/下标 [{ indent: "-1" }, { indent: "+1" }], // 缩进 [{ direction: "rtl" }], // 文本方向 [{ color: [] }, { background: [] }], // { color: [] }, 字体颜色、字体背景颜色 [{ font: [] }], // 字体种类 [{ align: [] }], // 对齐方式 ["clean"], // 清除文本格式 ["link", "image"] // , 链接、图片、视频 ] //工具菜单栏配置 }, placeholder: "请在这里添加产品描述", //提示 readyOnly: false, //是否只读 theme: "snow", //主题 snow/bubble syntax: true, //语法检测 edit: "" }
就是长这样:

然后添加js:
// 失去焦点 onEditorBlur(editor) {}, // 获得焦点 onEditorFocus(editor) {}, // 开始 onEditorReady(editor) {}, // 值发生变化 onEditorChange(editor) { this.edit = editor; }
css:
<style scoped> .functional { height: 473px; width: 1120px; text-align: left; border: 1px #eee solid; background: #fff; margin: 40px auto; } .editor { line-height: normal !important; width: 1120px; height: 430px; } .ql-editor { line-height: 2.42; } .ql-snow .ql-tooltip[data-mode="link"]::before { content: "请输入链接地址:"; } .ql-snow .ql-tooltip.ql-editing a.ql-action::after { border-right: 0px; content: "保存"; padding-right: 0px; } .ql-snow .ql-tooltip[data-mode="video"]::before { content: "请输入视频地址:"; } .ql-snow .ql-picker.ql-size .ql-picker-label::before, .ql-snow .ql-picker.ql-size .ql-picker-item::before { content: "14px"; } .ql-snow .ql-picker.ql-size .ql-picker-label[data-value="small"]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value="small"]::before { content: "10px"; } .ql-snow .ql-picker.ql-size .ql-picker-label[data-value="large"]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value="large"]::before { content: "18px"; } .ql-snow .ql-picker.ql-size .ql-picker-label[data-value="huge"]::before, .ql-snow .ql-picker.ql-size .ql-picker-item[data-value="huge"]::before { content: "32px"; } .ql-snow .ql-picker.ql-header .ql-picker-label::before, .ql-snow .ql-picker.ql-header .ql-picker-item::before { content: "文本"; } .ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before, .ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before { content: "标题1"; } .ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before, .ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before { content: "标题2"; } .ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before, .ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before { content: "标题3"; } .ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before, .ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before { content: "标题4"; } .ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before, .ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before { content: "标题5"; } .ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before, .ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before { content: "标题6"; } .ql-snow .ql-picker.ql-font .ql-picker-label::before, .ql-snow .ql-picker.ql-font .ql-picker-item::before { content: "标准字体"; } .ql-snow .ql-picker.ql-font .ql-picker-label[data-value="serif"]::before, .ql-snow .ql-picker.ql-font .ql-picker-item[data-value="serif"]::before { content: "衬线字体"; } .ql-snow .ql-picker.ql-font .ql-picker-label[data-value="monospace"]::before, .ql-snow .ql-picker.ql-font .ql-picker-item[data-value="monospace"]::before { content: "等宽字体"; } .SizeTiShi { float: right; font-size: 12px; color: #999; text-align: right; margin-right: 20px; margin-top: 50px; } </style>
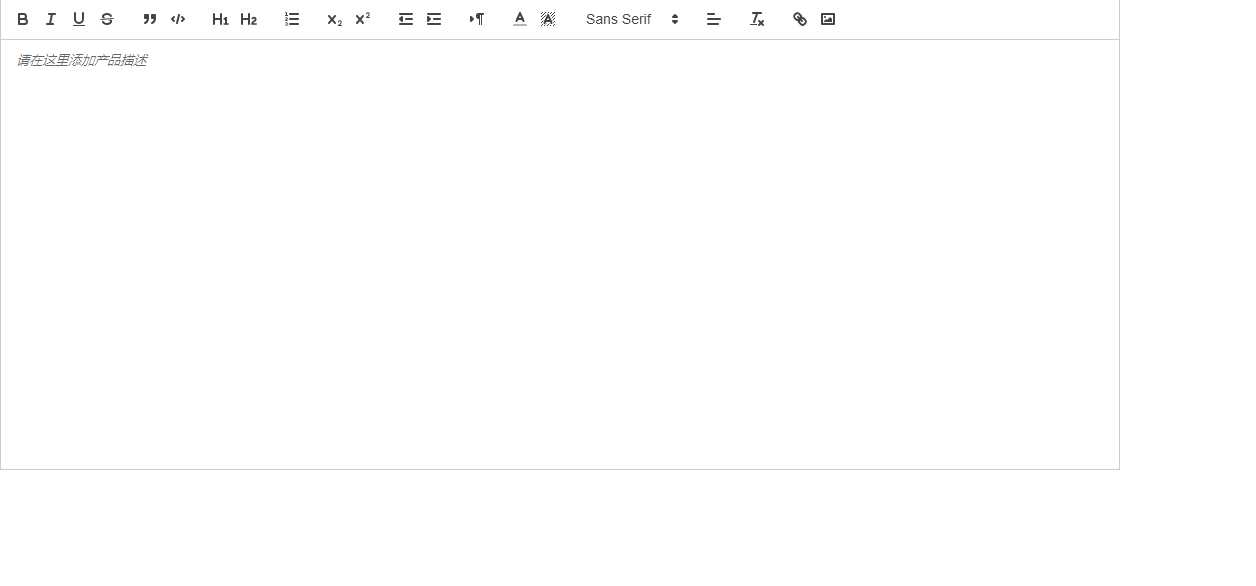
如图:

完成
标签:方式 文本格式 12px editing 20px 列表 清除 rop 代码
原文地址:https://www.cnblogs.com/wulicute-TS/p/11934461.html