标签:man attribute html 操作dom version style 设置 fun document
谷歌浏览器插件开发教程5
插件跟页面里的js通信方法
ccontent-script有一个很大的“缺陷”,也就是无法访问页面中的JS,虽然它可以操作DOM 也就说你访问不了原来页面里的变量,
所以采用如下方法
配置文件 设置
web_accessible_resources
inject.js
{ "name": "todo-plugin", "version": "0.9.0", "manifest_version": 2, "description": "chrome plugin demo", "browser_action": { "default_icon": "icon.png", "default_title": "Todo List", "default_popup": "popup.html" }, "content_scripts": [{ //对页面内容进行操作的脚本 "matches": ["http://*/*","https://*/*"], //满足什么条件执行该插件 "js": ["jquery.min.js","test.js"] }], "background":{ "scripts":["jquery.min.js","background.js"] }, "permissions": ["contextMenus"], "web_accessible_resources": ["inject.js"] }
然后content-script中嵌入js
inject.js
function injectCustomJs(jsPath) { jsPath = jsPath || ‘inject.js‘; var temp = document.createElement(‘script‘); temp.setAttribute(‘type‘, ‘text/javascript‘); // 获得的地址类似:chrome-extension://ihcokhadfjfchaeagdoclpnjdiokfakg/js/inject.js temp.src = chrome.extension.getURL(jsPath); temp.onload = function() { // 放在页面不好看,执行完后移除掉 this.parentNode.removeChild(this); }; document.head.appendChild(temp); } injectCustomJs();
inject.js (这个文件就可以访问页面中的js变量了)
alert(11111111111);
测试 应该会直接弹出11111111
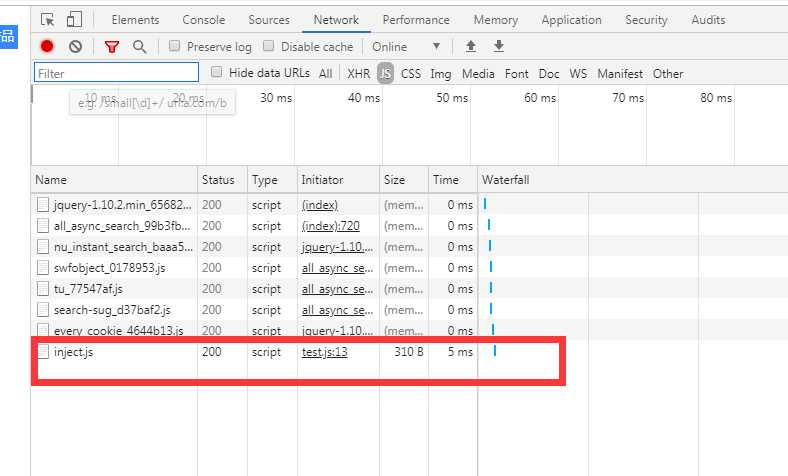
可以发现
inject.js 是完全加载到页面里面了


标签:man attribute html 操作dom version style 设置 fun document
原文地址:https://www.cnblogs.com/newmiracle/p/11934621.html