标签:oca home func 字典 oop 签名 默认值 转换 传参
目录
? 一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受Web请求并且返回Web响应。
响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片。
? 视图函数必须要由一个返回值,并且返回值的数据类型必须是HttpResponse对象
form表单上传文件,需要注意:
1. method必须改成post
2. enctype也要改成formdata格式#django针对不同类型的数据,会自动解析并放到不同的方法中
#获取文件通过FILES方法获取
file_obj = request.FILES.get('文件名') #获取文件对象? 实际项目中,前后端是分离的,要想前后端数据进行家坡胡,通常情况下需要采用json的字符串(字典),后端只需要写好相对应的url接口,前端可以通过该接口访问数据
#python后端
json.dumps
json.loads
#js
JSON.stringify
JSON.parsedef index(request):
# json会自动帮你对中文进行转码
user_dic = {'name':'simple是我','password':'123'}
#ensure_ascii设置为false可以取消自动转码
json_str = json.dumps(user_dic,ensure_ascii=False)
return HttpResponse(json_str)
-------------------------------------------------------------------
return JsonResponse(user_dic,json_dumps_params={'ensure_ascii':False})
l = [1,2,3,4,5,6,7,]
# JsonResponse默认是序列化字典用的 如果你想序列化其他数据类型(json模块能够序列化的) 你需要加一个safe参数
return JsonResponse(l,safe=False)基于函数的视图
#FNV写法 路由 >>> 视图函数内存地址
url(r'^index/',views.index),基于类的视图
# CBV写法
url(r'^login/',views.MyLogin.as_view())as_view是一个函数(函数名加括号执行优先级最高)
在项目启动的时候,就会自动执行as_view方法
#views文件中
class MyLogin(View):
def get(self,request):
print('我是MyLogin里面的get方法')
return render(request,'login.html')
def post(self,request):
print('我是MyLogin里面的post方法')
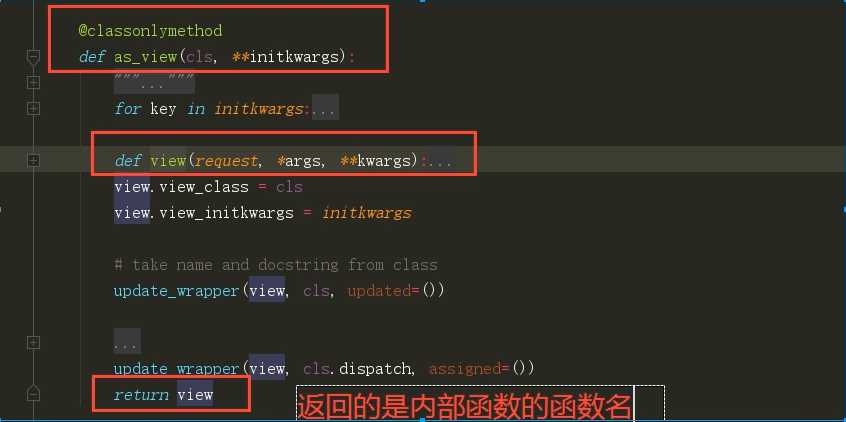
return HttpResponse('post')@classonlymethod
def as_view(cls, **initkwargs):
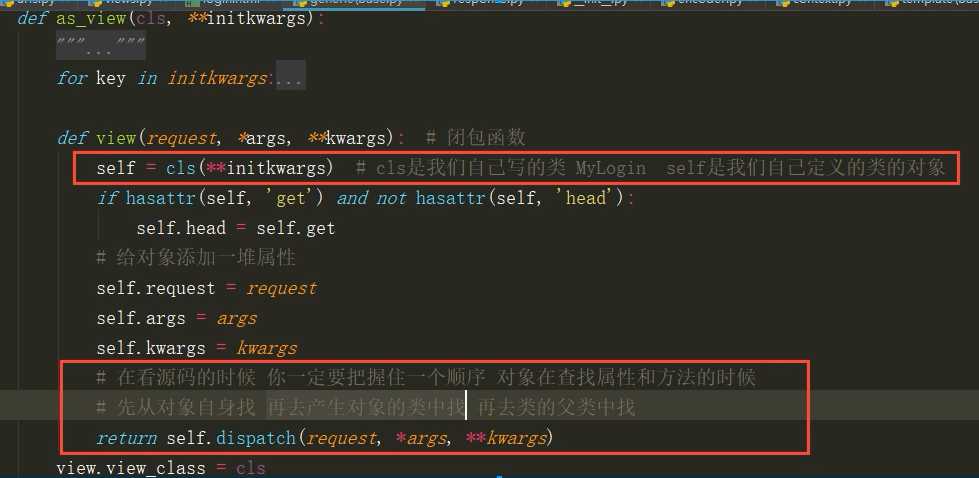
def view(request, *args, **kwargs): # 闭包函数
self = cls(**initkwargs) # cls是我们自己写的类 MyLogin self是我们自己定义的类的对象
# 在看源码的时候 你一定要把握住一个顺序 对象在查找属性和方法的时候
# 先从对象自身找 再去产生对象的类中找 再去类的父类中找
return self.dispatch(request, *args, **kwargs)
return view
def dispatch(self, request, *args, **kwargs):
# 判断当前请求方式在不在默认的八个方法内
# 1.先以GET请求为例
if request.method.lower() in self.http_method_names:
# 利用反射去我们自己定义类的对象中查找get属性或者是方法 getattr(obj,'get')
# handler = get方法
handler = getattr(self, request.method.lower(), self.http_method_not_allowed)
else:
handler = self.http_method_not_allowed
return handler(request, *args, **kwargs) # 调用get方法

@method_decorator(outter)@method_decorator(outter,name=‘post‘)from django.utils.decorators import method_decorator
# 2.可以指定给谁装
# @method_decorator(outter,name='post')
# @method_decorator(outter,name='dispatch')
class MyLogin(View):
@method_decorator(outter)
def dispatch(self, request, *args, **kwargs): # 如果你想在视图函数执行之前 做一些操作 你可以在你的CBV中定义dispatch方法来拦截
return super().dispatch(request,*args,**kwargs)
# @outter # 1.直接写
# @method_decorator(outter)
def get(self,request):
print('我是MyLogin里面的get方法')
return render(request,'login.html')
# @outter
def post(self,request):
print('我是MyLogin里面的post方法')
time.sleep(1)
return HttpResponse('post')只有两种书写格式
{{}} 变量相关
{%%} 逻辑相关模板传值支持的数据类型
得出结论:python基本数据类型全部支持传值
return render(request, 'test.html', locals())
#通过locals()方法,可以获取该名称空间中的所有名字,并传给HTML页面? 给HTML页面传递函数名的时候,模板语法会自动加括号调用该函数,并且将函数的返回值当做展示依据,
? 模板语法不支持函数传参,也就意味着,你传给html页面的只能是不需要传参调用的函数
? ==>只要是能够加括号调用的 传递到html页面上都会自动加括号调用
自动加括号实例化产生对象
</p>
<p>传对象:{{ obj }}</p>
<p>{{ obj.get_self }}</p>
<p>{{ obj.get_cls }}</p>
<p>{{ obj.get_func }}</p>语法结构: |
#模板语法之过滤器,会自动将|左边的数据当前过滤器的第一个参数传入:右边的当做第二个参数
#<p>统计长度(如果无法统计默认返回0):{{ s|length }}</p>
#<p>加法运算(内部异常捕获 支持数字相加 字符串拼接 都不符合返回空):{{ n|add:f }}</p>
#<p>切片操作 顾头不顾尾 也支持步长:{{ l|slice:'0:5:2' }}</p>
#<p>判断是否有值(有值展示值本身 没值展示默认值):{{ is_value|default:'is_value变量名指向的值为空' }}</p>
#<p>自动转成文件大小格式:{{ file_size|filesizeformat }}</p>
#<p>截取文本内容(字符) 截取五个字符 三个点也算:{{ s|truncatechars:8 }}</p>
#<p>截取文本内容(按照空格计算) 截取五个单词 三个点不算 :{{ s1|truncatewords:5 }}</p>
默认情况下 是不会自动帮你转换成前端html标签 防止恶意攻击
#<p>展示带有标签的文本:{{ sss }}</p>
#<p>展示带有标签的文本:{{ sss|safe }}</p>自动帮你转换成前端html标签
? 前端
? |safe
? 后端
```pythonfrom django.utils.safestring import mark_safe
sss = "
{% for foo in l %}
<p>{% forloop %}</p> #forloop内置的参数,
<p>{{ foo }}</p>
{% endfor %}{% for foo in l %}
{% if forloop.first %}
<p>for循环的开始</p>
{% elif forloop.last %}
<p>for循环的结束</p>
{% else %}
<p>{{ foo }}</p>
{% endif %}
{% empty %}
<p>当for循环的对象是空的时候会执行</p>
{% endfor %}
只有一种方式 统一采用句点符
comp_dic = {'username':'jason','hobby':['read','study',['run','rap',{'age':18}]]}
#通过模板语法的取值,用.的方式
<p>{{ comp_dic.hobby.2.2.age }}</p>
#当数据是通过比较复杂的...获取到的,后续又需要经常使用,可以给该数据起别名,别名只能在with内部使用
{% with comp_dic.hobby.2.2.age as age %}
<p>{{ age }}</p>
<p>{{ comp_dic.hobby.2.2.age }}</p>
{% endwith %}必须要先有三部准备
? 1.在应用名下新建一个名字必须叫templatetags的文件夹
? 2.在该文件夹内 新建一个任意名称的py文件
? 3.在该py文件中 必须先写下面两句代码
from django.template import Library
register = Library()
# 之后就可以利用register来自定义过滤器和标签@register.filter(name=‘过滤器名‘)
#需要先在html页面上 加载
{% load mytag %} #mytag是在templatetags的文件夹自定义的py文件
{{ 1|baby:1 }}
{{ 1|baby:100 }}
# 自定义过滤器 跟默认的过滤器一样 最多只能接受两个参数
@register.filter(name='baby')
def index(a,b):
return a + b@register.simple_tag(name=‘标签名‘)
# 自定义标签 可以接受任意多个参数
@register.simple_tag(name='mytag')
def mytag(a,b,c,d):
return '%s?%s?%s?%s'%(a,b,c,d)
<p>自定义标签的使用 可以接受多个参数 参数与参数之间必须空格隔开</p>
{% load mytag %}
{% mytag 'a' 'b' 'c' 'd' %}
{% load mytag %}自定义的过滤器可以在逻辑语句使用 而自定义的标签不可以
? 是一个函数 能够接受外界传入的参数 然后传递给一个html页面,页面上获取数据 渲染 完成之后,将渲染好的页
面,放到调用inclusion_tag的地方
# 自定义inclusion_tag
@register.inclusion_tag('mytag.html',name='xxx')
def index666(n):
l = []
for i in range(n):
l.append('第%s项'%i)
return locals() # 将l直接传递给mytag.html页面
#自定义inclusion_tag的使用 ,当你需要使用一些页面组件的时候
#并且该页面组件需要参数才能够正常渲染 你可以考虑使用inclusion_tag
{% load mytag %}
{% xxx 5 %}? 需要事先在想要使用的页面上,划定区域,之后在继承的时候,就可以使用划定的区域
? 如果不划定任何区域,就无法修改页面内容
模板的继承
? 1.先在你想要继承的页面上通过block划定你将来可能要改的区域
? 2.在子页面上先继承extends
? 3.利用block自动提示 选择你想要修改的内容区域
{% extends 'home.html' %} #通过该方法,可以继承指定页面# 在页面上利用block划定你以后可能想改的区域 content为指定的区域命名
{% block content %}
{% endblock %}
#在模板页面中通过block修改content中的内容
{% block content %}
修改模板中content区域内容
{% endblock %}在子页面上继续沿用父页面的内容
{{ block.super }}将html页面当做模块的直接导入使用
{% include 'bform.html' %}标签:oca home func 字典 oop 签名 默认值 转换 传参
原文地址:https://www.cnblogs.com/samoo/p/11938747.html