标签:des style blog http io color os ar 使用



class FormController extends BaseController { // 对应的模型 protected $model; // 所有的字段 protected $fields_all; // 列表页显示的字段 protected $fields_show; // 编辑页面显示的字段 protected $fields_edit; // 创建页面显示的字段 protected $fields_create; }
<?php // 账号管理系统 class BadminController extends FormController { public function __construct() { $this->model = ‘\Badmin‘; $this->fields_all = [ ‘id‘ => [ ‘show‘ => ‘序号‘, ], ‘nickname‘ => [ ‘show‘ => ‘昵称‘, ‘search‘ => "nickname like CONCAT(‘%‘, ?, ‘%‘)" ], ‘username‘ => [ ‘show‘ => ‘用户名‘, ], ‘email‘ => [ ‘show‘ => ‘邮箱‘, ], ‘password‘ => [ ‘show‘ => ‘密码‘, ], ‘created_at‘ => [ ‘show‘ => ‘创建时间‘, ], ‘updated_at‘ => [ ‘show‘ => ‘更新时间‘, ], ]; $this->fields_show = [‘id‘ ,‘nickname‘, ‘username‘, ‘email‘, ‘created_at‘]; $this->fields_edit = [‘nickname‘, ‘username‘]; $this->fields_create = [‘nickname‘, ‘username‘, ‘email‘, ‘password‘]; parent::__construct(); } }
Route::get(‘order/{id}‘,[‘as‘=>‘order.detail‘,‘uses‘=>‘OrderController@show‘]); Route::controller(‘preview‘, ‘PreviewController‘); Route::resource(‘badmin‘, ‘BadminController‘);
// 管理员账号管理 Route::resource(‘badmin‘, ‘BadminController‘);

public function __construct() { // TODO:做一些基础的判断,如果没有的话就抛出异常 $route = Route::currentRouteAction(); list($this->controller, $action) = explode(‘@‘, $route); View::share(‘controller‘, $this->controller); $fields_show = array(); foreach ($this->fields_show as $field) { $fields_show[$field] = $this->fields_all[$field]; } View::share(‘fields_show‘, $fields_show); $fields_edit = array(); foreach ($this->fields_edit as $field) { $fields_edit[$field] = $this->fields_all[$field]; } View::share(‘fields_edit‘, $fields_edit); $fields_create = array(); foreach ($this->fields_create as $field) { $fields_create[$field] = $this->fields_all[$field]; } View::share(‘fields_create‘, $fields_create); View::share(‘input‘, Input::all()); }
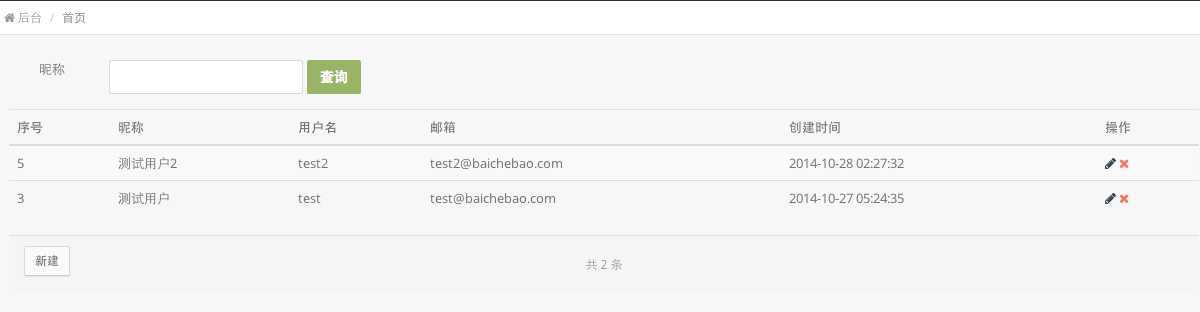
public function index() { $model = new $this->model; $builder = $model->orderBy(‘id‘, ‘desc‘); $input = Input::all(); foreach ($input as $field => $value) { if (empty($value)) { continue; } if (!isset($this->fields_all[$field])) { continue; } $search = $this->fields_all[$field]; $builder->whereRaw($search[‘search‘], [$value]); } $models = $builder->paginate(20); return View::make(‘form.index‘, [ ‘models‘ => $models, ]); }
$builder在laravel中真是太TMD好用了,对于这里的搜索,我使用whereRaw进行prepare查询。这里还有一个点,之前在fields_all设计的时候,我定义的直接是一个 ‘search‘ => "nickname like CONCAT(‘%‘, ?, ‘%‘)" 这里定义搜索字段的时候其实有很多种设计方法,比如定义为
‘search’ => [ ‘type‘ => ‘like‘, ‘value‘ => ‘%?%‘ ]
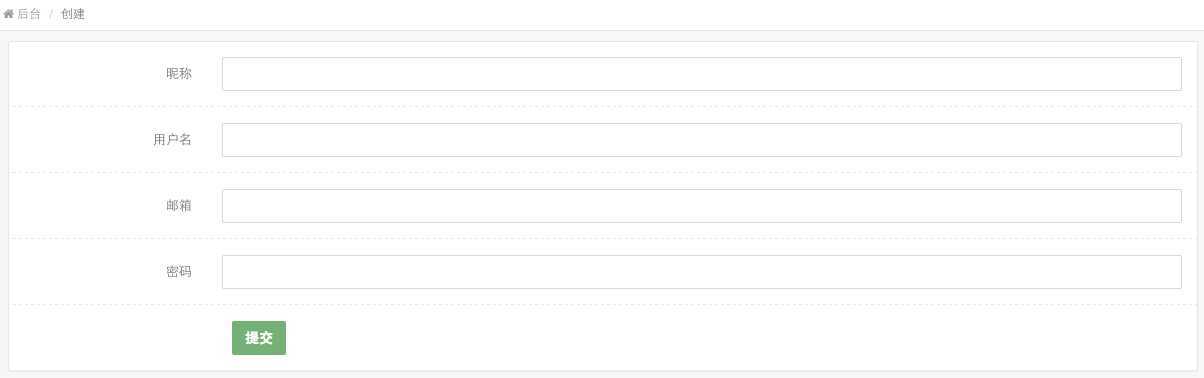
public function create() { return View::make(‘form.create‘, []); }
public function store() { $model = new $this->model; $model->fill(Input::all()); $model->save(); return Redirect::to(action($this->controller . ‘@index‘)); }
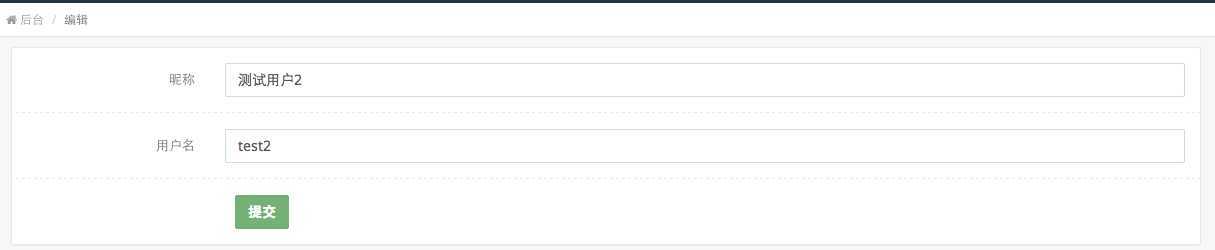
public function edit($id) { $model = new $this->model; $model = $model->find($id); return View::make(‘form.edit‘, compact(‘model‘)); } public function update($id) { $model = new $this->model; $model = $model->find($id); $model->fill(Input::all()); $model->save(); return Redirect::to(action($this->controller . ‘@index‘)); } public function destroy($id) { $model = new $this->model; $model->destroy($id); return Redirect::to(action($this->controller . ‘@index‘)); }

{{ Form::open(array( ‘id‘ => "delete_{$model->id}", ‘url‘ => action($controller . ‘@destroy‘, $model->id), ‘class‘ => ‘dropdown-toggle‘)) }} {{ Form::hidden(‘_method‘, ‘DELETE‘) }} {{ Form::close() }}
<form class="form-inline" role="form" action="{{action($controller . ‘@index‘)}}"> @foreach ($fields_show as $field => $field_info) @if (isset($field_info[‘search‘])) <div class="form-group"> <label class="col-sm-3 control-label">{{$field_info[‘show‘]}}</label> <div class="col-md-3"> <input name="{{$field}}" type="input" class="form-control" placeholder="" value="@if (isset($input[$field])){{$input[$field]}}@endif"> </div> </div> @endif @endforeach <input type="submit" class="btn btn-success" value="查询" /> </form>
<form class="form-horizontal" role="form" action="{{action($controller . "@update", $model->id)}}" method=‘POST‘> <input type="hidden" name="_method" value="PUT"> @foreach ($fields_edit as $field => $field_info) <div class="form-group"> <label class="col-sm-2 control-label">{{$field_info[‘show‘]}}</label> <div class="col-sm-10"> <input name="{{$field}}" type="text" class="form-control" placeholder="" value="{{$model->$field}}"> </div> </div> <div class="line line-dashed line-lg pull-in"></div> @endforeach <div class="col-sm-4 col-sm-offset-2"> <button type="submit" class="btn btn-primary">提交</button> </div> </form>
标签:des style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/yjf512/p/4061892.html