标签:文件 jpg 工具 上传 开源 code set sync 图片
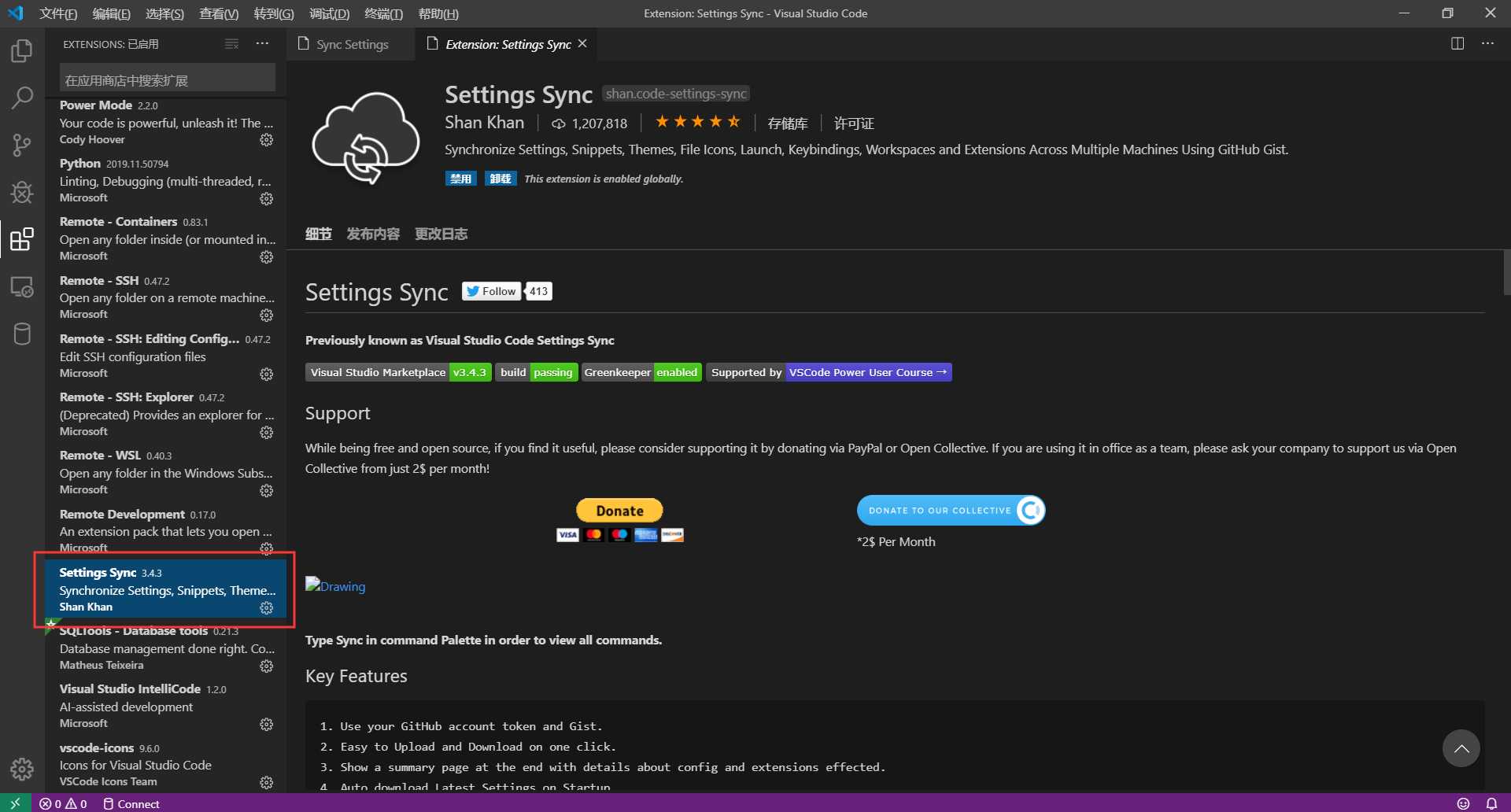
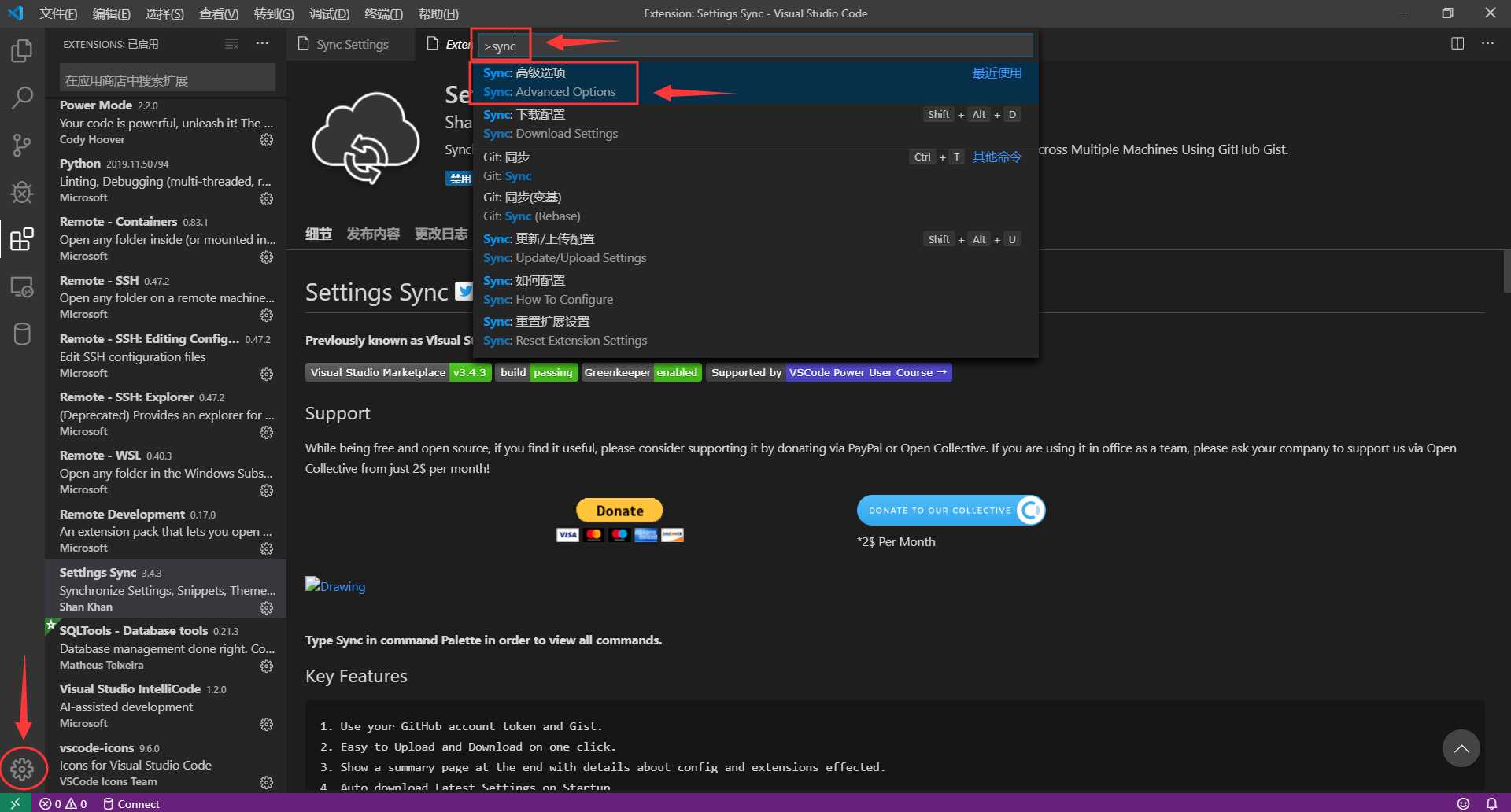
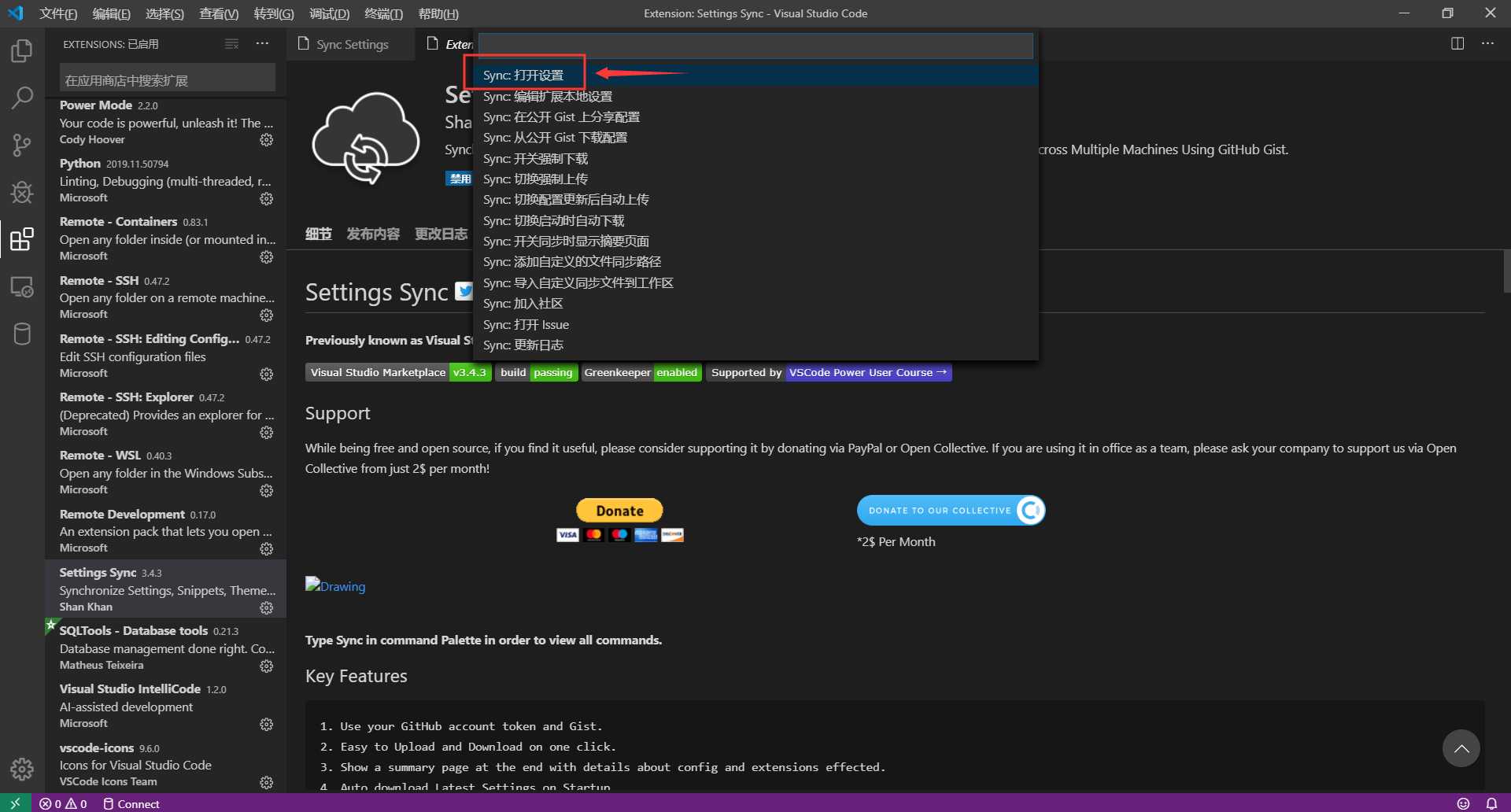
微软新推出的 VSCode 是一款开源、轻量、良心的开发工具,一经问世,迅速受到全球广泛开发者的好评与青睐,威风之下有干掉 Sublime Text 的趋势。然而有不少 VSCode 使用者吐槽其不能导出导入或同步设置文件,其实他们错了。如何实现 VSCode 设置的同步?
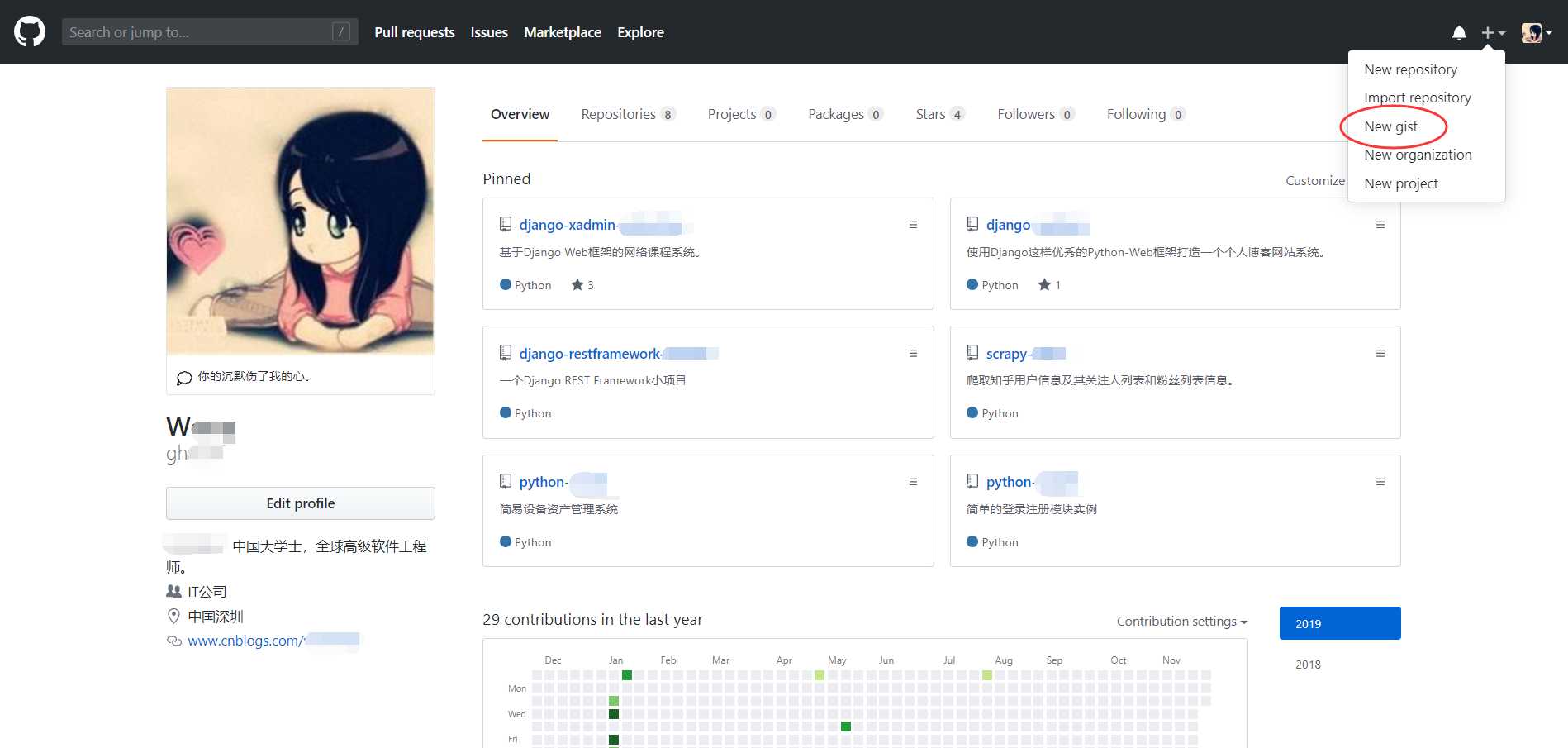
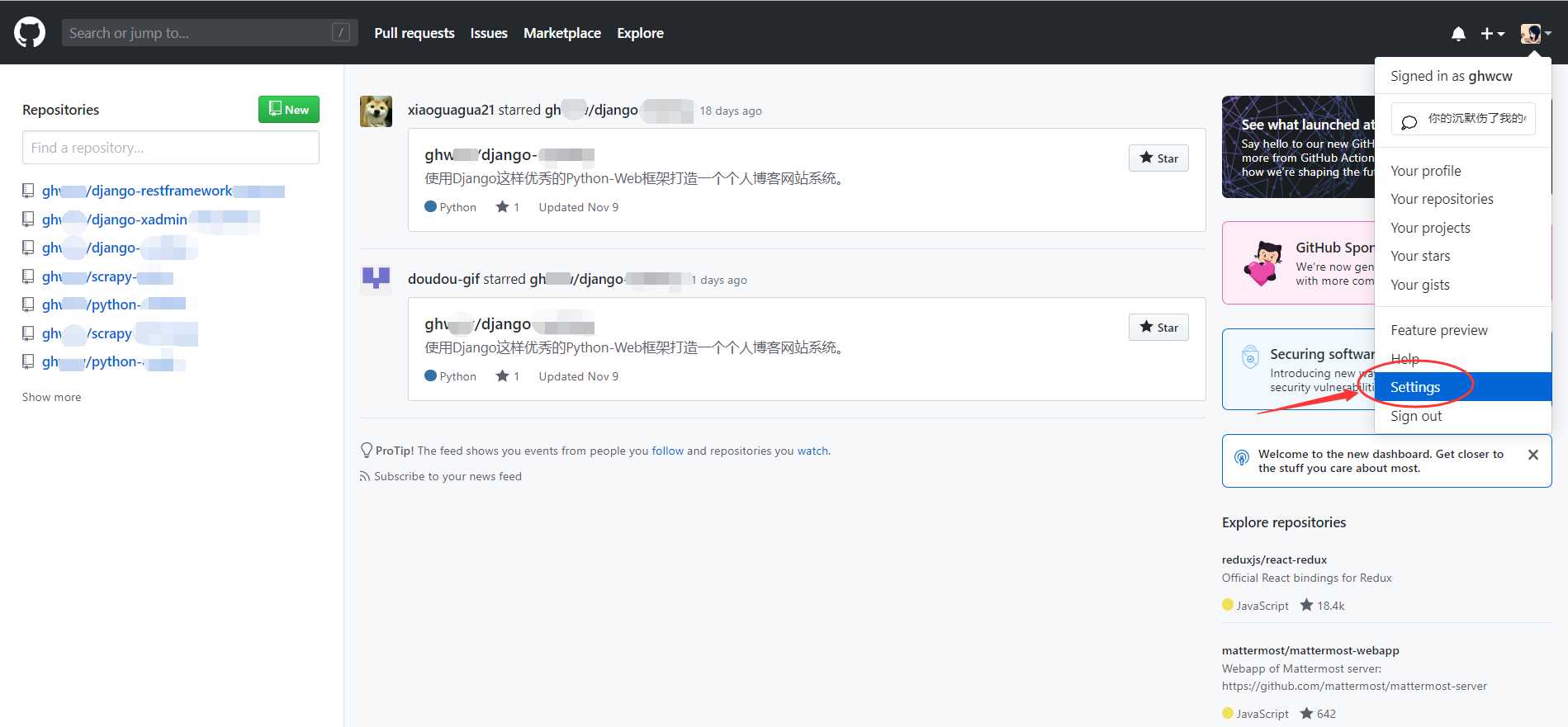
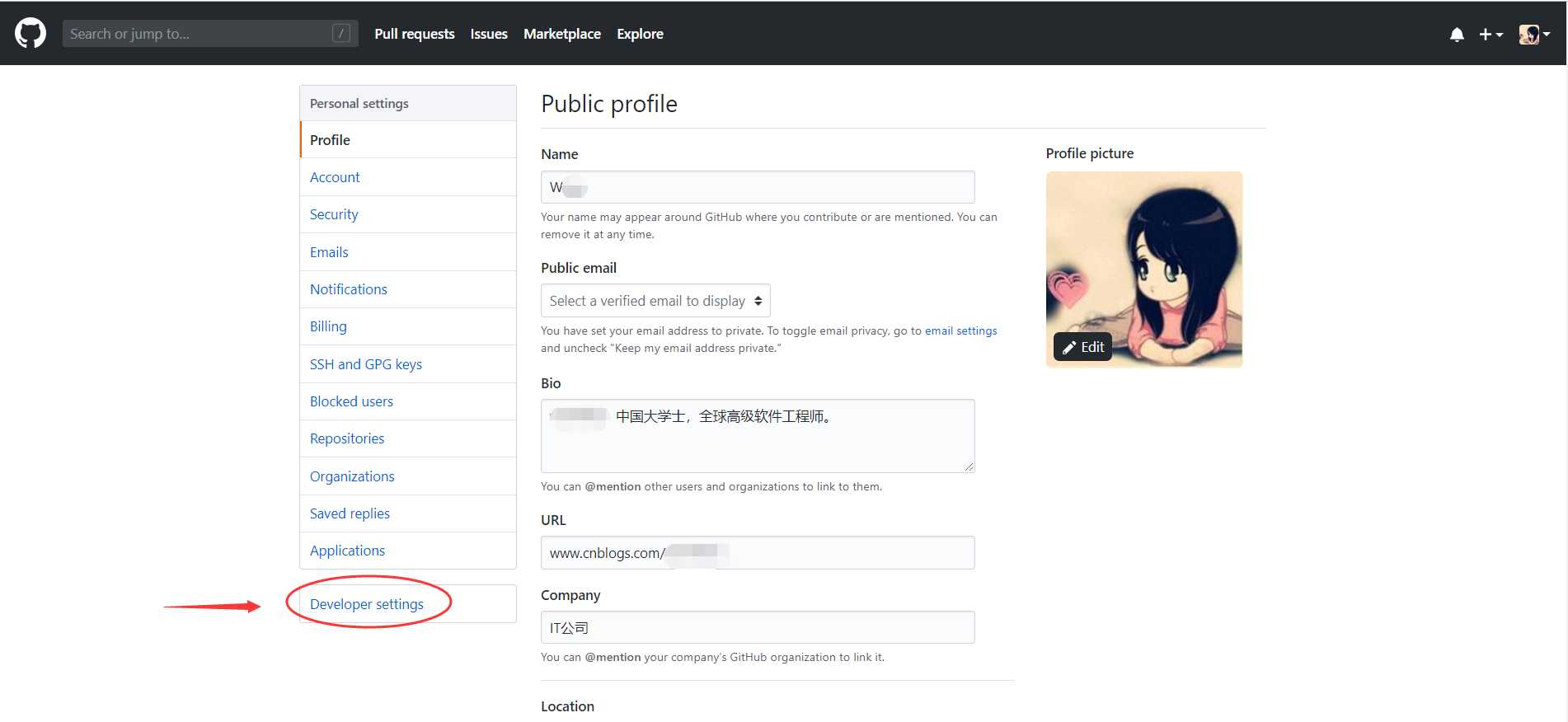
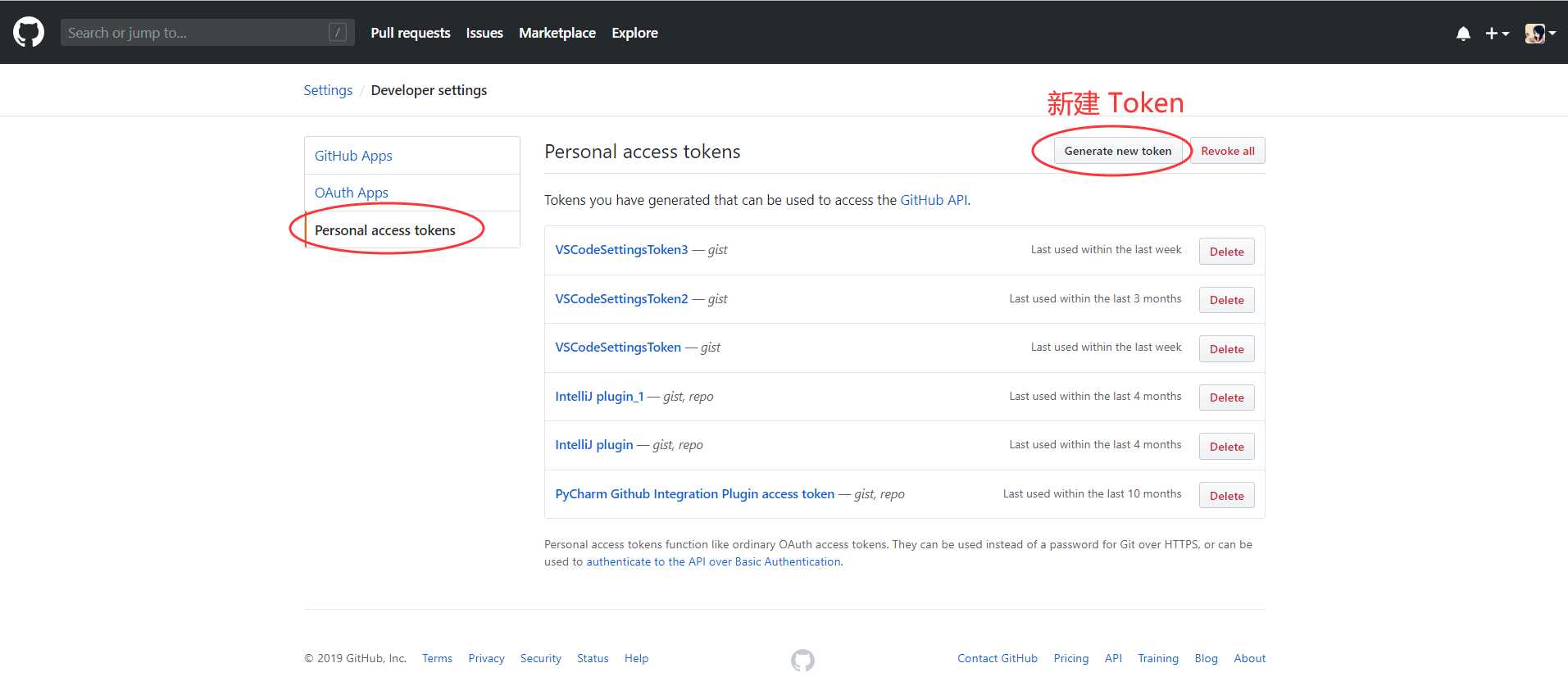
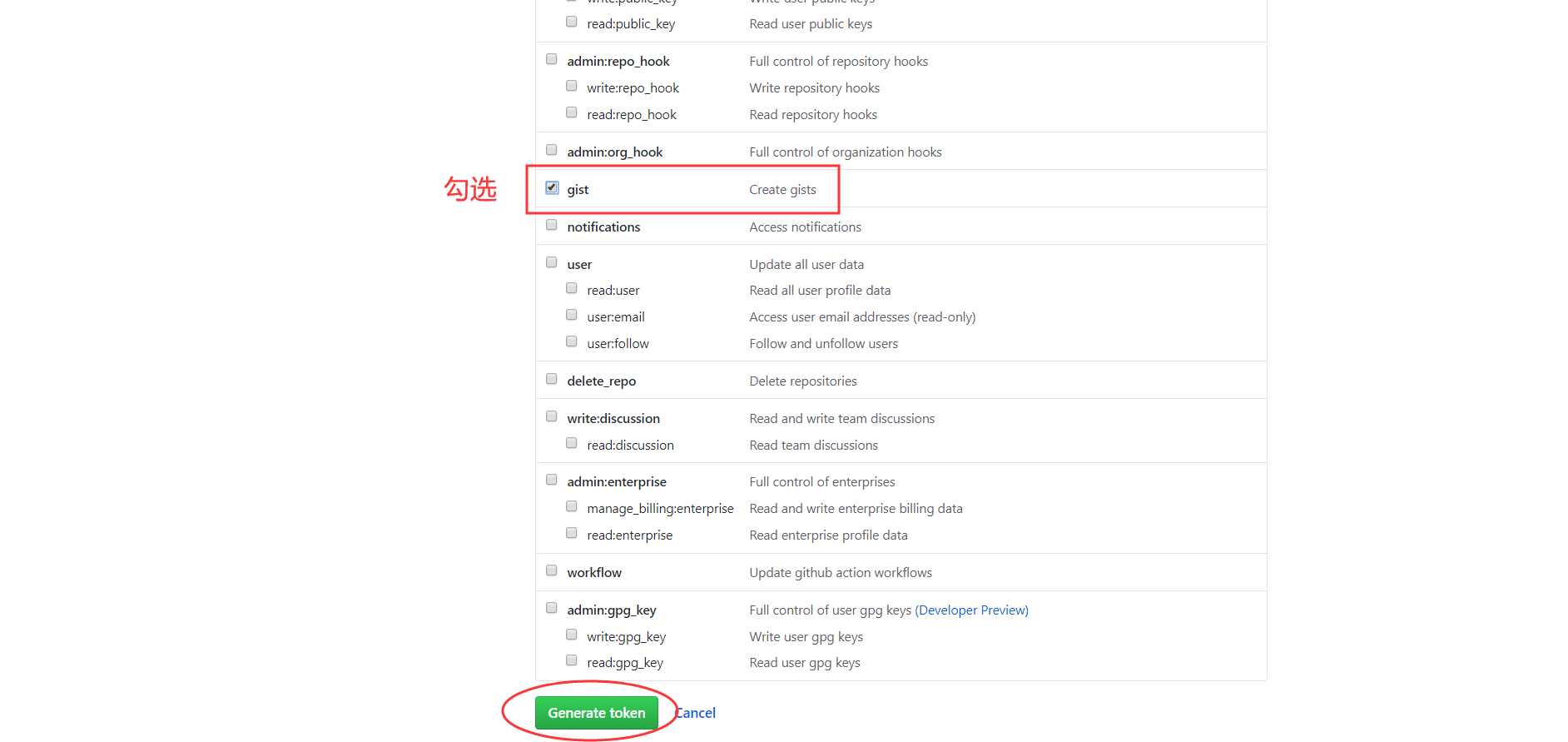
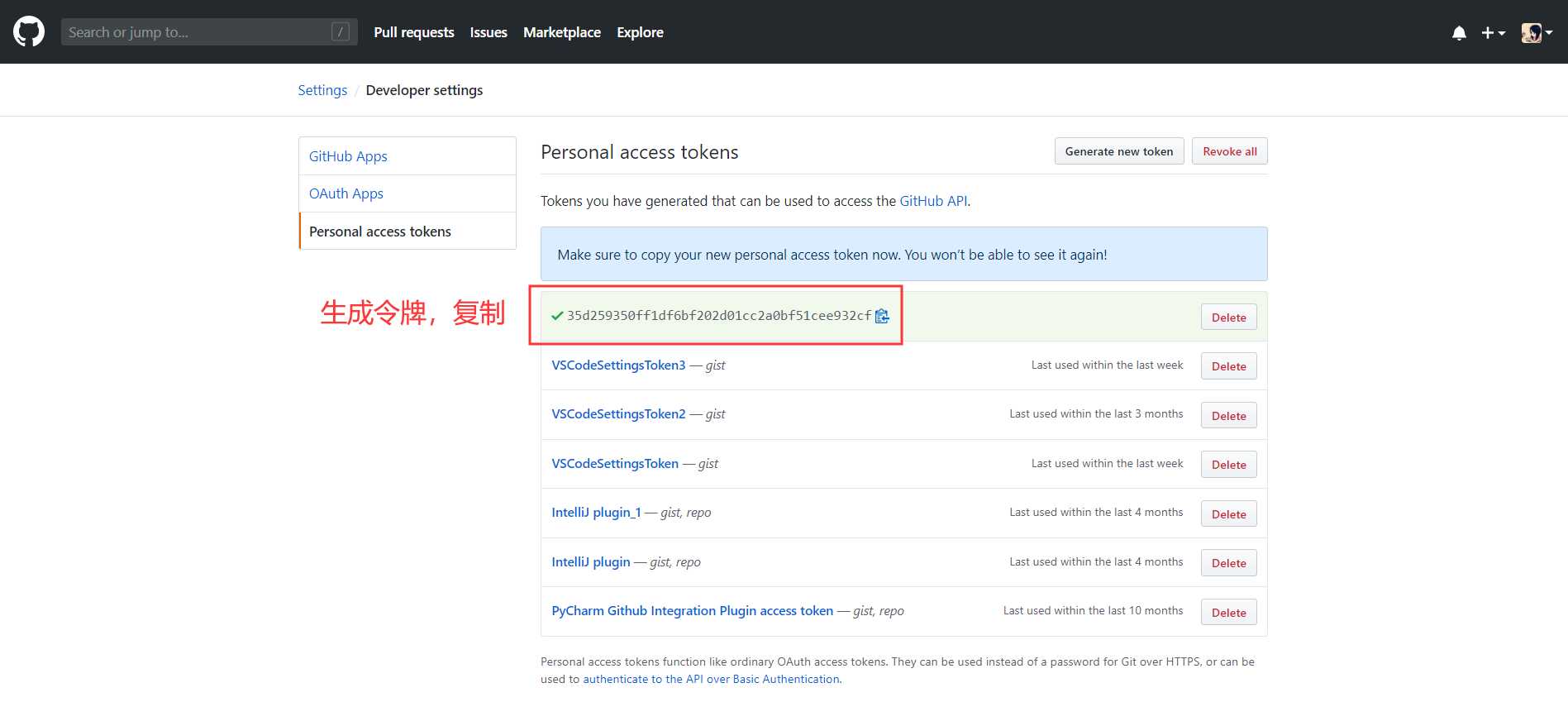
有则登录,无则注册(官网 https://github.com/)。














至此。转载请注明出处。

标签:文件 jpg 工具 上传 开源 code set sync 图片
原文地址:https://www.cnblogs.com/wcwnina/p/11939318.html