标签:测试 alt 哪些 targe 大型 nts blank down one
/* * 在vue中 把.vue的文件称为 单文件组件 webpack等构建工具 * * 很多项目中使用 * Vue.components(‘组件名‘,{}) * new Vue({}) * 用在中小规模的项目中 会很好 但是大型的项目 就不友好了 * * 有哪些缺点 * 1. 全局定义 每个名字都不能重复 * 2. 字符串模板【还好的是es6提供了模板字符串】遇见特殊的符号时 要用 反斜杠来转义 很繁琐 * 3. 不支持css * 4. 没有构建步骤 * * * 以后的模块化开发 包括了 template style script * */
① 安装node.js
https://nodejs.org/en/download/
保证Node.js 是8.9或者更高的版本
在终端 node -v 保证已经安装

② 安装 淘宝镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后的npm可以使用cnpm来代替
③ 安装Vue Cli3脚手架
cnpm install -g @vue/cli
④ 检查版本是否正确
vue --version
使用 vue serve 和 vue build命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展:
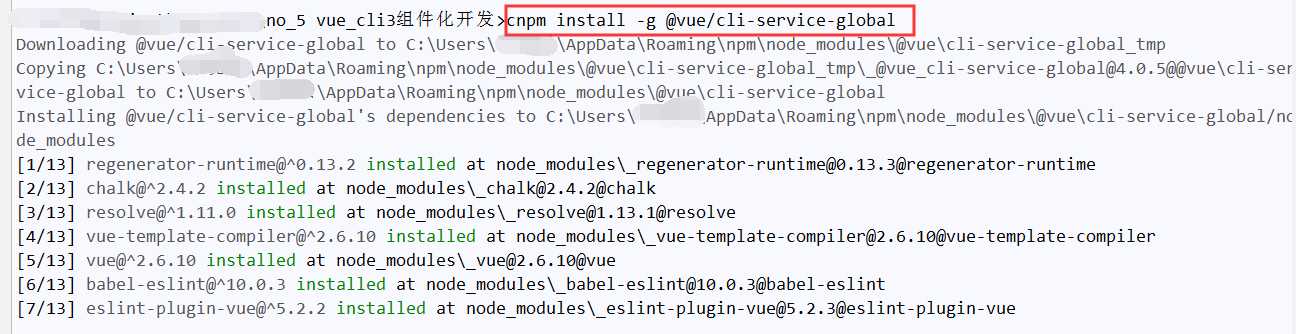
cnpm install -g @vue/cli-service-global

vue serve 的缺点就是它需要安装全局依赖,这使得它在不同机器上的一致性不能得到保证。因此这只适用于快速原型开发。
开始测试
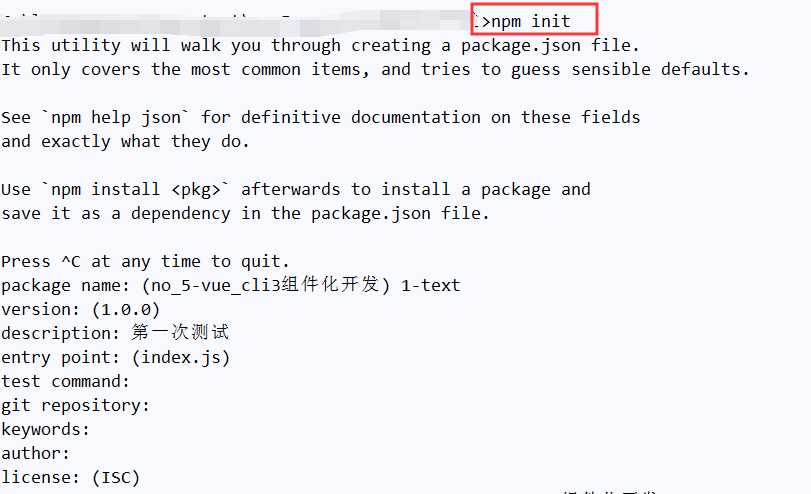
1 npm init

新建一个App.vue文件
<template>
<div><h3>{{msg}}</h3></div>
</template>
<script>
export default {
data(){
return{
msg:‘单文件测试‘
}
}
}
</script>
<style scoped>
h3{
color: red;
}
</style>
然后在这个App.vue文件所在的目录下运行
vue serve
标签:测试 alt 哪些 targe 大型 nts blank down one
原文地址:https://www.cnblogs.com/a438842265/p/11943872.html