标签:cad date convert export console size mat format like
<a-form-item label="起止日期" :labelCol="{lg: {span: 7}, sm: {span: 7}}" :wrapperCol="{lg: {span: 10}, sm: {span: 17} }"> <a-range-picker name="buildTime" style="width: 100%" v-model="queryParam.date" v-decorator="[ ‘buildTime‘, {rules: [{ required: true, message: ‘请选择起止日期‘ }]} ]" /> </a-form-item>
查询的时候,URL地址会变成
his/list/advice?pageNo=1&pageSize=10&status=0&date[]=2019-11-26&date[]=2019-11-27
不符合URL规范
import { axios } from ‘@/utils/request‘ import Mock from ‘mockjs2‘ import qs from ‘qs‘ const api = { adviceList: ‘/mongo/his/list/advice‘, } export default api export function getAdviceList (parameter) { console.log(‘loadData.parameter =>‘, parameter) if(parameter.date!=null && parameter.date.length>1){ //parameter.date = [‘2019-11-17‘,‘2019-11-20‘] parameter.date = [parameter.date[0].format(‘YYYY-MM-DD‘),parameter.date[1].format(‘YYYY-MM-DD‘)] parameter.date = qs.stringify(parameter.date, { indices: false }) console.log(‘loadData.parameter.date =>‘, parameter.date) } return axios({ url: api.adviceList, method: ‘get‘, params: parameter }) }
1.日期转字符串
2.数组转字符串 qs.stringify
注意:v-model="queryParam.date" 用的是moment,他是个对象,所在qs.stringify 的时候,要把它format成需要的字符串格式,重拼成数组,再用 qs.stringif转一下
parameter.date = [‘2019-11-17‘,‘2019-11-20‘]
通过parameter.date = qs.stringify(parameter.date, { indices: false })
转换后,会得到 his/list/advice?pageNo=1&pageSize=10&status=0&date=0=2019-11-17&1=2019-11-20
后台
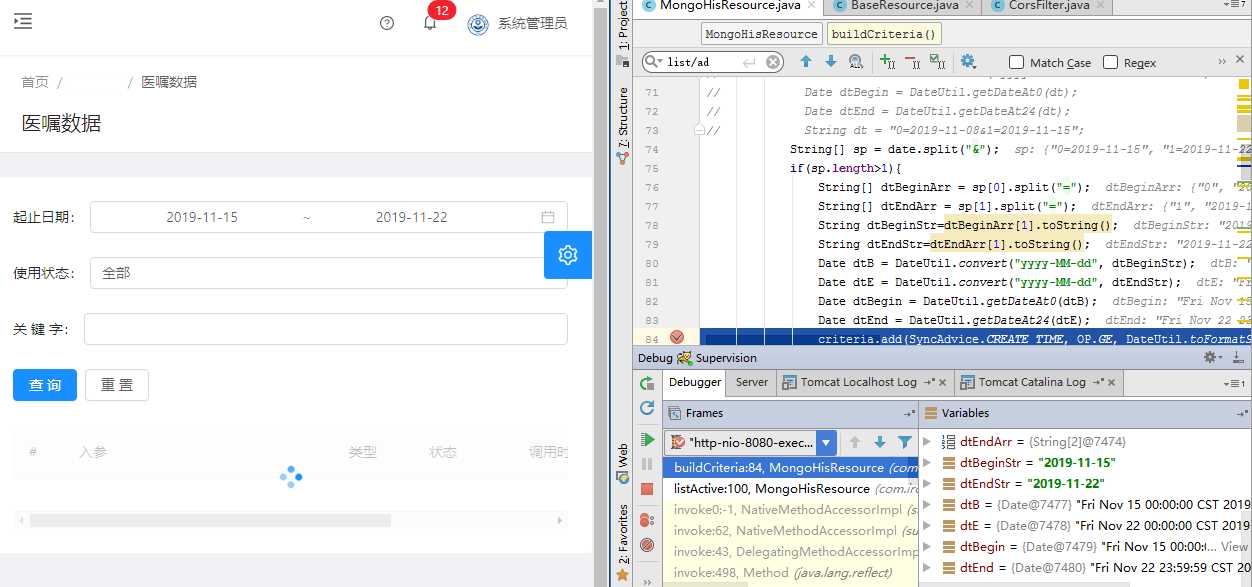
private Criteria buildCriteria(HttpServletRequest request) { String date = request.getParameter("date"); if (StringUtil.isNotEmpty(keyword)) { criteria.add(SyncAdvice.CONTENT, OP.LIKE, keyword); } if (StringUtil.isNotEmpty(date)) { // Date dt = DateUtil.convert("yyyy-MM-dd‘T‘HH:mm:ss.SSS‘Z‘", date.replace("\"", "")); // Date dtBegin = DateUtil.getDateAt0(dt); // Date dtEnd = DateUtil.getDateAt24(dt); // String dt = "0=2019-11-08&1=2019-11-15"; String[] sp = date.split("&"); if(sp.length>1){ String[] dtBeginArr = sp[0].split("="); String[] dtEndArr = sp[1].split("="); String dtBeginStr=dtBeginArr[1].toString(); String dtEndStr=dtEndArr[1].toString(); Date dtB = DateUtil.convert("yyyy-MM-dd", dtBeginStr); Date dtE = DateUtil.convert("yyyy-MM-dd", dtEndStr); Date dtBegin = DateUtil.getDateAt0(dtB); Date dtEnd = DateUtil.getDateAt24(dtE); criteria.add(SyncAdvice.CREATE_TIME, OP.GE, DateUtil.toFormatString("yyyy-MM-dd‘T‘HH:mm:ss.SSS‘Z‘", dtBegin)); criteria.add(SyncAdvice.CREATE_TIME, OP.LE, DateUtil.toFormatString("yyyy-MM-dd‘T‘HH:mm:ss.SSS‘Z‘", dtEnd)); } } return criteria; }
效果如下

标签:cad date convert export console size mat format like
原文地址:https://www.cnblogs.com/vipsoft/p/11944449.html