标签:部分 tab img 没有 minus 添加 and 设置 alt

1、selectable设置多选框,selected-color就是选中后多选框的填充颜色
2、activatable就是在我们点击对应模块时模块是否被激活,默认不激活,color设置激活后的背景颜色等
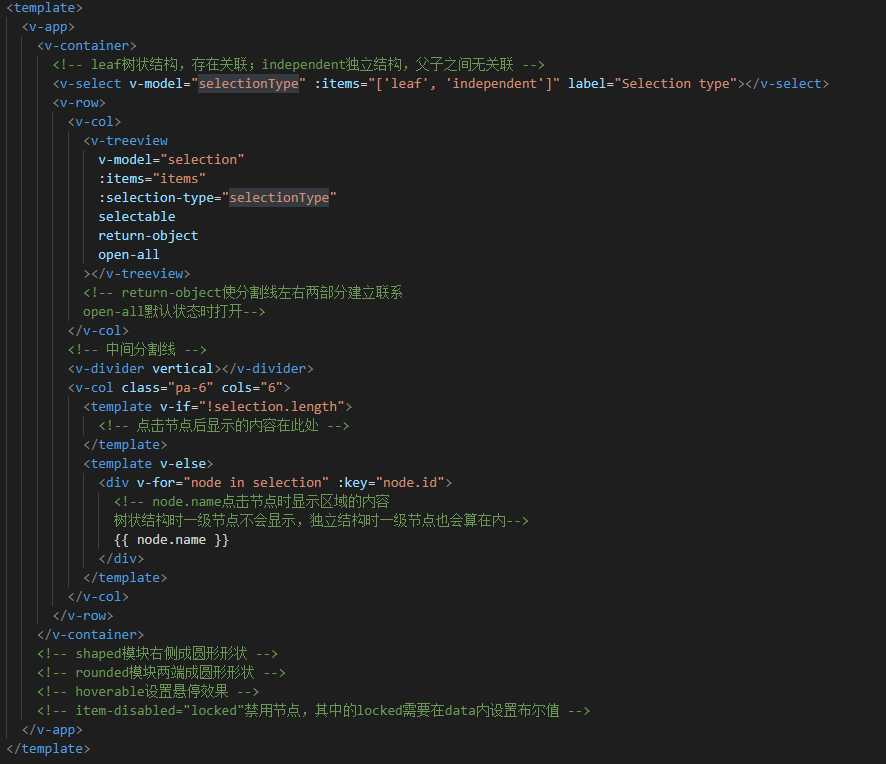
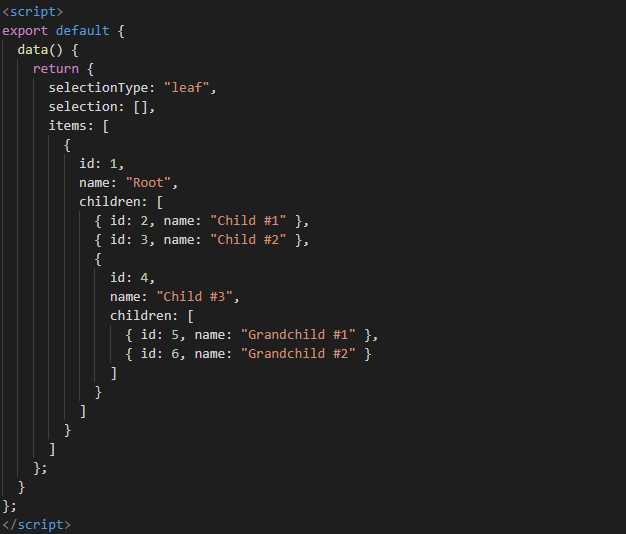
3、父子节点独立与互相关联部分的写法
结构部分:

逻辑部分:

4、open-on-click代表在没有点击箭头位置也可以控制折叠及收起 ,添加该属性即可
标签:部分 tab img 没有 minus 添加 and 设置 alt
原文地址:https://www.cnblogs.com/Alex-Song/p/11944518.html