标签:网站 表示 inf 意思 进入 ima 事件 console 开发者
有些网站上面的元素,我们鼠标放在上面,会动态弹出一些内容。
比如,百度首页的右上角,有个更多产品选项,如下图所示:

如果我们把鼠标放在上边,就会弹出下面的百度营销、音乐、图片等图标。
如果我们要用selenium自动化点击音乐图标,就需要F12查看这个元素的特征。
但是当我们的鼠标从音乐图标移开,这个栏目就整个消失了,就没法查看其对应的HTML。
怎么办?
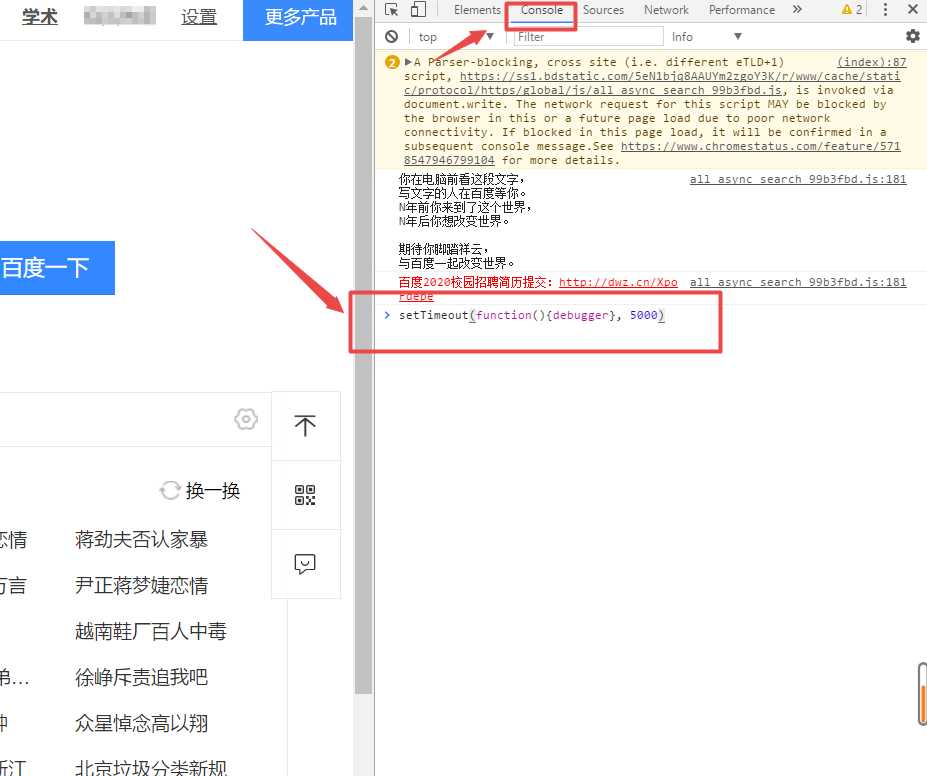
可以如下图所示:

在开发者工具栏console里面执行如下js代码 :
setTimeout(function(){debugger}, 5000)
这句代码什么意思呢?
表示在 5000毫秒后,执行debugger命令
执行该命令会浏览器会进入debug状态。debug状态有个特性,界面被冻住,不管我们怎么点击界面都不会触发事件。
所以,我们可以在输入上面代码并回车执行后,立即鼠标放在界面右上角更多产品处。
这时候,就会弹出下面的百度营销、音乐、图片等图标。
然后,我们仔细等待5秒到了以后,界面就会因为执行了debugger命令而被冻住。
然后,我们就可以点击开发者工具栏的查看箭头,再去点击百度营销图标,查看其属性了。
标签:网站 表示 inf 意思 进入 ima 事件 console 开发者
原文地址:https://www.cnblogs.com/Ethan-Sun/p/11946560.html