标签:对齐 img 空间 com code 之间 pre 处理 flex
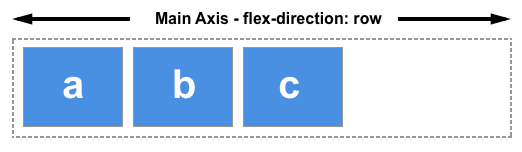
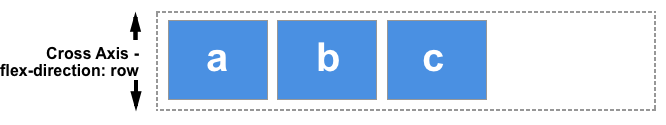
Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。 flexbox 是一种一维的布局,是因为一个 flexbox 一次只能处理一个维度上的元素布局,一行或者一列。简单来说,flex布局就是一种新的盒装布局方式。采用了flex布局的容器就是flex中的”容器“,而它的子代元素默认就是flex中的项目。在flex布局中有两个重要的概念:主轴和交叉轴。


主轴的默认是横向的,与主轴垂直的就是交叉轴。标签:对齐 img 空间 com code 之间 pre 处理 flex
原文地址:https://www.cnblogs.com/tidemode/p/11947279.html