标签:mic pos load json 修改 png zh-cn moc 前缀
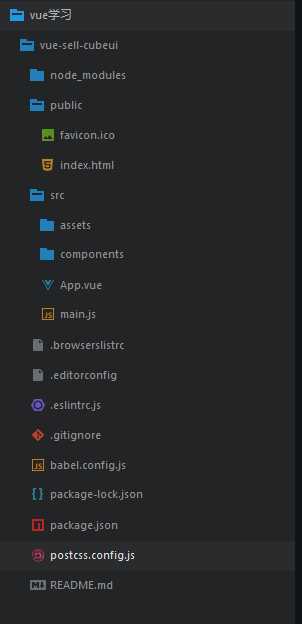
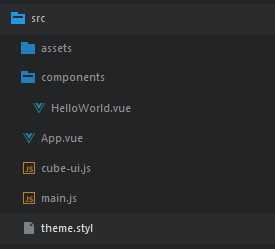
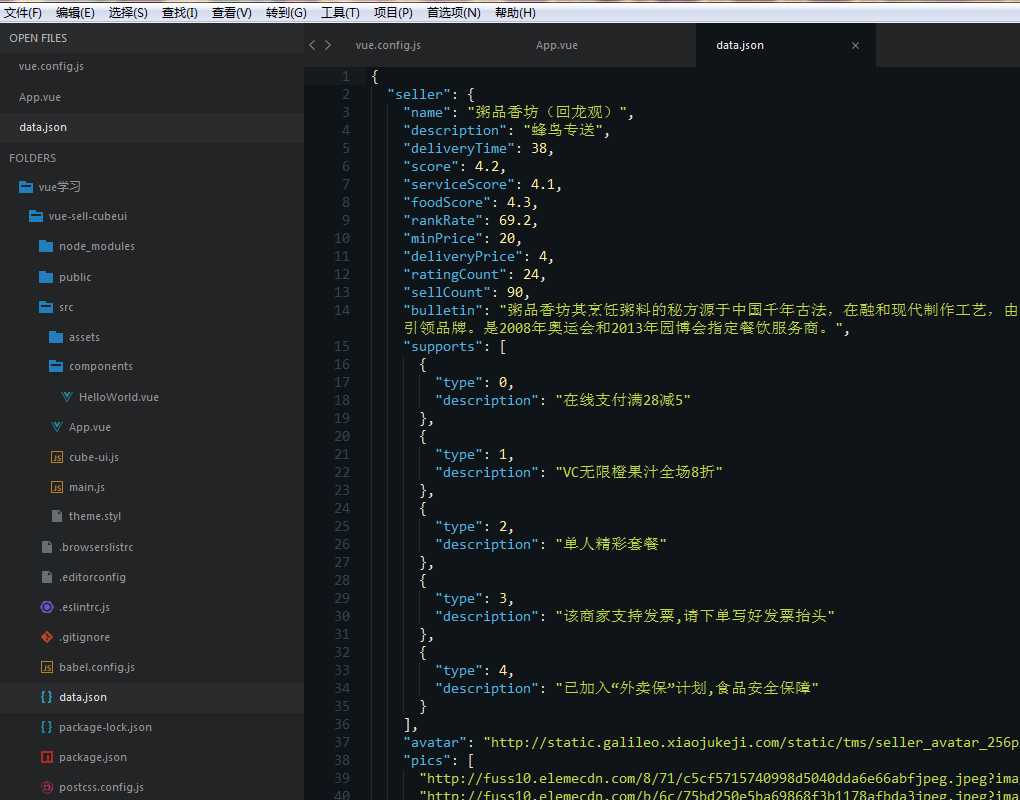
先看一下项目的目录结构,和之前的cli有比较大的差别,精简了很多

具体这个文档怎么修改项目配置可以参照文档
其中main.js还是项目的初始化js
postcss.config这个插件会根据.browserslistrc下面的配置决定给那些版本浏览器加前缀

.editorconfig 配置了eslink代码风格检查相关的配置
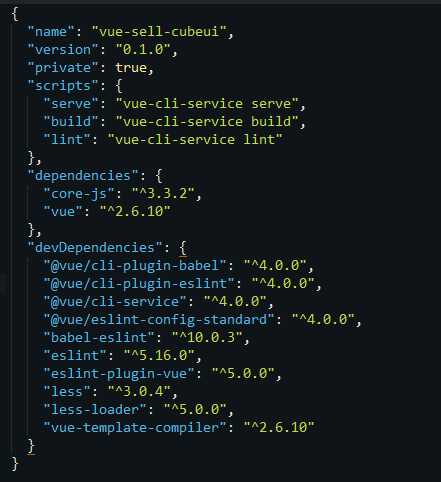
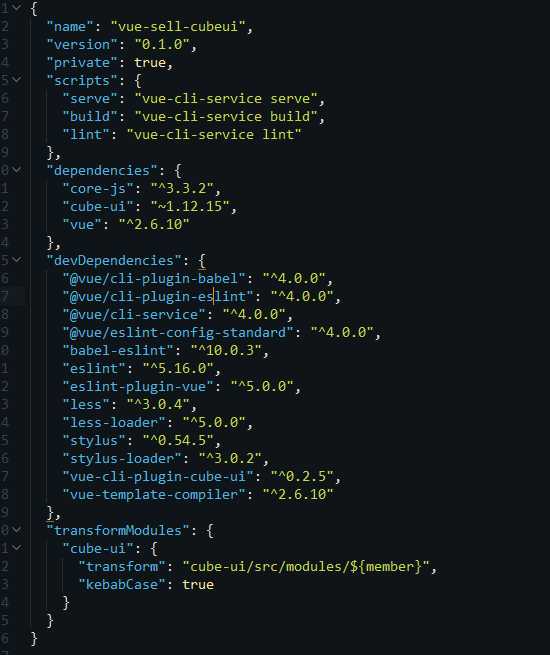
package.json和之前一样存放了项目的依赖,可以看出比之前精简

package-lock是版本管理所用的json文件
首先先安装cube-ui
https://github.com/didi/cube-ui
官方文档:https://didi.github.io/cube-ui/#/zh-CN
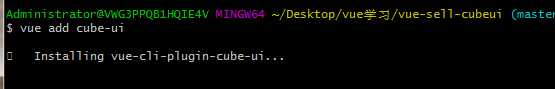
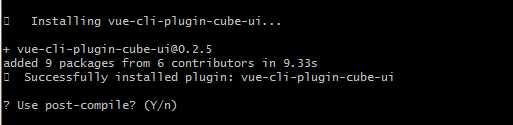
由于cube-ui配置比较复杂,所以使用vue-cli自带的vue-cli-plugin-cube-ui来安装这个插件
使用vue add cube-ui来安装插件

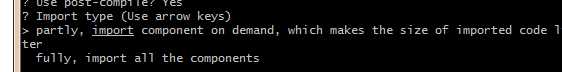
是否使用后编译:(可以减少体积,所以选择Y)

选择部分引用


安装完可以看到项目依赖已经添加cube-ui相关


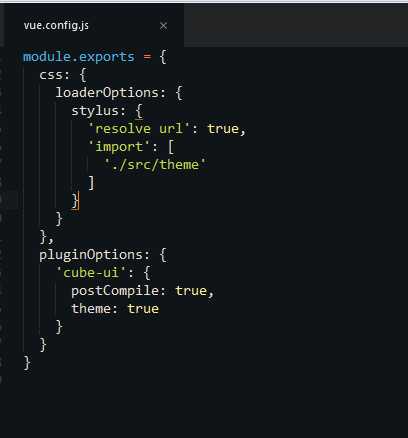
在这里可以修改webpack的配置

到现在已经安装完CUBE-UI了,接下来可以正式开发项目了
和之前一样,首先引入mock数据

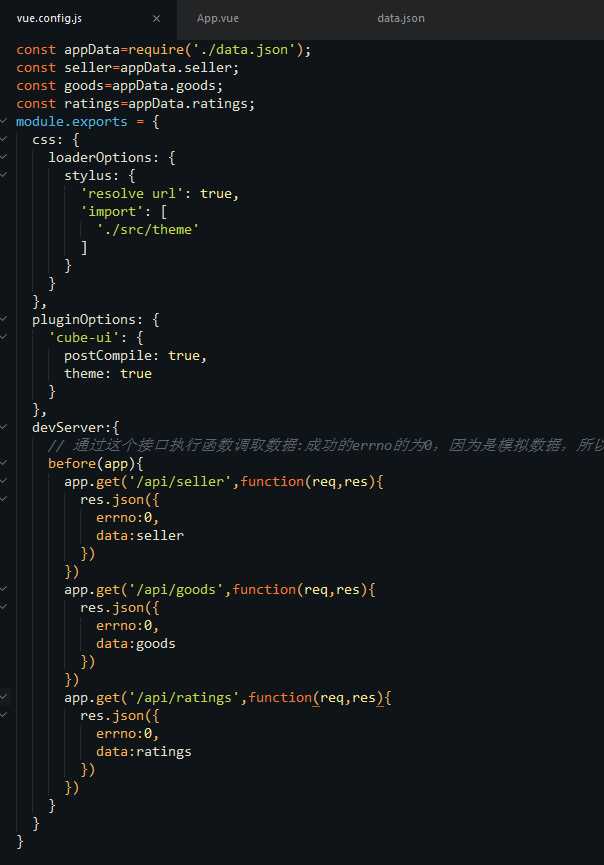
在vue.config.js中配置

最后重启服务器,拿到数据

标签:mic pos load json 修改 png zh-cn moc 前缀
原文地址:https://www.cnblogs.com/rmty/p/11949228.html