标签:自动 主机 star 端口 版本 创建 通过 停用 分布
Docker-Compose 是 Docker 的一种编排服务,是一个用于在 Docker 上定义并运行复杂应用的工具,可以让用户在集群中部署分布式应用。ockerfile 可以让用户管理一个单独的应用容器;而 Compose 则允许用户在一个模板(YAML 格式)中定义一组相关联的应用容器(被称为一个 project,即项目),例如一个 Web 服务容器再加上后端的数据库服务容器等。**
Docker-compose:容器编排工具。通过有一个.yaml或.yaml文件,将所有的容器的部署方法,文件映射,容器端口映射等情况写在一个配置文件里,执行docker-compose up命令就像执行脚本一样,一个一个的安装并部署容器。
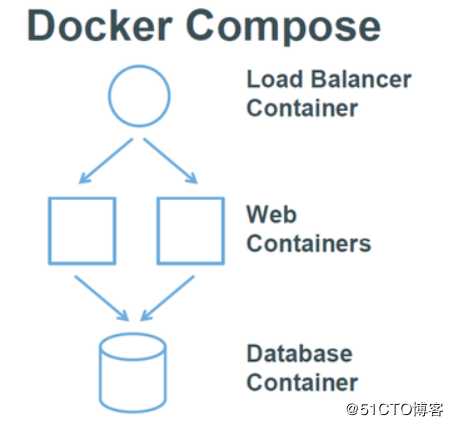
Docker Compose 工作原理图:
Compose 中有两个重要的概念:
一个项目可以由多个服务(容器)关联而成,Compose 面向项目进行管理,通过子命令对项目中的一组容器进行便捷地生命周期管理。
Compose 项目由 Python 编写,实现上调用了 Docker 服务提供的 API 来对容器进行管理。因此,只要所操作的平台支持 Docker API,就可以在其上利用 Compose 来进行编排管理。
1)从github官网上进行下载:
下载地址:https://github.com/docker/compose/releases

下载到本地:
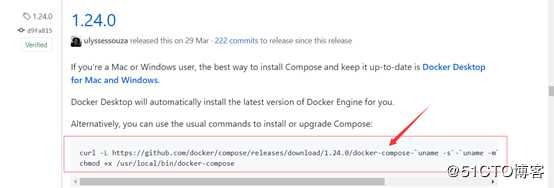
[root@sqm-docker01 ~]# curl -L https://github.com/docker/compose/releases/download/1.24.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
[root@sqm-docker01 ~]# chmod +x /usr/local/bin/docker-compose下载成功后,我们就可以使用docker-compose这个编排工具了。
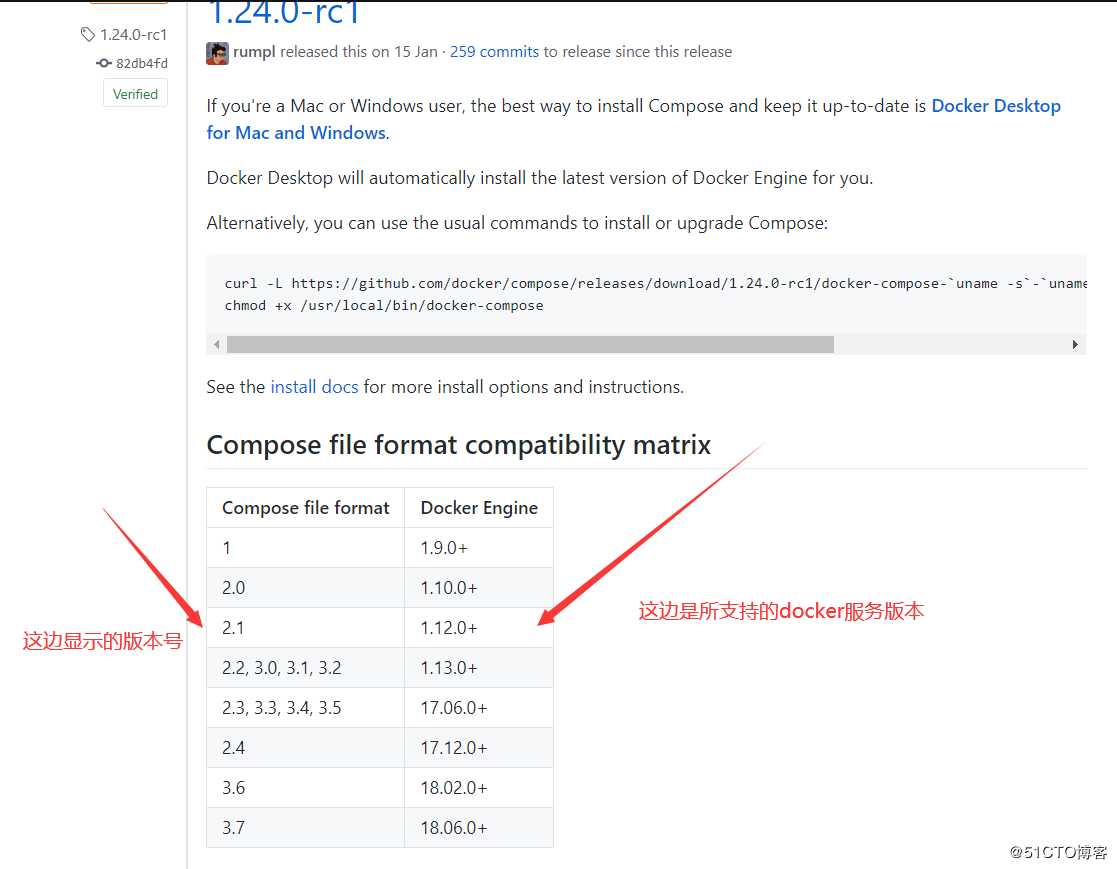
在使用docker-compose之前,我们需要知道每个compose版本所支持的docker版本是哪些?在我们下载compose命令时,其实下面已经给出了参考列表,如下:
查看自己部署docker的版本:
通过上述查看操作,可以知道,当前我的docker版本是18.09,那么基本可以使用所有的compose版本,因为其可以向下兼容,只要高于compose版本所支持的docker版本即可。
首先我们为了友好且美观的编写yaml文件,可以设置tab键的距离:
[root@sqm-docker01 ~]# vim .vimrc

[root@sqm-docker01 compose]# source /root/.vimrc #加载使其生效
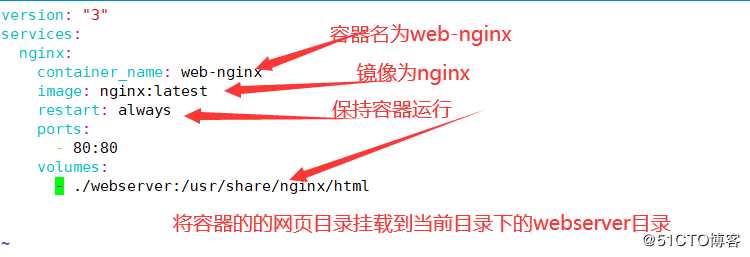
[root@sqm-docker01 compose]# vim docker-compose.yaml
//创建挂载目录文件:
[root@sqm-docker01 compose]# mkdir webserver//使用docker-compose up -d在后台启动服务
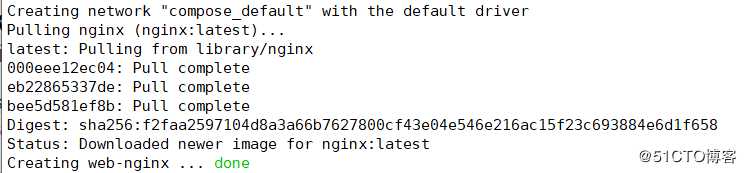
[root@sqm-docker01 compose]# docker-compose up -d
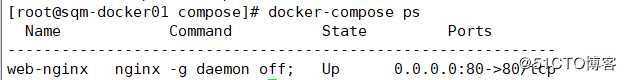
//使用docker-compose查看详细信息:
[root@sqm-docker01 compose]# docker-compose ps
//编写简单的网页测试文件:
[root@sqm-docker01 compose]# cd webserver/
[root@sqm-docker01 webserver]# echo "welcome to nginx" > index.html##访问网页:
[root@sqm-docker01 webserver]# curl 127.0.0.1
welcome to nginx//使用docker-compose stop停止服务:
//如果你是在其他目录下,运行服务需要用-f参数指定路径:
1)首先创建挂载目录,并编写测试文件:
[root@sqm-docker01 ~]# mkdir -p httpd/html
[root@sqm-docker01 ~]# cd httpd/html/
[root@sqm-docker01 html]# echo "hello welcome to httpd-v1.0" index.html
[root@sqm-docker01 html]# echo "this is a test file 1.0" > testfile.txt
2)编写dockerfile
[root@sqm-docker01 html]# vim Dockerfile
FROM httpd:latest
ADD testfile.txt /root/ #将当前目录下的文件挂载到容器内的/root/下3)编写docker-compose.yaml文件:
[root@sqm-docker01 html]# vim docker-compose.yaml
version: "3" #版本号
services: #定义服务名(自定义)
httpd:
build: . #进行构建dockerfile(.表示当前目录下的Dockerfile),如果定义了dockerfie则表示你是要使用自定义镜像
container_name: my_web #运行后的容器名
image: httpd:v1.0 #镜像名称:版本号 注意:如果没有定义dockerfile则该镜像必须是正确的镜像
restart: always #保持运行
ports:
- 81:80 #端口号(宿主机:容器内)
volumes: #挂载,映射目录
- /root/httpd/html:/usr/local/apache2/htdocs//运行docker-compose服务:[root@sqm-docker01 html]# docker-compose up -d
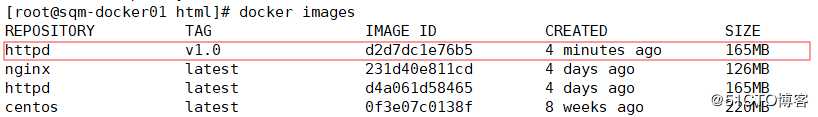
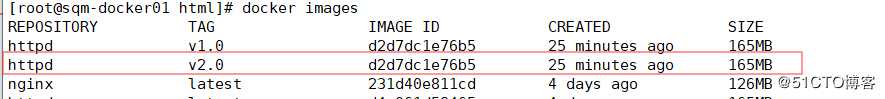
//查看是否生成镜像:
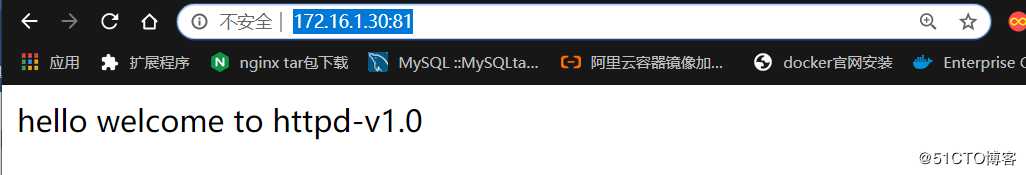
访问网页:
//查看容器内的/root/目录下文件是否导入成功:
[root@sqm-docker01 html]# docker exec my_web cat /root/testfile.txt
this is a test file 1.0##修改测试文件内容:
[root@sqm-docker01 html]# echo hello welcome to httpd-v2.0 > index.html
[root@sqm-docker01 html]# echo this is a test file 2.0 > testfile.txt 1)修改docker-compose文件:
[root@sqm-docker01 html]# vim docker-compose.yaml
version: "3"
services:
httpd:
build: .
container_name: my_web
image: httpd:v2.0 #将该镜像版本修改为v2.0
restart: always
ports:
- 81:80
volumes:
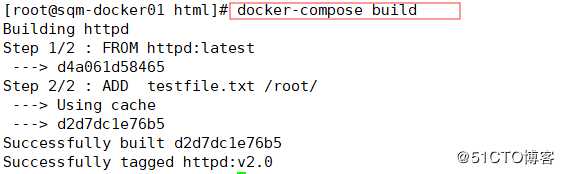
- /root/httpd/html:/usr/local/apache2/htdocs//重新构建dockerfile:
//重新加载docker-compose使其生效:
//查看镜像已经升级为2.0,但愿镜像版本还会保留
//测试访问网页和文件内容:
[root@sqm-docker01 html]# docker exec my_web cat /root/testfile.txt
this is a test file 2.0可以看到版本升级成功,这就是docker-compose的好处,但需要进行升级或这其他操作时,只需要重新构建一下yaml文件即可。
注意:执行完build后,必须要重新加载一下docker-compose文件,因为build只是重新构建dockerfile。
##编写.yaml文件:
[root@sqm-docker01 wordpress]# vim docker-compose.yamlversion: ‘3.1‘ #版本为3.1
services:
wordpress:
image: wordpress #镜像为wordpress
restart: always
volumes:
- /root/wordpress/mysql:/var/lib/mysql #将数据库的数据进行持久化,会自动将容器内的目录挂载到当前目录下
ports:
- 8080:80 #映射端口(宿主机:容器)
environment: #定义变量,定义信息要与下面的数据库信息相同
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: 123.com
WORDPRESS_DB_NAME: wordpress
db: #定义mysql的镜像,以及用户名和密码
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: 123.com
MYSQL_ROOT_PASSWORD: 123.com
//运行该yaml文件:
[root@sqm-docker01 wordpress]# docker-compose up -d 
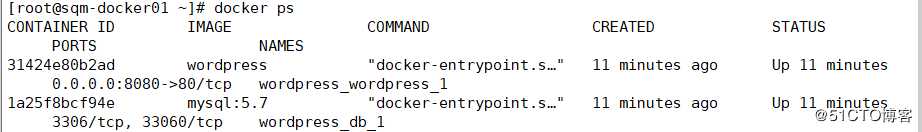
//查看容器是否允许:
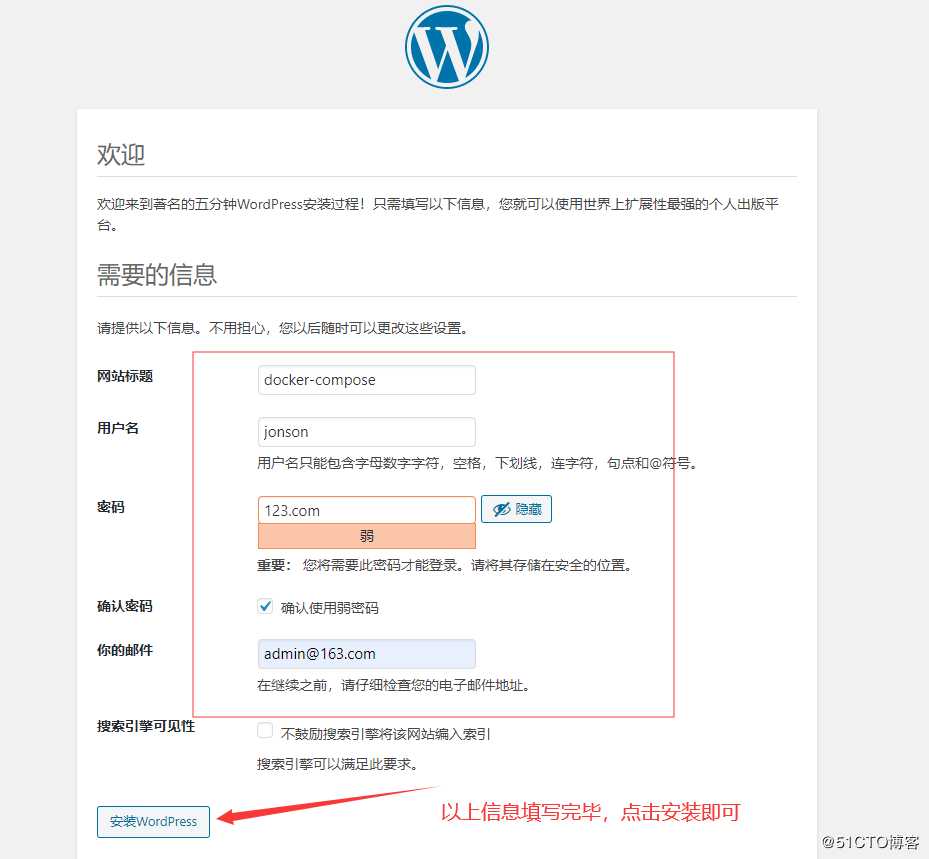
登录web网页
访问地址:http://172.16.1.30:8080/



#查看帮助
docker-compose -h
#-f 指定使用的 Compose 模板文件,默认为 docker-compose.yml,可以多次指定。
docker-compose -f docker-compose.yml up -d
#启动所有容器,-d 将会在后台启动并运行所有的容器
docker-compose up -d
#停用移除所有容器以及网络相关
docker-compose down
#查看服务容器的输出
docker-compose logs
#列出项目中目前的所有容器
docker-compose ps
#构建(重新构建)项目中的服务容器。服务容器一旦构建后,将会带上一个标记名,例如对于 web 项目中的一个 db 容器,可能是 web_db。可以随时在项目目录下运行 docker-compose build 来重新构建服务
docker-compose build
#拉取服务依赖的镜像
docker-compose pull
#重启项目中的服务
docker-compose restart
#删除所有(停止状态的)服务容器。推荐先执行 docker-compose stop 命令来停止容器。
docker-compose rm
#在指定服务上执行一个命令。
docker-compose run ubuntu ping docker.com
#设置指定服务运行的容器个数。通过 service=num 的参数来设置数量
docker-compose scale web=3 db=2
#启动已经存在的服务容器。
docker-compose start
#停止已经处于运行状态的容器,但不删除它。通过 docker-compose start 可以再次启动这些容器。
docker-compose stop标签:自动 主机 star 端口 版本 创建 通过 停用 分布
原文地址:https://blog.51cto.com/13972012/2454225