标签:size 设置 解决 mic 容器 gre fat enter 清除浮动
1、等高布局
等高布局在这里我介绍了三种不同的方法(以三栏为例)
第一种:
步骤:
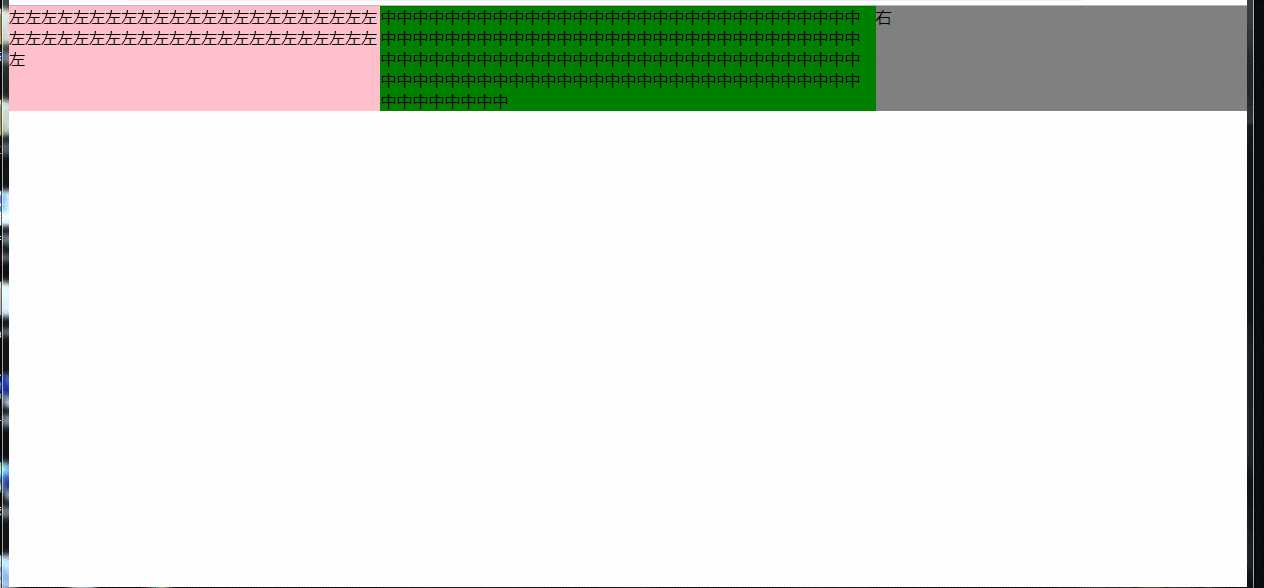
这种等高布局不是看左中右三栏的高度,看的是三个容器(爷爷爸爸和儿子)的高度
代码:
<style> *{ margin: 0; } .grandpa{ width: 100%; background: gray; overflow: hidden; } .father{ width: 100%; background:green; position: relative; left:-30%; float: left; } .son{ width: 100%; background:pink; position: relative; left: -40%; float: left; } .left{ width: 30%; /* background: yellow; */ float: left; position: relative; left: 70%; } .center{ width: 40%; /* background: skyblue; */ float: left; position: relative; left:70%; } .right{ width: 30%; /* background: plum; */ float: left; position: relative; left:70%; } </style> <body> <!-- 三栏等高布局 第一栏宽度是30%; 第二栏宽度是40% 第三栏宽度是30% 改变其中一栏的高度,另外两栏跟着改变 --> <div class="grandpa"> <div class="father"> <div class="son"> <div class="left">左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左</div> <div class="center">
中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中
中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中
中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中
</div> <div class="right">右</div> </div> </div> </div> </body>

第二种:
Padding和margin互怼的办法
Padding-bottom是多少,就要给margin-bottom:负的多少,盒模型的高度依然还是内容的高度
步骤:
问题:
给三栏加边框的话,下边框是看不见的
解决办法一、
单独写一个盒子,给盒子设置和下边框一样宽度和高度,相对于三栏的父元素定位
解决办法二、
做一个和下边框一样的图片
在大盒子外面包一个更大的盒子,给这个更大的盒子设置padding-bottom:露出下边框那么多
给这个更大的盒子插入背景图片
标签:size 设置 解决 mic 容器 gre fat enter 清除浮动
原文地址:https://www.cnblogs.com/huchangwu/p/11950764.html