标签:相对 margin 代码 UNC pos 方式 位置 ima relative
div里的position定位也是比较常见的,relative是相对定位,absolute是绝对定位。
如本文测试:
body自带8px的margin,这里不对其进行清空。
蓝色的div和红色的div分别设置两种定位方式,都是top值10px。
测试结果:
蓝色div(relative):18px,相对于body向下的了10px,body自身带着上margin是8px,所以相对于浏览器上方是10+8px。相对位置受外面的内容的margin的影响。
红色div(absolute):10px,相对于浏览器向下了10px,相对于body向下了2px,直接对浏览器定位 ,不受外面的内容的margin影响。
如果有其他div和元素,absolute绝对定位 也不会受影响。
relative也会相对于外面的那个元素,受这个元素的位置的影响,在该元素的位置基础上偏移。
测试前面有其他元素:div定位relative和absolute测试2、
测试代码:
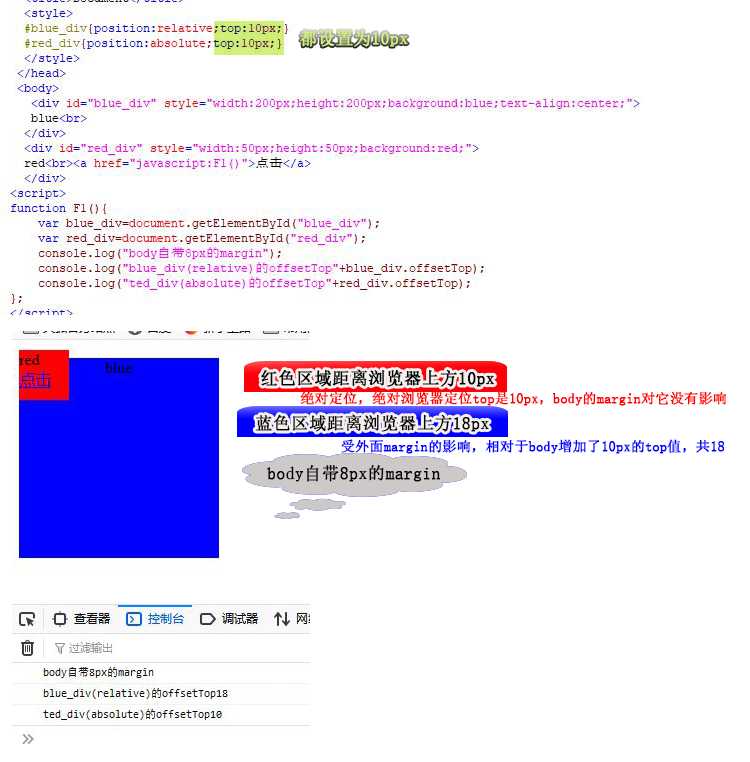
<style> #blue_div{position:relative;top:10px;} #red_div{position:absolute;top:10px;} </style> </head> <body> <div id="blue_div" style="width:200px;height:200px;background:blue;text-align:center;"> blue<br> </div> <div id="red_div" style="width:50px;height:50px;background:red;"> red<br><a href="javascript:F1()">点击</a> </div> <script> function F1(){ var blue_div=document.getElementById("blue_div"); var red_div=document.getElementById("red_div"); console.log("body自带8px的margin"); console.log("blue_div(relative)的offsetTop"+blue_div.offsetTop); console.log("ted_div(absolute)的offsetTop"+red_div.offsetTop); }; </script>
图示:

标签:相对 margin 代码 UNC pos 方式 位置 ima relative
原文地址:https://www.cnblogs.com/huaxie/p/11897953.html