标签:var rip absolute rtb idt move info over 目录
轮播页面的构成:
页面中间有多个同样大小的图片,在图片群的左右两侧有左右方向播动的可点击钮,图片群就会往左侧翻转,并且在最后一张图片的时候,第一张图片就会继续出现在最后一张图片,属于无裂痕翻转。
右侧按钮也是同样。
实现逻辑:
左侧按钮,通过获取图片所在上一级(父级)目录,对出现在最左侧的第一个child用removeChild()方法删除第一个,然后将删除的该子元素添加到父级元素的最后,每次点击事件就会重复前面操作。
实现效果:
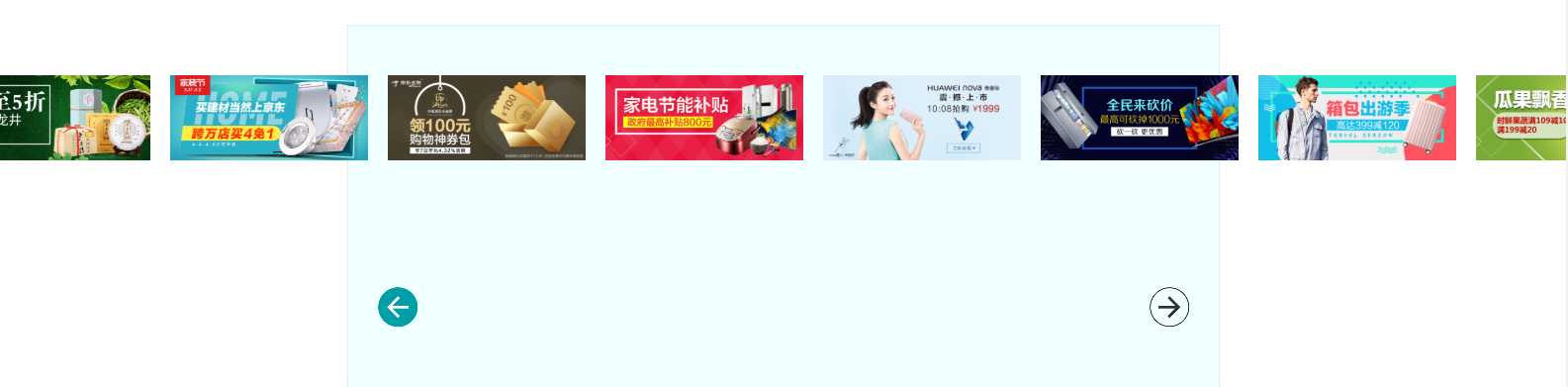
(初始化图):

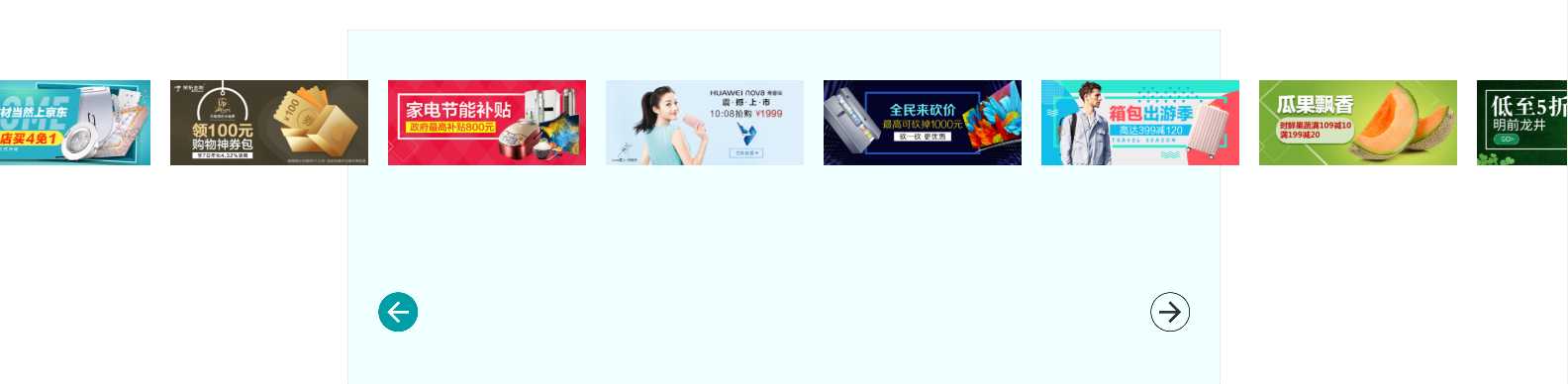
(点击左侧按钮):

为了使一个界面只出现所需要的某几张图片,可以对父容器使用overflow:hidden
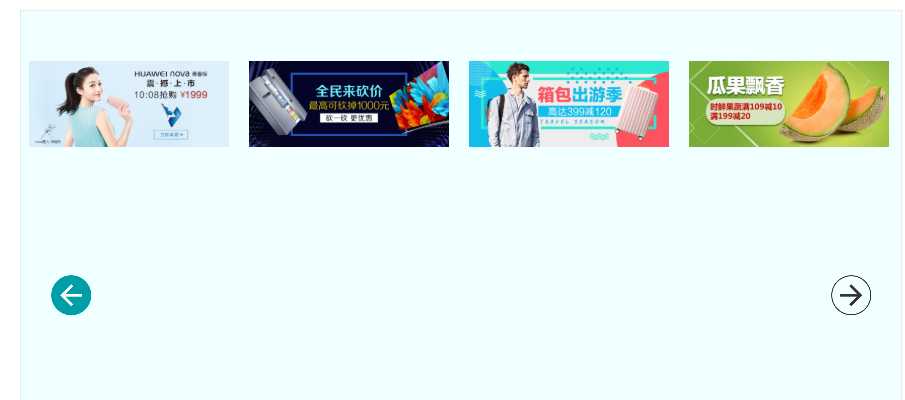
如图:

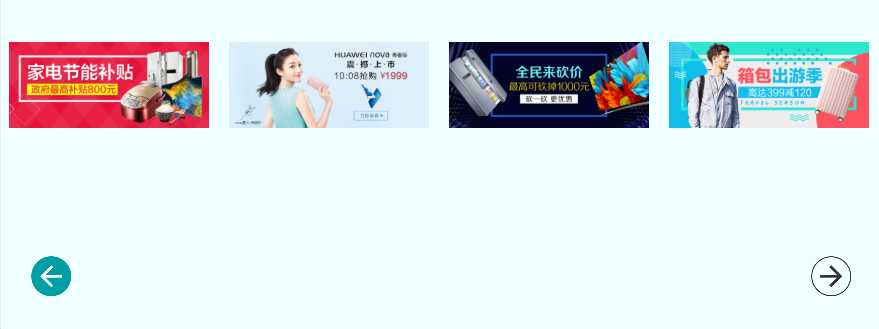
(向右点击一次):

代码如下:
<style>
* {
padding: 0;
margin: 0;
}
ul {
/*position: absolute;*/
/*left: -20px;*/
list-style: none;
margin: 50px auto;
display: inline-block;
margin-left: -400px;
width: 1800px;
}
ul li {
display: inline-block;
float: left;
width: 200px;
/*height: 200px;*/
margin-right: 20px;
}
ul li img{
width: 100%;
}
.wrapper {
width: 880px;
height: 880px;
margin: 50px auto;
background-color: azure;
border: 1px gainsboro dotted;
overflow: hidden;
}
.btn01 {
float: left;
margin-left: 30px;
margin-top: 70px;
}
.btn02 {
float: right;
margin-right: 30px;
margin-top: 70px;
}
</style>
</head>
<body>
<div class="wrapper">
<ul id="sliderBox">
<li><a href="#"><img src="images/1.jpg" ></a></li>
<li><a href="#"><img src="images/2.jpg" ></a></li>
<li><a href="#"><img src="images/3.jpg" ></a></li>
<li><a href="#"><img src="images/4.jpg" ></a></li>
<li><a href="#"><img src="images/5.jpg" ></a></li>
<li><a href="#"><img src="images/6.jpg" ></a></li>
<li><a href="#"><img src="images/7.jpg" ></a></li>
<li><a href="#"><img src="images/8.jpg" ></a></li>
</ul>
<div class="btn01" onclick="leftArrow()"><img src="images/左箭头.png"/></div>
<div class="btn02" onclick="rightArrow()"><img src="images/右箭头.png"></div>
</div>
</body>
<script>
function leftArrow() {
var parent = document.getElementById("sliderBox");
var children = parent.getElementsByTagName("li");
var firstChild = children[0];
var tmp = firstChild;
parent.removeChild(firstChild);
parent.appendChild(tmp);
}
function rightArrow() {
var parent = document.getElementById("sliderBox");
var children = parent.getElementsByTagName("li");
var lastChild = children[children.length-1];
var tmp = lastChild;
parent.removeChild(lastChild);
parent.insertBefore(tmp,children[0]);
}
</script>
标签:var rip absolute rtb idt move info over 目录
原文地址:https://www.cnblogs.com/Ky-Thompson23/p/11956079.html