标签:reac 一个 过程 his local 系统 tick lang render
一、简介
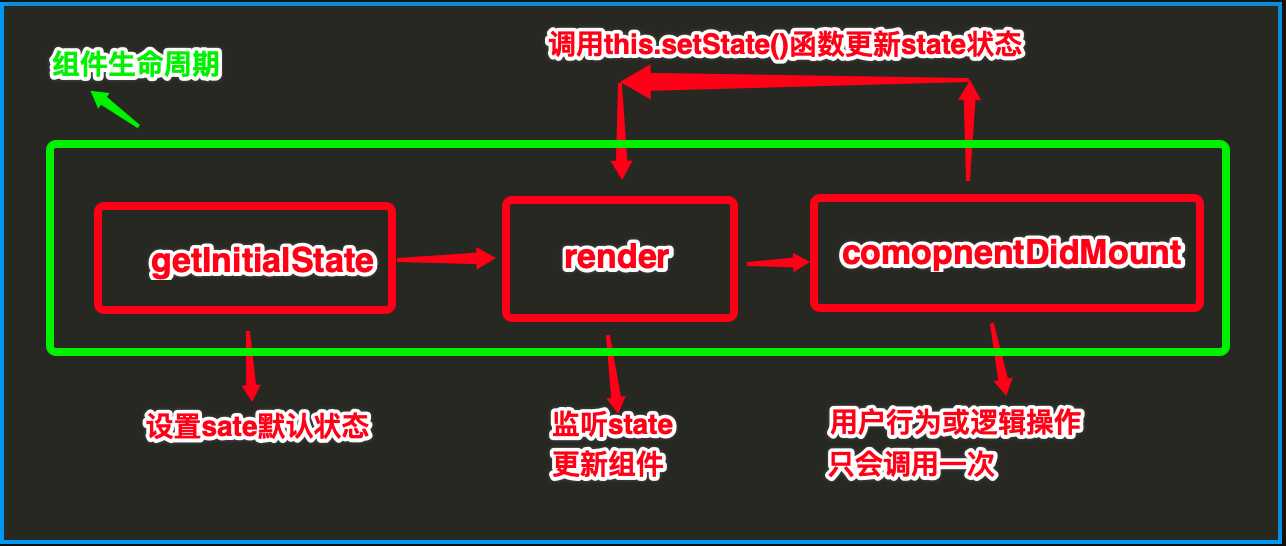
在React中,有两个核心的默认属性,分别是state和props。state会记录组件的状态,React根据状态的变化,会对界面做相应的调整或渲染。props则是数据流向属性,React通过props传递来实现父子组件之间的通信。本篇主要研究React的组件状态机制,在很多Web界面可以看到数据不停的变化,其实,这个过程就是React监听到state状态在不停地发生改变时一次次重新对组件重新渲染的结果。基于React这个机制,所以开发者可以很灵活地用state来完成对行为的控制、数据的更新、以及界面的渲染。借助于组件的生命周期,可以在函数getInitialState中设置默认的state状态,行为操作等逻辑放在 componentDidMount函数中执行,这个执行过程中如果需要改变状态,调用this.setState函数进行更新即可,此时React会根据state的变化实时调整组件。如下图,这个只是组件状态机制通用的一个运用流程,开发者可以根据自己的需求完成并加以利用。

二、案例
在界面上,有一个label组件,页面渲染之前,启动一个系统计时器,不停的改变状态值,进而实时更新组件。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> </head> <body> <div id="container"></div> <script type="text/babel"> //label标签 var CountLabel = React.createClass({ //组件初始化时调用, 进行一些数据初始化 getInitialState: function () { console.log("---getInitialState----") return { count: 0 }; }, //进行渲染操作,对组件进行更新 render: function () { console.log("---render----") var countStyle = { color: "red", fontSize: 50 }; //数值转字符串
var count = this.state.count.toLocaleString() return ( <h1 style={countStyle} >{count}</h1> ); }, //定义计时器回调函数,计时器开始运行,更新state状态, render函数会重新渲染 timerTick: function() { //等于50时重置 if(this.state.count === 50) { this.setState({ count: 0 }); }else { //继续累加 this.setState({ count: this.state.count + 10 }); } }, //组件完成第一次渲染后调用 componentDidMount: function () { console.log("---componentDidMount----") //使用系统函数,定义一个计时器,timerTick为计时器回调函数 setInterval(this.timerTick,1000); } }); //计时器盒子 var TimerBox = React.createClass({ render:function() { //设置盒子样式 var divStyle = { width: 200, textAlign: "center", backgroundColor: "#EDA", padding: 10, fontFamily: "sans-serif", borderRadius: 10 }; return ( <div style={divStyle} > <CountLabel/> </div> ); } });
//组件挂载 ReactDOM.render( <TimerBox/>, document.getElementById(‘container‘) ); </script> </body> </html>
三、结果
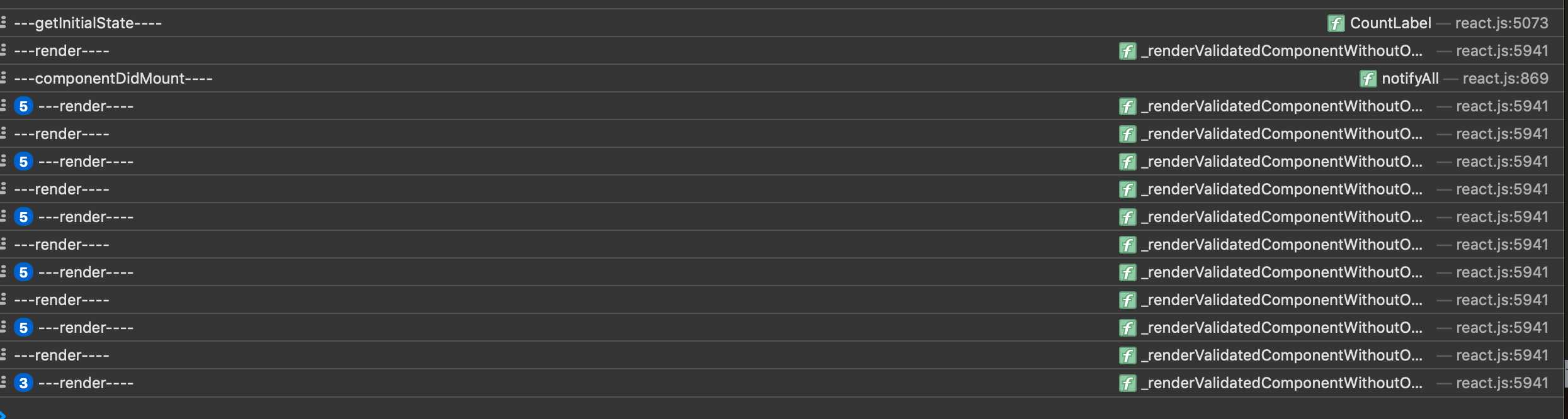
1、打印, 可以看到正常的生命周期都只调用一次,但是render函数随着计时器更改state状态可以不停地调用。

2、动图

标签:reac 一个 过程 his local 系统 tick lang render
原文地址:https://www.cnblogs.com/XYQ-208910/p/11958477.html