标签:img temp dex height 基础 css install pack 技术
摒弃vue-cli创建koa-template创建的nuxt项目
使用npx 进行更加方便的搭建
1\安装 npx: npm install -g npx 注意是全局安装
2、新建项目: npx create-app-app <project name>
3、选择你喜欢的组件,这点比较人性化
4、等待安装完成,基础项目就完成了
5、遇坑,以及解决
a. 端口号更改:(因为本人已用3000端口默认跑起来别的项目,提示端口报错,处理过程中发现的bug)
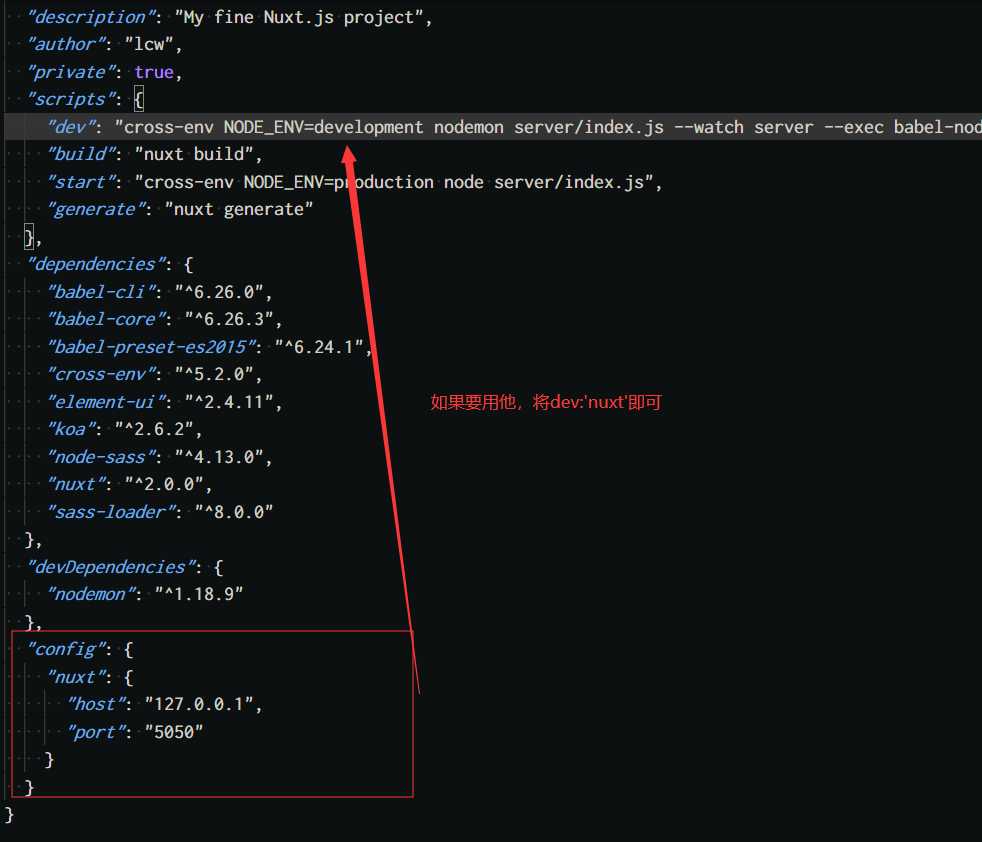
1.更改server/index.js 内有端口号修改,但发现改了没有用,于是在packpage.json中加了一段配置项

2. 发现改了index内的端口后没有用,重新npm run dev也一样还是3000, 在dev的配置项中加了一段 --exec babel-node后生效,与babel有关,后面再详述
b.在项目中使用import 时语法报错
因为 nodemon 并不支持 import语法,这里需要安装 bable相关插件,安装简单
npm install babel-core babel-preset-es2015 babel-cli
安装完这三个,
packpage.json同级目录下新建文件 .babelrc,对babel进行配置
配置内容一条:
{
presets: ["es2015"]
}
保存,重启,启动正常,也不再报import语法错误
c. 在使用style时,有时会加上 <style lang="scss"> 这个scss,直接编译出错了。。。怎么办,还是安装大法
npm install sass-loader node-sass
再次重启,项目正常
总之现在感觉 ,用node的框架搭建后台这些,还是坑多,多爬爬
标签:img temp dex height 基础 css install pack 技术
原文地址:https://www.cnblogs.com/a-way-blog/p/11961508.html