标签:sgi splay ram bsp mini developer name 技术 ima
文档地址:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/template.html
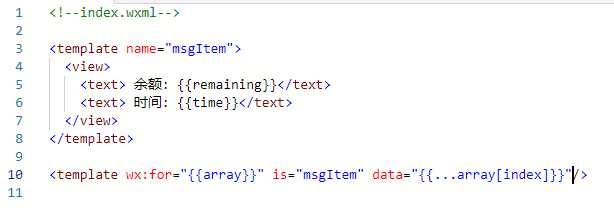
第一步,先定义模板
<template name="msgItem"> <view> <text> 余额: {{remaining}}</text> <text> 时间: {{time}}</text> </view> </template>
第二步,引用定义的模板,并循环加载所有数据
<template wx:for="{{array}}" is="msgItem" data="{{...array[index]}}" />

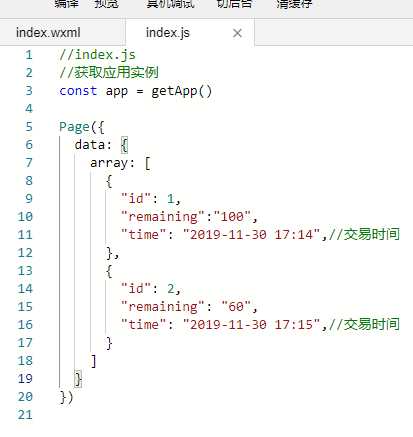
第三步,js代码为
Page({
data: {
array: [
{
"id": 1,
"remaining":"100",
"time": "2019-11-30 17:14",//交易时间
},
{
"id": 2,
"remaining": "60",
"time": "2019-11-30 17:15",//交易时间
}
]
}
})

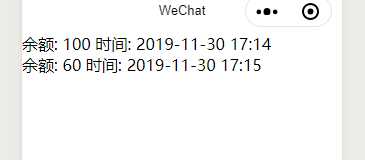
结果:

技巧:在模板中的 is=“模板name”,是可以做判断的,可以随时切换大片的模板,方便数据判断
<template wx:for="{{array}}" is="{{true? ‘msgItem‘:‘‘}}" data="{{...array[index]}}"/>
标签:sgi splay ram bsp mini developer name 技术 ima
原文地址:https://www.cnblogs.com/caitangbutian/p/11963338.html