标签:参数 mtu 目录 bmc vpd 加油 image 前端 package

2.下一步直接安装,可以选择对应的目录,建议不要选择默认的path
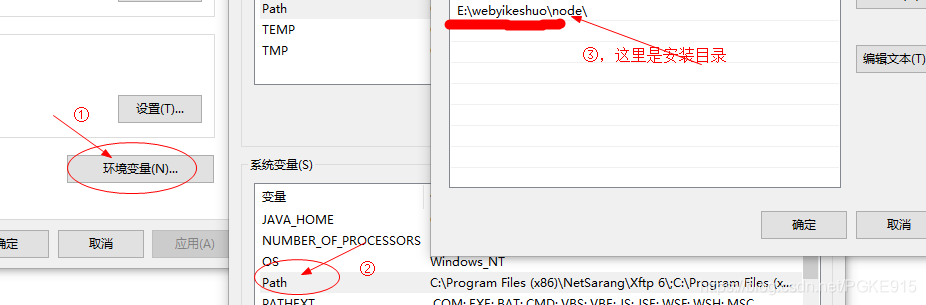
我这里的安装目录:E:\webyikeshuo\node



*说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【E:\webyikeshuo\building\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图*
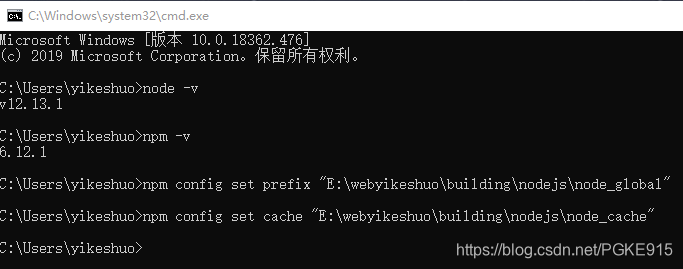
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "E:\webyikeshuo\building\nodejs\node_global"
npm config set cache "E:\webyikeshuo\building\nodejs\node_cache"
安卓,苹果,Mac,Windows 好用的加速器 刷INS、访推特,完美支持高清1080P视频,无任何流量限制,真正免费的加速器 https://n.antss044.xyz/aff/yBqHnpm install -g cnpm --registry=https://registry.npm.taobao.org加油,每一天都有收获!
标签:参数 mtu 目录 bmc vpd 加油 image 前端 package
原文地址:https://www.cnblogs.com/yikeshuo/p/11964289.html