标签:交互 info alt div class handle text webkit nbsp
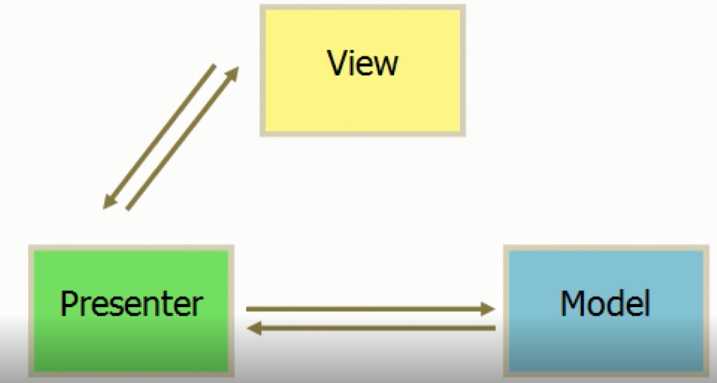
(1)传统开发模式MVP

案例:jQuery操作-面向对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-compatible" content="IE=Edg,chrome=1">
<meta name="render" content="webkit">
<title>demo</title>
<script type="text/javascript" src="./jquery.min.js"></script>
</head>
<body>
<div id="app">
<input type="text" id="input">
<button id="btn">提交</button>
<ul id="showList"></ul>
</div>
<script type="text/javascript">
function List(){
}
$.extend(List.prototype,{
init(){
this.bindEvent();
},
bindEvent(){
var btn = $(‘#btn‘);
/* 将this.handleBtnClick中this绑定到了this的Page实例引用 */
btn.on(‘click‘,$.proxy(this.handleBtnClick,this));
},
handleBtnClick(){
console.log(666)
var inputValue = $(‘#input‘).val();
var showList = $(‘#showList‘);
showList.append("<li>"+inputValue+"</li>")
$(‘#input‘).val(‘‘)
}
})
var list = new List();
list.init();
</script>
</body>
</html>
分析:
jQuery代码符合MVP模式
M:与AJAX交互,获取远程数据 V:视图层---DOM结构 P:控制器层---大部分都是DOM操作
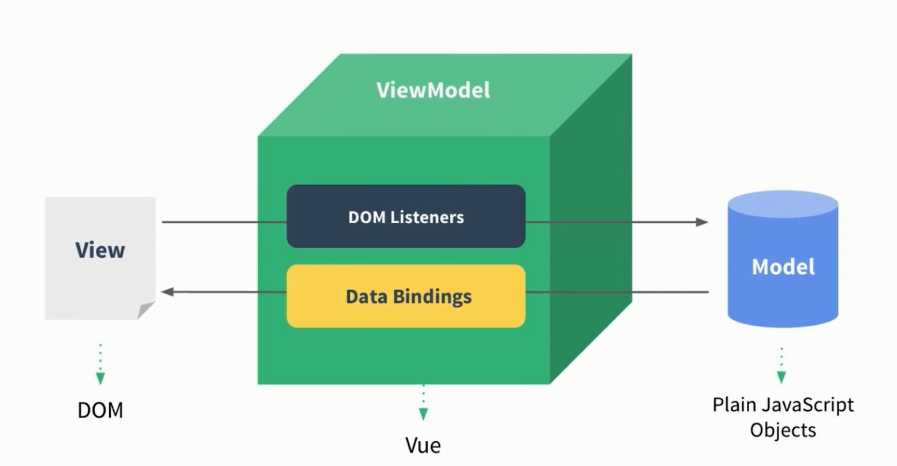
对比MVVM实现方式,可以减少DOM操作代码30%以上

.
标签:交互 info alt div class handle text webkit nbsp
原文地址:https://www.cnblogs.com/jianxian/p/11965348.html