标签:显示 切换 com == 判断 alt 样式 info 隐藏
1. vue点击显示切换



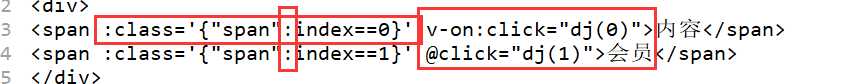
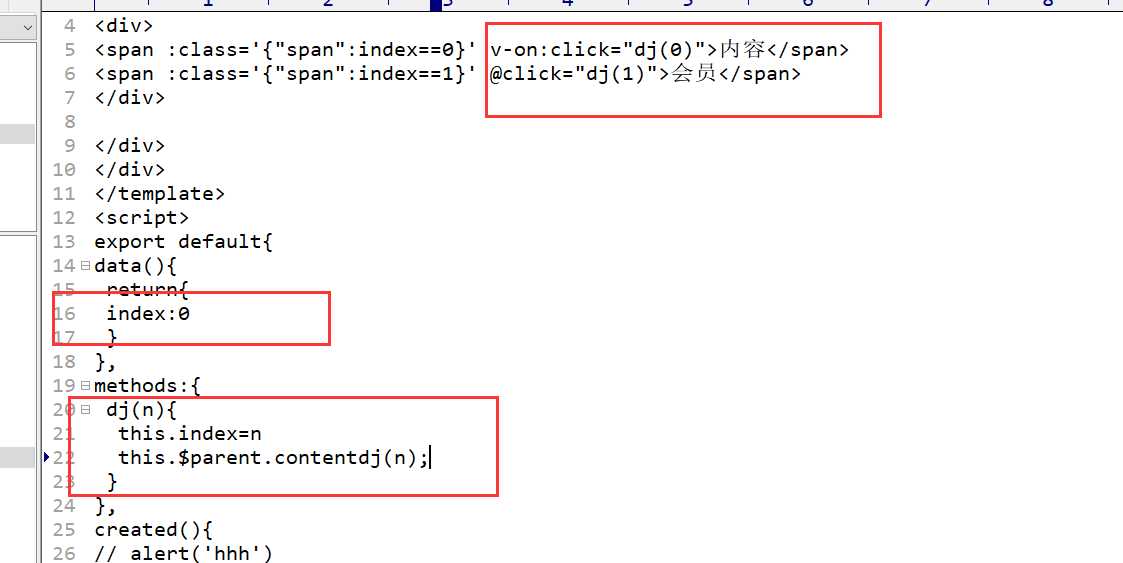
:class=‘{"span":index==0}‘
class原本是 类选择器
加上 :class就是绑定属性的意思
‘{“span”:index==0}’ 意思就是判断等于 index等于0的时候就显示span的样式

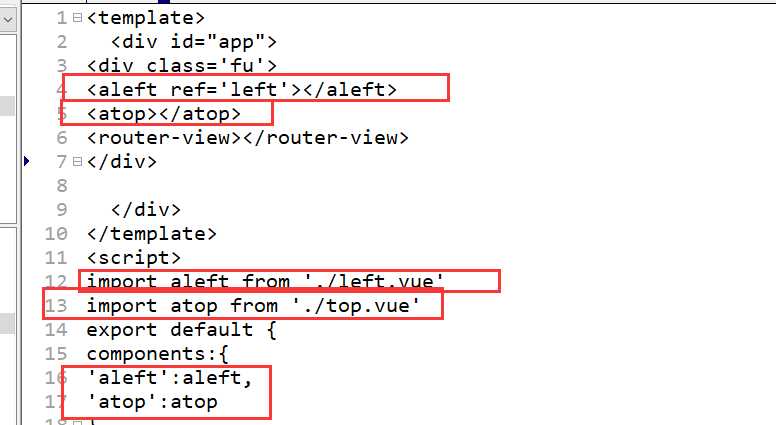
2.点击切换地址栏
conten.vue


top.vue

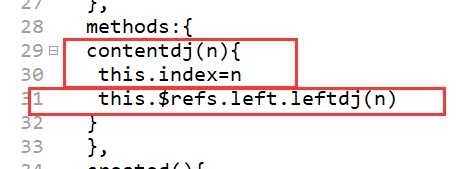
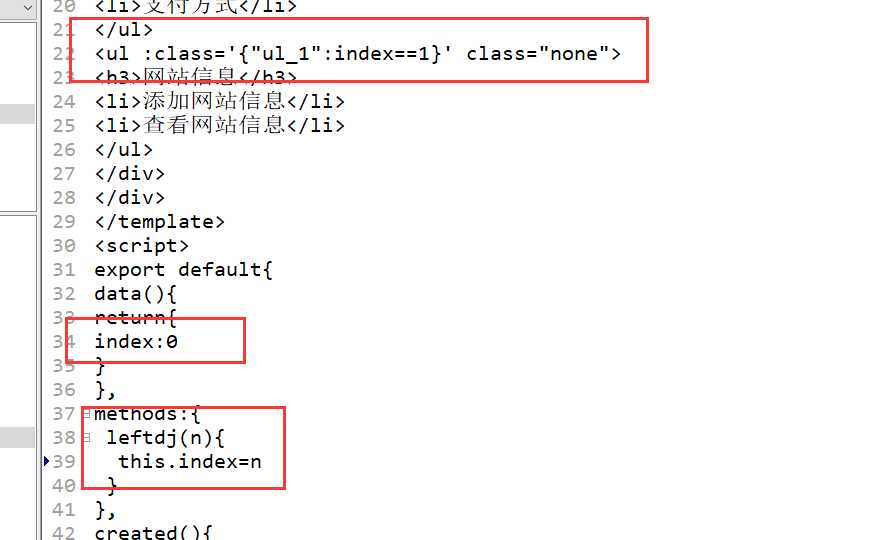
left.vue

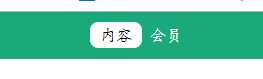
效果


标签:显示 切换 com == 判断 alt 样式 info 隐藏
原文地址:https://www.cnblogs.com/yunhubuxi/p/11965689.html