怎样让多个元素贴边平分?
????????为什么会有这个疑问呢?首先说明一下,接触前端有一年的时间了,自认为对静态布局不在话下,果然,自负的人最容易被打脸呐,刚换了一份工作,公司对前端要求比较严格。
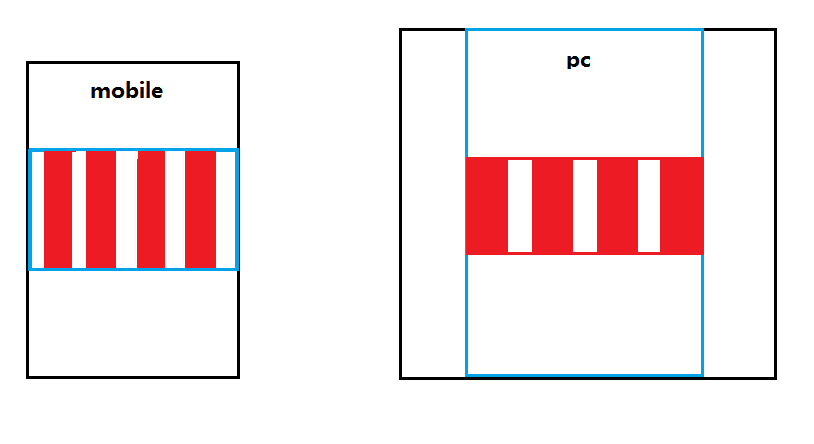
????????公司使用的是bootstrap开发,我们都知道bootstrap框架最核心的是它的栅格系统,我当然也很喜欢这个啦,不过最近UI给我的设计图总是和bootstrap相矛盾,就好比说,有个模块需要每一个元素在移动端和屏幕之间有固定的间距,但是在响应到pc端时,要在有效宽度内贴边对齐。这就很扯淡啦。我画个图表示一下内心的狂躁......
????????就是实现下面这种结果,看着真的没什么难度,不过因为我是用bs的栅格来布局的,所以需要修改bs的padding的值,这种方法不算明智,所以我思考和汇总了几种实现的做法。都是很基础的。
1.怎样让四个没有内边距和边框的元素贴边平分?
<!--怎样让四个没有内边距和边框的元素贴边平分?-->
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
/*
* 怎样让四个没有内边距和边框的元素贴边平分?
*/
.box{
width: 1170px;
margin: 30px auto 0;
border:1px solid #00a09d;
font-size: 0;
}
.box>div{
display: inline-block;
font-size: 16px;
width:23.5%;
height: 100px;
background: #ddd;
text-align: center;
}
.box>div:nth-child(n+2){
margin-left:2%;
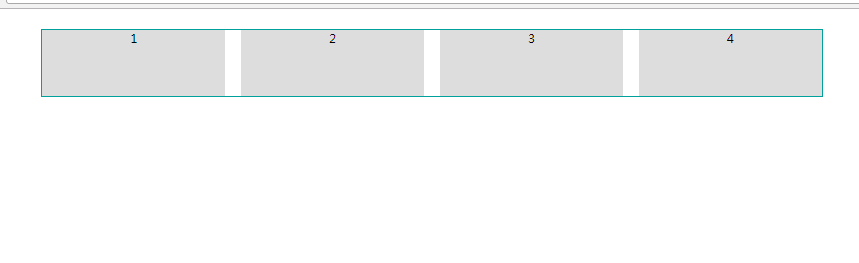
}这个是最基础的,也是最简单的,没什么好说的了,使用最简单的平分宽度实现。效果图:
2.怎样让四个有内边距和边框的元素贴边平分?
????????这个就有意思了,每次在开发过程中,只要设置width+padding+border,问题就接踵而来了。不是元素被挤到下一行,就是这一行的宽度没有平分完。所以我使用了下面的几种方法。
????????先设置基础样式:
<!--怎样让四个有内边距和边框的元素贴边平分?-->
<div class="div-box div-box1">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
/*
* 怎样让四个有没有内边距和边框的元素贴边平分?
*/
/*基础样式*/
.div-box{
width: 1170px;
margin: 30px auto 0;
border: 1px solid #000;
}
.div-box div{
width: 150px;
height: 150px;
background: #ddd;
padding: 15px;
border: 1px solid #000;
text-align: center;
}居中方式一 : 怪异盒模型+平分宽度
/*居中方式一:怪异盒模型+平分宽度*/
.div-box1 div{
box-sizing: border-box;
}
.div-box1{
font-size: 0;
}
.div-box1 div{
display: inline-block;
font-size: 16px;
width: 23.5%;
}
.div-box1 div:nth-child(n+2){
margin-left:2%;
}居中方式二:浮动+怪异盒模型+平分宽度
/*居中方式二:浮动+怪异盒模型+平分宽度*/
.div-box2::after{
content: "";
display: block;
clear: both;
}
.div-box2 div{
box-sizing: border-box;
float: left;
width: 23.5%;
}
.div-box2 div:nth-child(n+2){
margin-left:2%;
}居中方式三:弹性盒子(用这个最好啦)
/*居中方式三:弹性盒子(用这个最好啦)*/
.div-box3{
display: flex;
/*flex-direction:row; //子元素的排列方向,默认是row */
/*flex-wrap:nowrap; //子元素超出父级后是否换行,默认不换行,设置的宽度会失效 */
/*flex-flow:row nowrap //上面两个属性的复合写法 */
/*子元素在父元素上的对其方式:flex-start前对齐||flex-end后对齐||center居中对齐||space-between和边缘无间距对齐||space-around和边缘有间距对齐*/
justify-content: space-between;
}
.div-box3>div{
width: 23%;
}
.div-box3>div:nth-child(n+2){
margin-left: 2%;
}居中方式四:宽度属性计算(不提倡,兼容性不好)
/*居中方式四:宽度属性计算(不提倡,兼容性不好)*/
.div-box4{
font-size: 0;
}
.div-box4>div{
display: inline-block;
font-size: 16px;
width: calc(23.5% - 32px); /*数学符号之间一定要有空格*/
}
.div-box4>div:nth-child(n+2){
margin-left: 2%;
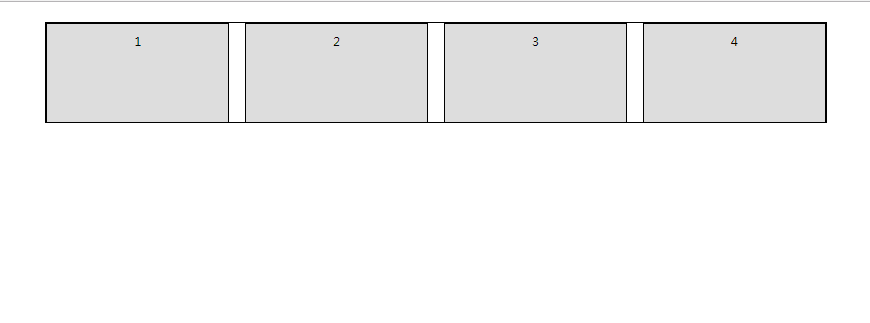
}以上四种方式实现的效果都是这样的:
最后,只有掌握最基础最底层的技术,才能在开发过程中更高效地完成任务。勤劳能致富,后面我要更努力去思考更有用的知识。:)