标签:out color ack 导航 函数 就是 alt from round
【一】分类
导航守卫分为:全局守卫、路由独享守卫、组件守卫三种
【二】全局守卫
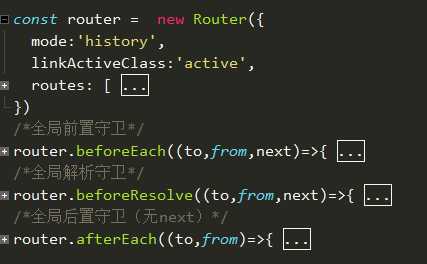
指路由实例上直接操作的钩子函数,他的特点是所有路由配置的组件都会触发,直白点就是触发路由就会触发这些钩子函数,如下的写法。钩子函数按执行顺序包括beforeEach、beforeResolve(2.5+)、afterEach三个(以下的钩子函数都是按执行顺序讲解的)
1、[beforeEach]:在路由跳转前触发,参数包括to,from,next(参数会单独介绍)三个,这个钩子作用主要是用于登录验证,也就是路由还没跳转提前告知,以免跳转了再通知就为时已晚。 2、[beforeResolve](2.5+):这个钩子和beforeEach类似,也是路由跳转前触发,参数也是to,from,next三个,和beforeEach区别官方解释为:
区别是在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用。即在 beforeEach 和 组件内beforeRouteEnter 之后,afterEach之前调用。 3、[afterEach]:和beforeEach相反,他是在路由跳转完成后触发,参数包括to,from没有了next(参数会单独介绍),他发生在beforeEach和beforeResolve之后,
beforeRouteEnter(组件内守卫,后讲)之前。

.
标签:out color ack 导航 函数 就是 alt from round
原文地址:https://www.cnblogs.com/jianxian/p/11966097.html