标签:end src console classname utf-8 tor info cal 情况下
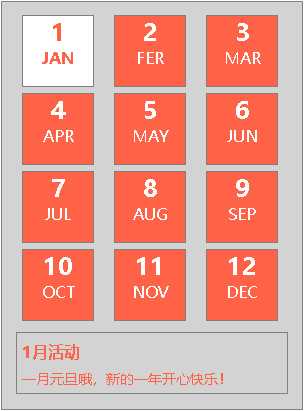
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style type="text/css"> 9 /* 自行设置样式 */ 10 * {margin: 0;padding: 0;} 11 li {list-style: none;} 12 .calendar {width: 300px;border: 1px solid grey;margin: 20px auto;background: lightgrey;padding-bottom: 10px;} 13 .calendar ul {width: 280px;height: 310px;margin: 10px auto;overflow: hidden;} 14 .calendar ul li {width: 70px;height: 70px;border: 1px solid grey;float: left;margin: 3px 10px;text-align: center;cursor: pointer;background: tomato;color: white;} 15 .calendar .text {width: 260px;border: 1px solid grey;margin: 5px auto;padding: 5px;} 16 .calendar .text h2 {font-size: 16px;color: tomato;margin-top: 3px;} 17 .calendar .text p {font-size: 14px;margin-top: 5px;color: tomato;} 18 .calendar .active {background: white;color: tomato;} 19 .calendar .active p { font-weight: bold; } 20 </style> 21 </head> 22 <body> 23 <!-- 布局 --> 24 <div id="tab" class="calendar"> 25 <ul id="box"> 26 <li class="active"><h2>1</h2><p>JAN</p></li> 27 <li><h2>2</h2><p>FER</p></li> 28 <li><h2>3</h2><p>MAR</p></li> 29 <li><h2>4</h2><p>APR</p></li> 30 <li><h2>5</h2><p>MAY</p></li> 31 <li><h2>6</h2><p>JUN</p></li> 32 <li><h2>7</h2><p>JUL</p></li> 33 <li><h2>8</h2><p>AUG</p></li> 34 <li><h2>9</h2><p>SEP</p></li> 35 <li><h2>10</h2><p>OCT</p></li> 36 <li><h2>11</h2><p>NOV</p></li> 37 <li><h2>12</h2><p>DEC</p></li> 38 </ul> 39 <div class="text" id="txt"> 40 <h2>1月活动</h2> 41 <p>一月元旦哦,新的一年开心快乐!</p> 42 </div> 43 </div> 44 </body> 45 <script> 46 // 行为 47 var arr=[‘一月元旦哦,新的一年开心快乐!‘, 48 ‘二月也要开心呀哈哈哈哈~~~‘, 49 ‘三月莺飞草长,春天要到了~~~‘, 50 ‘最是人间四月天啊~~~‘, 51 ‘五月啊,劳动节大家动起来吧~~~‘, 52 ‘六月是小朋友的节日,大家都是成年人了,心里有点数~~~‘, 53 ‘七月了,要步入夏天了哦~~~‘, 54 ‘这是八月了,依然是开心的一个月~~~‘, 55 ‘九月九月开学了,暑假作业做完了吗?哈哈~~~‘, 56 ‘十月了,国庆了开心吗~~~‘, 57 ‘十一月咯,加油学习,别乱想了~~~‘, 58 ‘十二月了,一年又到头了,别遗憾,明年继续努力~~~‘]; 59 60 var otab = document.getElementById("tab"); 61 var ali = otab.querySelectorAll("li"); 62 var oh2 = document.querySelector(".text h2"); 63 var op = document.querySelector(".text p"); 64 // 遍历所有li,准备绑定事件 65 for(var i=0;i<ali.length;i++){ 66 // 在还能够拿到每一个li和每一个i的时候,给li自定义索引,以供将来使用 67 ali[i].suoyin = i; 68 // 开始绑定事件 69 ali[i].onclick = function(){ 70 // 先清除所有的class 71 for(var j=0;j<ali.length;j++){ 72 ali[j].className = ""; 73 } 74 // 注意:此时在事件中,已经拿不到外面的循环的计数器了 75 // 因为循环已经执行结束了 76 // console.log(i) 77 // console.log(this) 78 // 找到当前元素,添加class 79 this.className = "active"; 80 // 根据当元素,找到当初自定义的索引,根据索引,找到对应的数据 81 oh2.innerHTML = this.suoyin+1 + "月活动"; 82 op.innerHTML = arr[this.suoyin]; 83 } 84 } 85 </script> 86 </html>

关于 this:
JavaScript this 关键词指的是它所属的对象。
它拥有不同的值,具体取决于它的使用位置:
像 call() 和 apply() 这样的方法可以将 this 引用到任何对象。
标签:end src console classname utf-8 tor info cal 情况下
原文地址:https://www.cnblogs.com/ssmin/p/11966210.html