标签:效果 link 技术 后台 text turn 顺序 first font
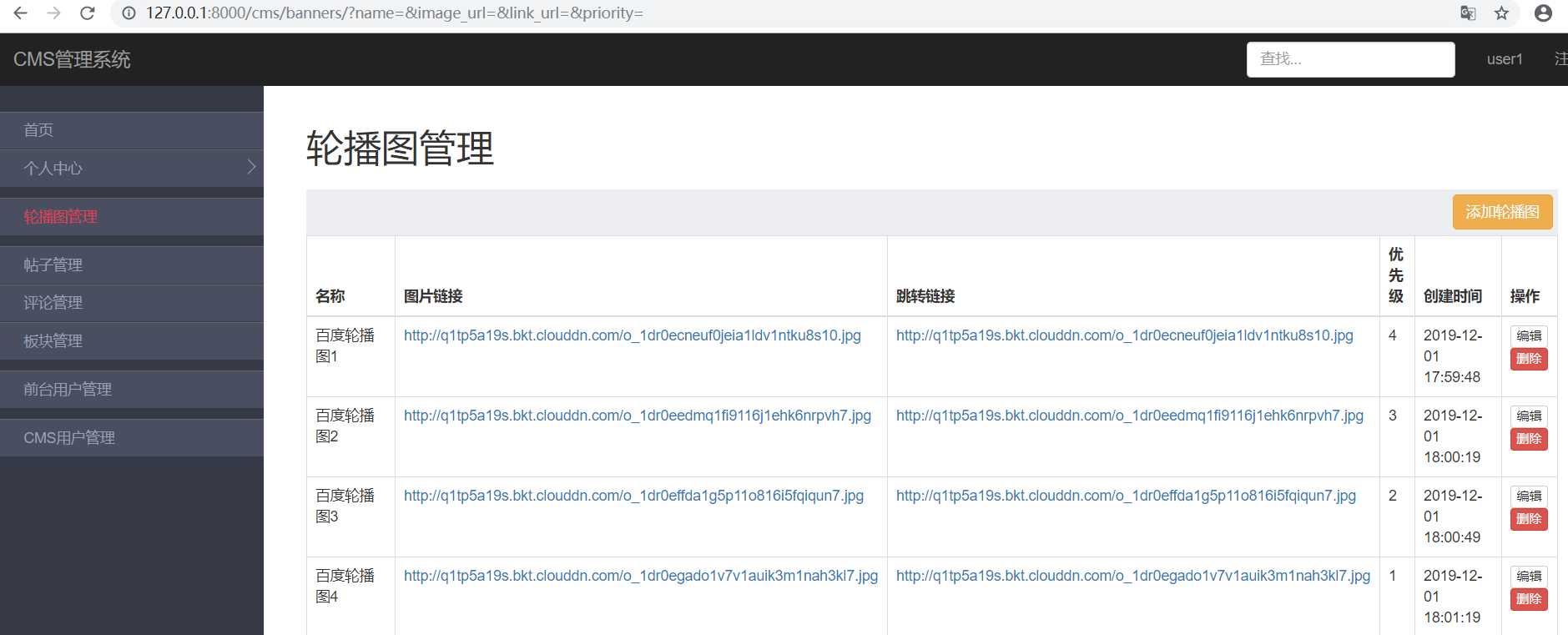
先准备几张轮播图

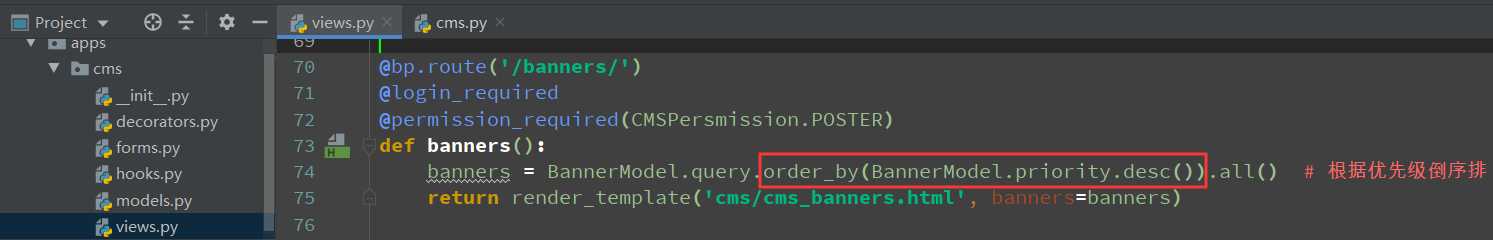
排序顺序改为根据优先级倒序排

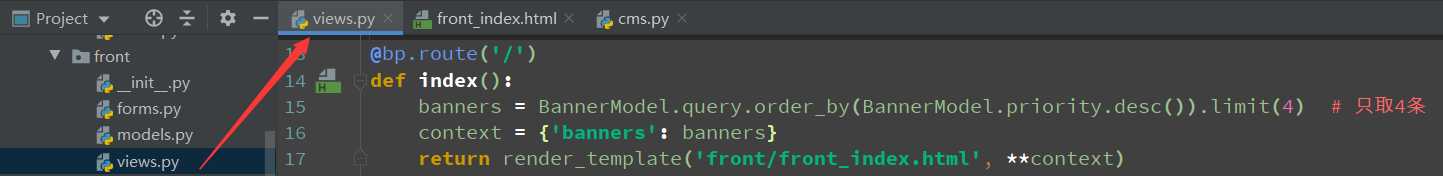
前端首页接口

@bp.route(‘/‘)
def index():
banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4) # 只取4条
context = {‘banners‘: banners}
return render_template(‘front/front_index.html‘, **context)
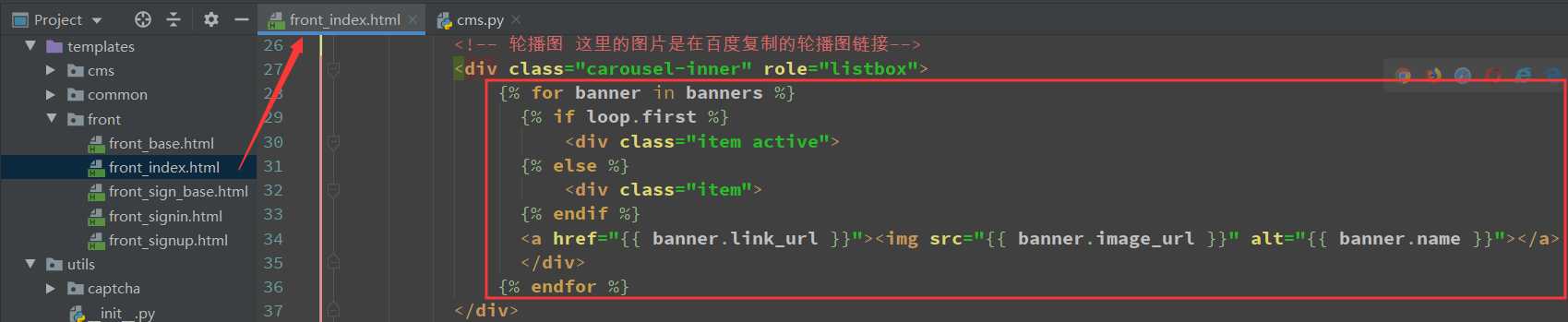
在首页模板中动态渲染轮播图

{% for banner in banners %}
{% if loop.first %}
<div class="item active">
{% else %}
<div class="item">
{% endif %}
<a href="{{ banner.link_url }}"><img src="{{ banner.image_url }}" alt="{{ banner.name }}"></a>
</div>
{% endfor %}
效果

标签:效果 link 技术 后台 text turn 顺序 first font
原文地址:https://www.cnblogs.com/zhongyehai/p/11966938.html