标签:string tostring row info http img nta edr empty
一、在gridcontrol列表控件中使用单选框作为选择列,这里有两种方式。
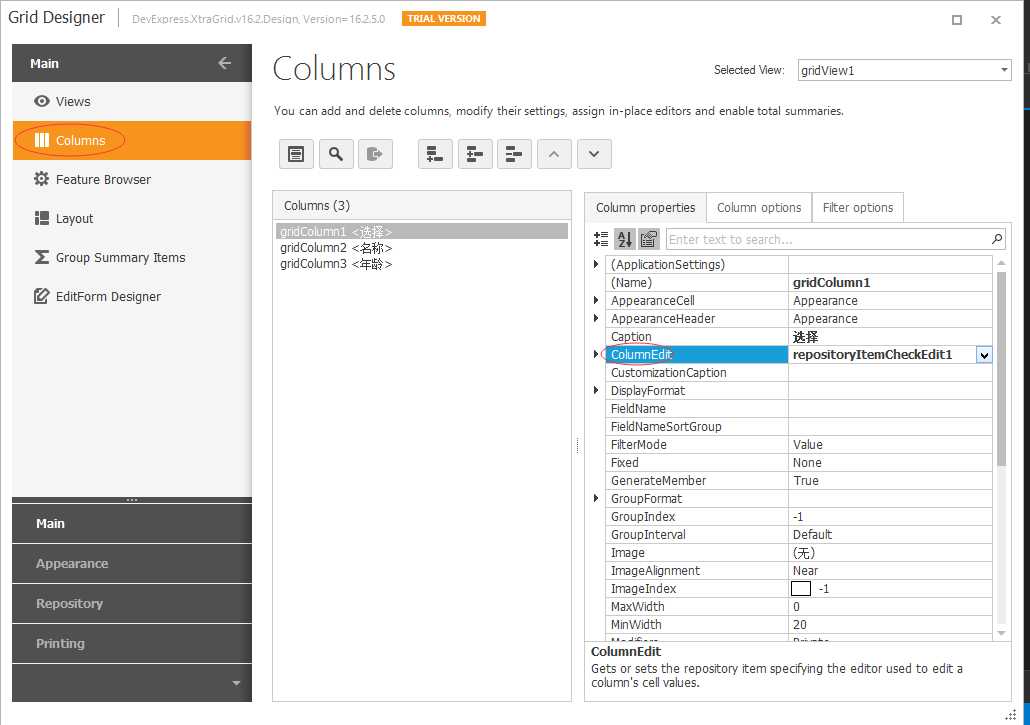
方式一:选择gridcontrol控件的Run Designer按钮,添加一列,设置该列的ColumnEdit为checkedit。如下图:

代码如下:
private void Form1_Load(object sender, EventArgs e) { try { List<Student> studentList = new List<Student> { new Student() { Selected="N",Name="张三",Age=22 }, new Student() { Selected="N",Name="李四",Age=20 }, new Student() { Selected="N",Name="王五",Age=24}}; repositoryItemCheckEdit1.ValueUnchecked = "N"; //定义选中状态值 repositoryItemCheckEdit1.ValueChecked = "Y"; //绑定数据 gridControl1.DataSource = studentList; //gridControl2.DataSource = studentList; } catch (Exception ex) { MessageBox.Show(ex.Message); } } /// <summary> /// 得到选中项 /// </summary> private void simpleButton1_Click(object sender, EventArgs e) { try { if (gridView1.FocusedRowHandle >= 0) { string str = string.Empty; for (int i = 0; i < gridView1.RowCount; i++) { if (gridView1.GetRowCellValue(i, "Selected").ToString().Equals("Y")) { if(string.IsNullOrEmpty(str)) { str = gridView1.GetRowCellValue(i, "Name").ToString(); } else { str+="\n"+ gridView1.GetRowCellValue(i, "Name").ToString(); } } } MessageBox.Show(str); } } catch (Exception ex) { MessageBox.Show(ex.Message); } } public class Student { public string Selected { get; set; } public string Name { get; set; } public int Age { get; set;} }
效果图:

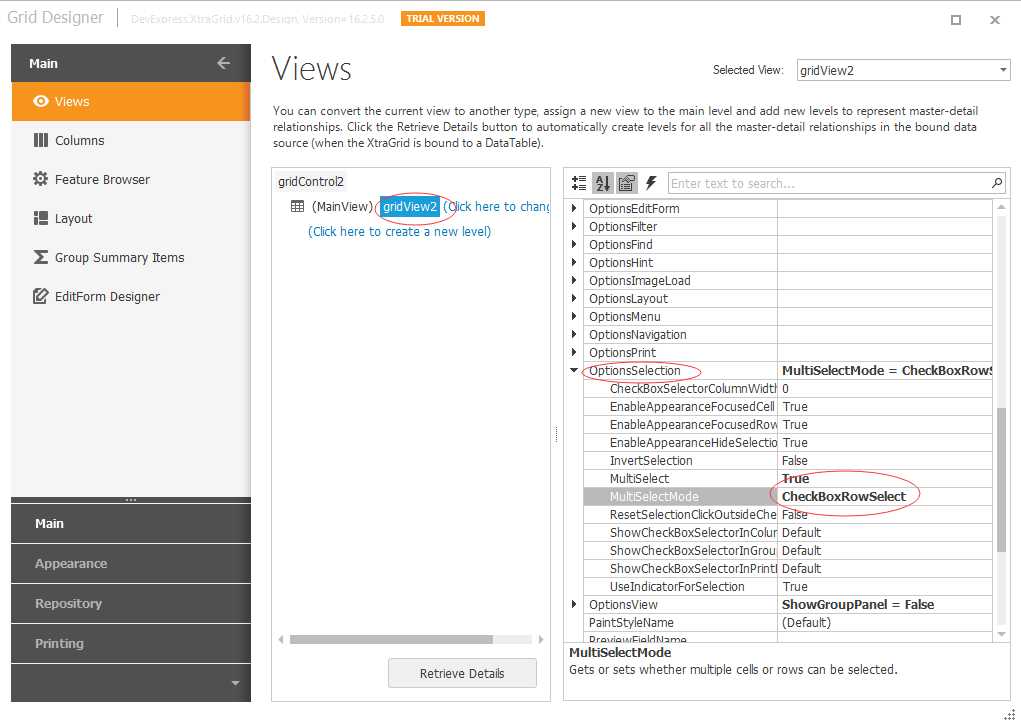
方式二:选择gridcontrol控件的Run Designer按钮,选中gridview,设置gridview的MultiSelect和MultiSelectMode属性。如下图:

代码如下:
private void Form1_Load(object sender, EventArgs e) { try { List<Student> studentList = new List<Student> { new Student() { Selected="N",Name="张三",Age=22 }, new Student() { Selected="N",Name="李四",Age=20 }, new Student() { Selected="N",Name="王五",Age=24}}; //repositoryItemCheckEdit1.ValueUnchecked = "N"; //定义选中状态值 //repositoryItemCheckEdit1.ValueChecked = "Y"; //绑定数据 //gridControl1.DataSource = studentList; gridControl2.DataSource = studentList; } catch (Exception ex) { MessageBox.Show(ex.Message); } } /// <summary> /// 得到选中项 /// </summary> private void simpleButton2_Click(object sender, EventArgs e) { try { int[] rowIndex=gridView2.GetSelectedRows(); string str = string.Empty; foreach (int index in rowIndex) { if (string.IsNullOrEmpty(str)) { str = gridView1.GetRowCellValue(index, "Name").ToString(); } else { str += "\n" + gridView1.GetRowCellValue(index, "Name").ToString(); } } MessageBox.Show(str); } catch (Exception ex) { MessageBox.Show(ex.Message); } }
效果图如下:

二、在gridcontrol列表控件中使用单选框作为显示列
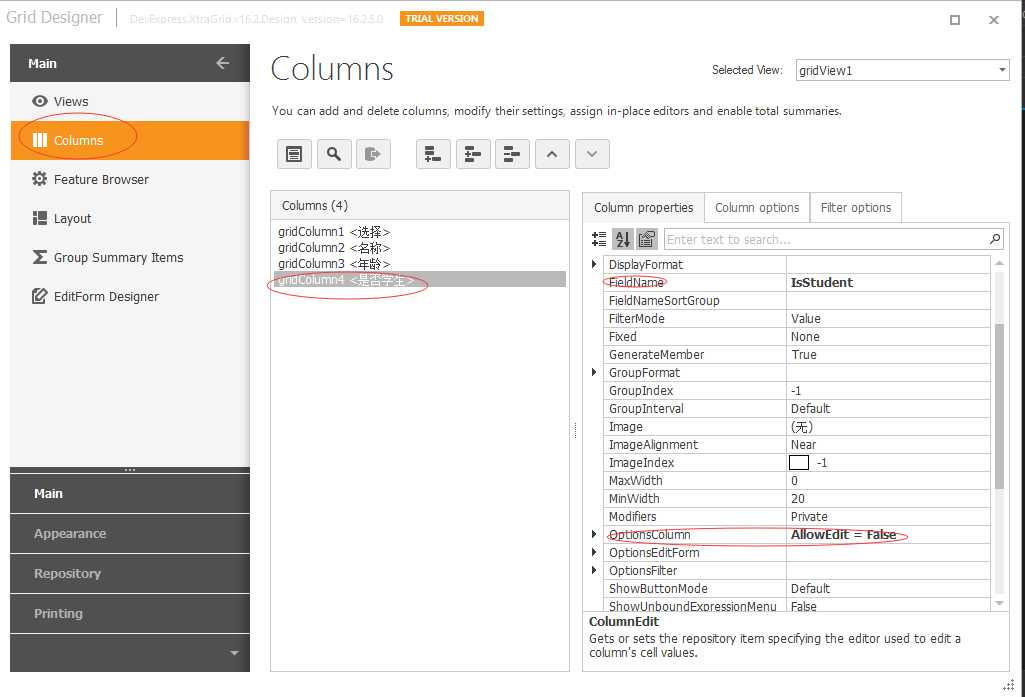
选择gridcontrol控件的Run Designer按钮,添加一列,设置该列的ColumnEdit为checkedit,设置gridview的optionscolumn的AllowEdit为false(设置改列不可编辑)。如下图

代码如下:
private void Form1_Load(object sender, EventArgs e) { try { List<Student> studentList = new List<Student> { new Student() { Selected="N",Name="张三",Age=22,IsStudent=true }, new Student() { Selected="N",Name="李四",Age=20,IsStudent=true }, new Student() { Selected="N",Name="王五",Age=24,IsStudent=false}}; repositoryItemCheckEdit3.CheckStyle = DevExpress.XtraEditors.Controls.CheckStyles.Standard; //复选框加载的状态 实心 空心 空心打勾 repositoryItemCheckEdit3.NullStyle = DevExpress.XtraEditors.Controls.StyleIndeterminate.Unchecked; //绑定数据 gridControl1.DataSource = studentList; } catch (Exception ex) { MessageBox.Show(ex.Message); } } public class Student { public string Selected { get; set; } public string Name { get; set; } public int Age { get; set; } public bool IsStudent { get; set; } }
效果图如下:
示例代码:http://download.csdn.net/detail/u012026245/9917399
Devexpress GridControl中 repositoryItemCheckEdit作为选择列以及作为显示列的使用方法
标签:string tostring row info http img nta edr empty
原文地址:https://www.cnblogs.com/dinggf/p/11966826.html