一、伪元素的应用
1. 清除浮动
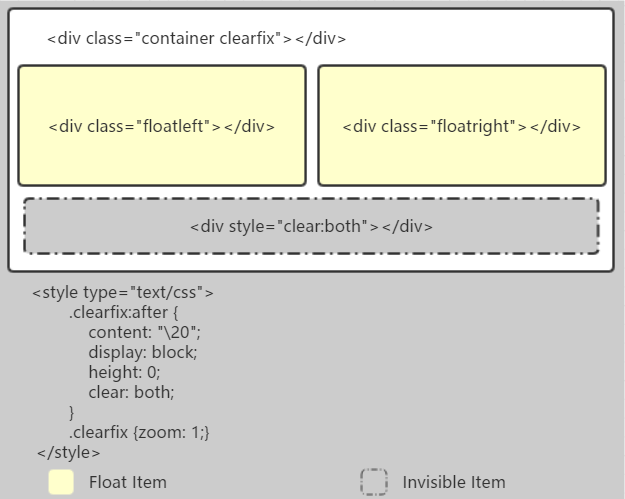
父元素中有子元素,并且父元素没有设置高度,子元素在父元素中浮动,结果必然是父元素的高度为 0,这也就导致了父元素高度塌陷,我们就需要清除浮动。
给浮动元素的容器添加一个 clearfix 的 class,然后给这个 class 添加一个 :after 伪元素实现元素之后添加一个看不见的块元素(Block element)清理浮动。
2. 分割线
HTML
<p class="line">分割线</p>CSS
.line::before, .line::after {
content: ‘‘;
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}3. 计数器
HTML
<div class="chooses">
<input type="checkbox">a
<input type="checkbox">b
<input type="checkbox">c
<input type="checkbox">d
<input type="checkbox">e
<input type="checkbox">f
<input type="checkbox">g
<input type="checkbox">h
<input type="checkbox">i
<input type="checkbox">j
</div>
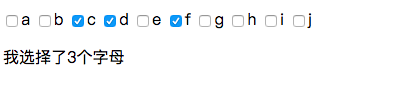
<p class="choose">我选择了<span></span>个字母</p>CSS
.chooses {
counter-reset: letters;
}
.chooses input:checked {
counter-increment: letters;
}
.choose span:after {
content: counter(letters);
}3.1 CSS属性说明
counter-reset 属性设置某个选择器出现次数的计数器的值。默认为 0。
- 说明:利用这个属性,计数器可以设置或重置为任何值,可以是正值或负值。如果没有提供 number,则默认为 0。
- 注释:如果使用 "display: none",则无法重置计数器。如果使用 "visibility: hidden",则可以重置计数器。
counter-increment 属性设置某个选取器每次出现的计数器增量。默认增量是 1。
- 说明:利用这个属性,计数器可以递增(或递减)某个值,这可以是正值或负值。如果没有提供 number 值,则默认为 1。
- 注释:如果使用了 "display: none",则无法增加计数。如使用 "visibility: hidden",则可增加计数。
4. 替代标签
HTML
<div class="tooltip">
<span class="caret"></span>
Hello World
</div>
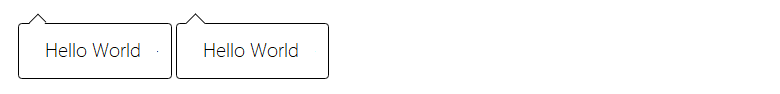
<div class="bubble">Hello World</div>CSS
.tooltip,
.bubble{
position: relative;
padding: 10px;
border-radius: 3px;
background: #fff;
border: 1px solid #000;
display: inline-block;
}
.tooltip .caret,
.bubble:before{
width: 10px;
height: 10px;
border-left: 1px solid #000;
border-top: 1px solid #000;
background: #fff;
display: inline-block;
transform: rotateZ(45deg);
position: absolute;
top: -6px;
}
.bubble:before{
content:‘‘
}5. 自定义 checkbox
HTML
今天的心情: <input type="checkbox">CSS
input[type=checkbox]{
-webkit-appearance: none;
appearance: none;
background: url(http://7xpvnv.com2.z0.glb.qiniucdn.com/b6dcd011-23cc-4d95-9e51-9f10100103bd.png) 0 0 no-repeat;
display: inline-block;
width: 20px;
height: 20px;
background-size: contain;
vertical-align: middle;
outline: none;
}
input[type=checkbox]:checked{
-webkit-appearance: none;
appearance: none;
background: url(http://7xpvnv.com2.z0.glb.qiniucdn.com/538f26f0-6f3e-48d5-91e6-5b5bb730dd19.png) 0 0 no-repeat;
display: inline-block;
width: 20px;
height: 20px;
background-size: contain;
vertical-align: middle;
}二、使用伪元素注意的问题
- 在内容模块中提到,伪元素如果没有设置 content 属性,伪元素是无用的。
- 使用伪元素插入的内容在页面的源码里是不可见的,只能在 CSS 里可见。
- 插入的元素在默认情况下是内联元素(或者,在 HTML5 中,在文本语义的类别里)。因此,为了给插入的元素赋予高度,填充,边距等等,你通常必须显式地定义它是一个块级元素。
- 还要注意的是典型的 CSS 继承规则适用于插入的元素。例如,你有字体系列黑体,宋体,无衬线字体应用到 body 元素里,然后伪元素会像其他元素一样继承这些字体系列。
- 伪元素不会自然继承自父元素(如 padding margins )的样式。
三、伪元素和伪类的区别
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的 id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和 class 有些类似,但它是基于文档之外的抽象,所以叫伪类。
与伪类针对特殊状态的元素不同的是,伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。