标签:color 命令行 temp ref tin 版本 自己的 下载安装 页面
python web开发的三大主流框架:
Django:(我们重点去研究的)
大而全,有很多自己封装好的东西,直接拿回来用,但是也会相对笨重
socket处理 用的wsgiref、路由和视图函数处理自己的写的,模板渲染自己写的
Flask:
短小精悍,轻量级的框架
socket处理 用的werkzeug 、路由和视图函数处理自己写的,模板渲染处理用的是jinja2
tornado:
异步非阻塞的框架,是实时 Web 服务的一个 理想框架,处理高并发,多io的情况很强大
三部分都是自己写的
版本
Django1.xx
Django2.xx
推荐下载安装django1.11.11
下载
方式一:
pip3 install django==1.11.1
方式二:
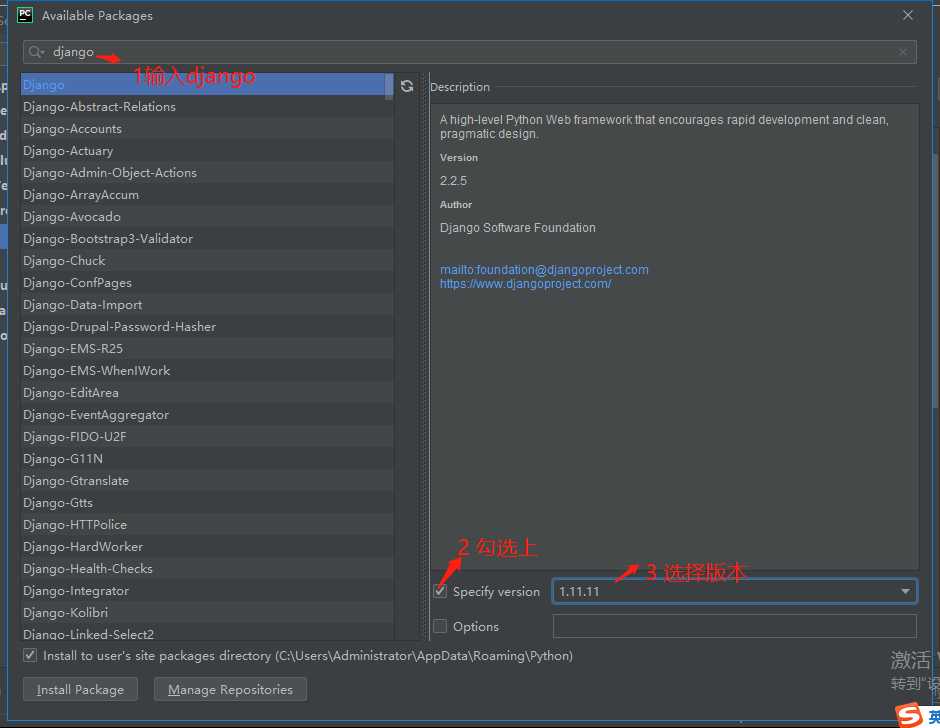
pycharm中
file>>setting>>project>>project interpreter>>右上角加号

查看安装成功
django-admin # 安装成功
特别注意
1 计算机名字必须不能是中文
2 项目名称和文件名称不能是中文
3 一个窗口开一个项目
创建django项目
方式一:
命令行,切换到你想要创建项目的文件路径下
django-admin startproject "项目名称"
方式二:
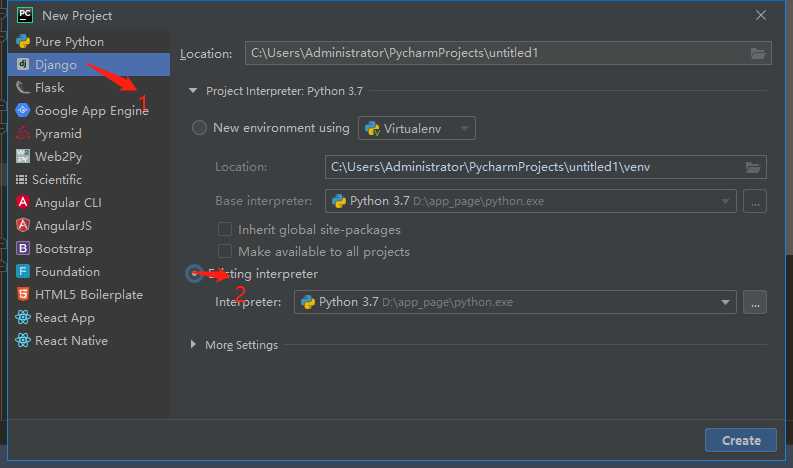
pycharm创建
file>>newproject>>django

创建应用(app)
方式一:
python manage.py startapp "app名字"
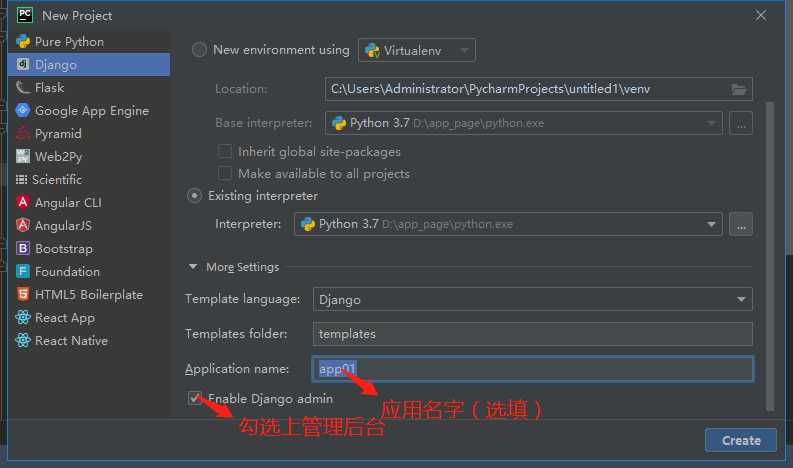
方式二:
创建django项目时创建

创建应用需要注意:
创建应用后,去setting文件
INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘app01.apps.App01Config‘, # 看你自己创建的应用是否加到这个列表中
# ‘app01‘ # 也可以简写
]
TEMPLATES = [
{
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [os.path.join(BASE_DIR,‘templates‘)], # templates 文件是否加到配置文件中
‘APP_DIRS‘: True,
‘OPTIONS‘: {
‘context_processors‘: [
‘django.template.context_processors.debug‘,
‘django.template.context_processors.request‘,
‘django.contrib.auth.context_processors.auth‘,
‘django.contrib.messages.context_processors.messages‘,
],
},
},
]
启动项目
python3 manage.py runserver # 或者点击pycharm的头部的绿色箭头
文件简介
项目文件夹(项目名):
setting.py 项目的配置文件,项目的配置信息放在这个文件中
urls.py 路由文件,主要处理路由和视图函数的映射
应用文件夹(应用名字):
migrations文件夹 数据库迁移记录
admin django自带的后台管理相关
models 数据表相关
views 视图函数相关
templates文件夹:
所有的html文件
render
后台数据渲染到html文件,返回一个html页面
views.py
from django.shortcuts import render, HttpResponse, redirect def get_html(request): user_dic = {"name": "lynn", "password": "123"} return render(request, "login.html", {"user_dic": user_dic})
# 页面渲染,渲染到页面上的数据参数必须是字典,可以使locals(),是把所有的当前能获取去的数据,生成一个字典
.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <p>登录</p> <p>{{ user_dic.name }}</p> <p>{{ username.password }}</p> </body> </html>
HttpResponse
返回一个字符串
views.py
from django.shortcuts import render, HttpResponse, redirect # Create your views here. def get_test(requests): print(requests) return HttpResponse("404")
redirect
重定向
views.py
from django.shortcuts import render, HttpResponse, redirect
def get_redirect(request):
return redirect("http://www.xiaohuar.com/") # 重定向的网址,是自己内部的url地址时,可以只写url地址的后缀
标签:color 命令行 temp ref tin 版本 自己的 下载安装 页面
原文地址:https://www.cnblogs.com/tianzhh/p/11592349.html