基于vue-cli 3.x,配合typescript的环境构建的新vue项目,跟以前的结构相比,有了一些变化,下面我们来简单的了解一下
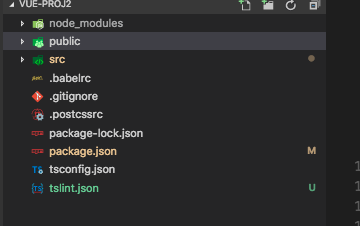
基本结构:
- node_modules: 项目中安装的依赖模块
- public: 主页文件index.html && favicon.icon(将以往单独在外部的index.html移到了public文件夹下),index.html我们可以像平时普通的html文件一样引入文件(css,js)和书写基本信息,添加meta标签等。
- src: 源码文件夹,基本上我们的业务逻辑文件都应该放在这里
- package.json: 定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境
- package-lock.json: 当 node_modules 或 package.json 发生变化时自动生成的文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。 可参考: npm install 生成的package-lock.json是什么文件?有什么用?
- tsconfig.json: 指定了用来编译这个项目的根文件和编译选项 可参考: tsconfig.json
- tslint.json: ts语言的语法检查,具体的操作和配置参数可参考我的另外一篇文章:almost最好的Vue + Typescript系列01 环境搭建篇
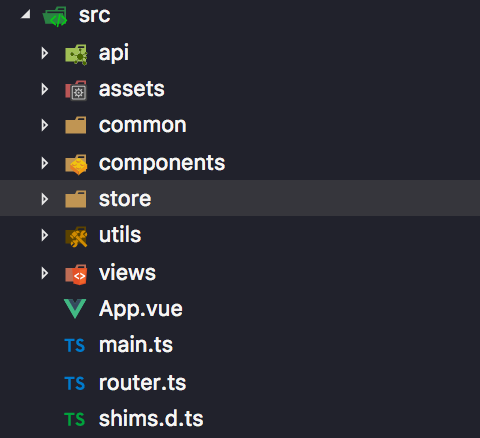
src文件,详细目录结构:
在这里我根据平时项目经验,整理了一个分类比较合理的目录 ↓
-
api: 根据项目业务不同的模块进行分类,封装业务接口,如:
-
assets: 静态文件资源,通常我们用来存放一些公共的css,images,以文件夹区分:
- common: 我们习惯放一些公共的ts文件,如封装好的网络请求
- utils: 这个就比较熟悉了,存放一些小的工具文件
- store: vuex状态管理工具的相关文件
-
views && components: 这里就涉及到木偶组件和智能组件(后续详解,也可先阅读其他资料)
- views: 智能组件 - components: 木偶组件 - app.vue: App.vue组件,整个项目的最外层组件,包含三个部分,一个是模板(html),一个是script,一个是样式(css)
- main.ts: 入口文件,可以引入一些插件或静态资源的包,当然引入之前要先安装了该插件
- router.ts: 路由配置文件
该篇主要介绍了下基于vue-cli 3.x 的项目结构,怎么使项目看起来更加的合理和规范,下一篇将聊聊关于网络接口的请求封装