标签:基础上 窗口 常用 graph socket 锚点 元素选择器 常用标签 直接
△HTML:
超文本标记语言,是一种用于创建网页的标记语言,不是编程语言,没有逻辑
本质上是浏览器可识别的规则
我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
网页文件的扩展名:.html或.htm(没有区别)
网页文件的扩展名:.html或.htm(没有区别)
我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
网页文件的扩展名:.html或.htm(没有区别)
△css:
层叠样式表是一种用来表现HTML等文件样式(效果)的计算机语言
JavaScript:
简称“JS”,是一种属于网络的脚本语言
常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果
通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的
△jQuery:
jQuery是一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码
△boodstarp(JQ+css):
bootstrap:简洁、直观、强悍的前端开发框架
它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
△B/S (前端/后端)
Web服务的本质:
浏览器发请求 --> HTTP协议 --> 服务端接收请求 -->
服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
浏览器内嵌了一个socket客户端,默认TCP链接
△浏览器自带socket客户端,自己编写的服务端也可以为浏览器服务
from socket import *
jd_server = socket()
jd_server.bind(("",8001))
jd_server.listen(5)
conn,client_add = jd_server.accept()
from_client_msg = conn.recv(1024)
print(from_client_msg.decode())
conn.send("nihao".encode())
conn.close()
jd_server.close()按照HTTP协议加载浏览器能看懂的数据:
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
conn.send(b"nihao")HTTP/1.1 200 OK:
HTTP/1.1 是一个规范
200 代表请求成功
OK 表示一切正常
conn.send(b"<h1>nihao</h1>") #用标题包裹数据,更好看一些标签一般形成一个结构写在文件里,这个文件就是HTML文件
HTTP/1.1 是一个规范
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
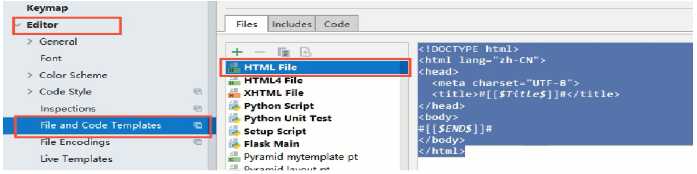
conn.send(b"nihao")pycharm中创建一个html文件(英文名,不要空格)
你会发现,整个结构都直接生成好了,因为不管什么浏览器,文档结构都是这样的

html文件可以在pycharm中就能打开
△自己写一个服务器
当浏览器来连服务器时,把HTML文件发送给浏览器
from socket import *
s = socket()
s.bind(("",8881))
s.listen(5)
new_s, addr = s.accept()
data = new_s.recv(1024)
print(data.decode())
new_s.send(b"HTTP/1.1 200 OK\r\n\r\n")
with open("test.html","rb") as f:
data = f.read()
new_s.send(data)
new_s.close()
s.close()
△最基本的HTML文档:
<!DOCTYPE html>
<html lang="zh-CN">
<!--这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主-->
<!--如果以英文为主,就写成lang='en',用谷歌之类打开,它会认为是英文的,自动给翻译(如果设置了自动翻译的话)-->
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>:HTML文件声明,声明为HTML5文档
<html>、</html>:是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)
<head>、</head>:定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的
<title>、</title>:定义了网页标题,在浏览器标题栏显示
<body>、</body>:之间的文本是可见的网页主体内容
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码
有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">
△浏览器页面调试工具 F12
Elements(元素):对浏览器看来,所有标签都是元素
标签对文本进行了标记,所以HTML叫超文本标记语言
浏览器有识别标签的机制
块级/内联:判断依据为显示的web中独占至少一行的body中的标签
块级标签(行外标签,独占一行):
块级标签能够包含内联标签,和某些块级标
<h1>一级标题</h1> 标题标签
<br> 换行标签
<hr> 换行横线标签
<p> 段落标签
第一章内容
</p>
<div style="color:green"> </div> 换行文档分区标签
<ul> 无序列表标签
<li>茶</li> 列表内容标签
</ul>
<ol type="I" start="2"> 有序列表标签
li>梅</li>
</ol>
<dl> 无标识标签
<dt>河北省</dt>
<dd>邯郸</dd>
</dl>
<table border="1"> 表格线框宽度 表格标签
<tr> 定义行 第一行
<th>Month</th> 表头加粗的内容
<th>Savings</th>
</tr>
<tr> 第二行
<td>January</td> 表内容
<td>$100</td>
</tr>
</table>内联标签(行内标签,不独占一行):
不能包含块级标签
<img width="200" height="200" src="timg.jpg" alt="稍等片刻" title="李孝利"> 图片标签
<a href="">跳到底部</a> 超链接标签
<span style="color:blue">蓝色</span> 文档标签 全封闭标签:
<title>网头</title> 网头标签
<h1>一级标题</h1> 标题标签
<a href="">跳到底部</a> 超链接标签
<p>我的车是 <span style="color:blue">蓝色</span> 的。</p> 段落标签 文档分区标签
<div style="color:green"> </div> 换行文档分区标签
<p> 段落标签
第一章内容
</p>
<ul> 无序列表标签
<li>茶</li>
</ul>
<ol type="I" start="2"> 有序列表标签
li>梅</li>
</ol>
<dl> 无标识标签
<dt>河北省</dt>
<dd>邯郸</dd>
</dl>
<table border="1"> 表格线框宽度 表格标签
<tr> 定义行 第一行
<th>Month</th> 表头加粗的内容
<th>Savings</th>
</tr>
<tr> 第二行
<td>January</td> 表内容
<td>$100</td>
</tr>
</table>自封闭标签:
<meta> 元信息标签
<link rel="icon" href="图标文件路径"> 网头图标标签
<br> 换行标签
<hr> 换行横线标签
<img width="200" height="200" src="timg.jpg" alt="稍等片刻" title="李孝利"> 图片标签<meta /> 标签 元信息用处:标签位于文档的头部,提供的信息是用户不可见的,是一个自封闭标签,全封闭标签,可提供有关页面的元信息(meta-information)
有一下关键字:
定义文档字符编码和更新频度的描述:
<meta charset="utf-8" content="3"/>
三秒刷新
<meta http-equiv="Refresh" content="2;url=https://www.baidu.com"/>
自动跳转浏览器内核(渲染引擎):渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息
渲染引擎是兼容性问题出现的根本原因,大部分渲染效果差不多
<meta http-equiv="Refresh">
<meta http-equiv="X-UA-Compatible" cotent="IE=edge">
IE比较个色 "keywords" 是一个经常被用到的名称。它为文档定义了一组关键字
某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类
<meta name="keywod" content="古风,武侠,悟道"/>设置网站描述信息,用于在搜索引擎搜索时,显示网站基本描述信息
<meta name="description" content="这是一个古风网站"/>name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes"
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes"/>
device-width:设备宽度
- initial-scale=1.0,初始显示缩放比例。
- minimum-scale=0.5,最小缩放比例。
- maximum-scale=1.0,最大缩放比例。
- user-scalable=yes,是否支持可缩放比例(触屏缩放)<title>网头</title> 标签<link rel="icon" href="图标文件路径"/><h1> <h1>标签 标题<body>
hehe #body中没有包裹的就是普通文本显示
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题,大圣</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
<h1>123</h1>
<br>
<h2>4<br>5</h2>
123
4
5注意点:直接回车、空格等空白内容都被认为是一个空格
<h2>1<hr>2</h2>
1
----------------------------------
2使用 <form> 标签可以通过浏览器向服务器传输数据
<form action="http://127.0.0.1:8001">
</form>
action属性: 指定提交路径,提交到哪里去
<form action="http://192.168.3.18:8001">
用户名:<input type="text" name="uname"> <!--uname:输入的内容 -->
密码: <input type="password" name="pw"> <!--pw:输入的内容 -->
<input type="submit" value="登陆">
<!--submit 生成提交按钮-->
</form>
用户名:<input type="text">
<!--普通文本输入框-->
密码: <input type="password">
<!--密文输入框-->
<input type="reset"> <!--生成重置按钮,清空输入内容-->
<input type="button" value="按钮"> <!--普通按钮,不会触发提交-->
<input type="date">、 <!--时间日期输入框-->
<input type="file"> <!--文件输入框,了解即可后面讲,需要特殊设置-->
<input type="number"> <!--纯数字输入框-->多用于评论
<textarea name="携带用户输入"></textarea>单选
<select name="city" id="city">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">惠州</option>
</select>
多选
ctrl键多选
<select name="citys" id="citys" multiple="multiple">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">惠州</option>
</select>
锚点:页面内容进行跳转(在自己的页面跳)
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<h1 id="i1">第一章 XXX</h1>
<p> #段落标签
第一章内容
</p>不加href属性,就是普通文本显示
<a>古风</a>加上href属性,不加值文字有颜色效果,还有下划线,并且点击后会刷新当前的html页面
<a href="# ">跳到底部</a>加上href属性,并且加上值
<a href="http://www.baidu.com" target="_self" >baidu</a>跳转对应网址的页面
未访问之前是蓝色的字体颜色
访问之后是紫色的字体颜色
target属性:
_self:在当前标签页打开 href属性值的那个网址
_blank:在新的标签页打开 href属性值的那个网址
<p>
第一章内容
</p><p>我的车是 <span style="color:blue">蓝色</span> 的。</p>
如果不对 div和span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异div是一个块级元素。这意味着它的内容自动地开始一个新行
可以把文档分割为独立的、不同的部分
<div style="color:green"> #字体为绿色
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
<div style="background: red">内容</div> #背景为绿色兴趣爱好:
<ul> #<ul>作为无序列表的声明
<li>茶</li>
<li>酒</li>
<li>棋</li>
</ul>君子:
<ol type="I" start="2"> #<ol> 标签定义有序列表,有序列表的各个列表项有先后顺序,
<li>梅</li> #所以会使用数字进行标识
<li>兰</li>
<li>竹</li>
<li>菊</li>
</ol> <dl>
<dt>河北省</dt> 表头
<dd>邯郸</dd> 内容
<dd>石家庄</dd>
<dt>山西省</dt>
<dd>太原</dd>
<dd>平遥</dd>
</dl>
河北省
邯郸
石家庄
山西省
太原
平遥<table border="1"> 表格线框宽度
<tr> 定义行 第一行
<th>Month</th> 表头加粗的内容
<th>Savings</th>
</tr>
<tr> 第二行
<td>January</td> 表内容
<td>$100</td>
</tr>
</table>
表格由 table 元素以及一个或多个 tr、th 或 td 元素组成
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元
border:规定表格边框的宽度
写法二:
第二种写法:
<table>
<thead>
<!--表头-->
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<!--表内容-->
<tr>
<td>1</td>
<td>xiaoming</td>
<td>20</td>
</tr>
<tr>
<td>2</td>
<td>xiaoli</td>
<td>18</td>
</tr>
</tbody>
</table>
<img width="200" height="200" src="timg.jpg" alt="稍等片刻" title="李孝利"/>
src属性:图片路径 必须写
alt属性:图片加载失败或者正在加载时提示的内容
title属性:鼠标悬浮时显示的内容
# 不常用,通过css来控制
width:设置宽度
height:设置高度层叠样式表,作用是为标签加效果
<div style="background: red">123</div>标签名称{css属性:值}
div{width:100px;}id{}
html代码:
<div id="d1">
</div>
css写法:
#d1{
background-color: green;
width: 100px;
height: 100px;
}.class1{属性:值}
html代码:
<div id="d1" class="c1">
baby
</div>
<div id="d2" class="c2">
热巴
</div>
<div id="d3" class="c1">
唐艺昕
</div>
css写法:
.c1{
background-color: green;
width: 100px;
height: 100px;
}html代码:
<div id="d5" class="c1" xx="ss">
baby
</div>
<div id="d2" class="c2" xx="kk">
热巴
</div>
css写法:
[xx]{
/*属性查找*/
background-color: green;
width: 100px;
height: 200px;
}
[xx='ss']{
/*属性带属性值查找*/
background-color: green;
width: 100px;
height: 200px;
}html代码:
div id="d1" class="c1" xx="ss">
<span>
<a href="http://www.baidu.com">baby</a>
</span>
</div>
<div id="d2" class="c2" xx="kk">
<a href="http://www.baidu.com">热巴</a>
</div>
<div id="d3" class="c1">
唐艺昕
</div>
<a href="http://www.baidu.com">xxxxxxx</a>div a{ color: yellow;}div,a{ color: yellow;}
html代码:
div id="d1" class="c1" xx="ss">
<span>
<a href="http://www.baidu.com">baby</a>
</span>
</div>
<div id="d2" class="c2" xx="kk">
<a href="http://www.baidu.com">热巴</a>
</div>
<div id="d3" class="c1">
唐艺昕
</div>
<a href="http://www.baidu.com">xxxxxxx</a>
css代码:
注意:a标签字体颜色设置,必须找到a标签才能设置
#d1 a,#d3 a{
background-color: pink;
color:yellow;
}<style>
/* 选择器{css属性名称:属性值;css属性名称:属性值;} */
div{ 用了基本选择器中的元素选择器
width: 200px;
height: 200px;
background-color: red;
}
</style>
给所有div标签加样式(工作中常用的)
创建一个css文件,stylesheet文件,比如test.css文件。里面写上以下代码
div{
/* css注释 */
width: 200px;
height: 200px;
background-color: red;
}
在想使用这些css样式的html文件的head标签中写上下面的内容
<link rel="stylesheet" href="test.css"> href对应的是文件路径<div style="background-color: red;height: 100px;width: 100px;"></div>multiple="multiple"?
改变标签属性:
inline: 将块级标签变成了内联标签
block:将内联标签变成块级标签
inline-block: 同时具备内联标签和块级标签的属性,也就是不独占一行,但是可以设置高度宽度
none: 设置标签隐藏 (了解,后面用)
html代码
<span>
我是span标签
</span>
<div class="c1">
鹅鹅鹅,曲项向天歌!
</div>
<div class="c2">
白毛浮绿水
</div>css写法
span{display: block;} 将内联标签变成块级标签
.c1{
background-color: red; 内容背景颜色
height: 100px; 内容背景高度
width: 100px; 内容背景宽度
display: inline; 将块级标签变成内联标签
/*display: inline-block;*/ 同时具备内联标签和块级标签的属性
}英文单词:red;
十六进制: #ff746d;
rgb: rgb(155, 255, 236);
背景颜色透明度: rgba(255, 0, 0,0.3);
单纯的就是颜色透明度
标签透明度(例如背景图片透明度): opacity: 0.3;
0到1的数字,这是整个标签的透明度标签占空间总大小=margin+border+padding+content
html代码
<div>
窗前明月光
</div>css写法
div{ width: 200px; 内容宽度
height: 100px; 内容高度
background-color: rgba(255, 0, 0,0.3); 内容背景颜色
background-image: url("fage.png"); 内容背景图片 url写图片路径,也可以是网络地址路径
margin: 10px 15px 外边距:上下 左右 距离无颜色
border: 4px solid red; 边框:大小 样式 颜色
padding: 4px 2px 6px 8px; 上4右2下6左8 内边距
}距离其他标签或者自己父级标签的距离
html代码
<div>
窗前明月光
</div>
<div class="c1">
<div class="c2">
</div>
</div>
css写法
.c1{
background-color: red;
height: 100px;
width: 100px;
/*margin: 10px 15px;*/ 上下10,左右15
margin-left: -10px;
}
.c2{
background-color: green;
height: 20px;
width: 20px;
/*margin: 10px 15px;*/
margin-left: 20px;
}
html代码
<div>
窗前明月光
</div>css写法
边框简写方式,对四个边框进行设置
<div style="border:1px solid red; "> /*宽度/样式/颜色*/
窗前明月光
</div>
order-left: 1px solid green; 单对左边边框设置
border-top: 1px solid blue; 上边边框
细写
border-width: 5px; 边框宽度
border-style: dashed; 边框样式
border-color: aqua; 边框颜色内容和边框之间的距离
html写法
<div style="padding:1px solid red; "> /*宽度/样式/颜色*/
窗前明月光
</div>
padding: 6px 8px; 上下6左右8
padding: 4px 2px 6px 8px; 上4右2下6左8
padding-left: 20px;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;html代码
<div>
窗前明月光
</div>css写法
background-color: #ff746d; 背景颜色
background-color: rgba(255, 0, 0,0.3);背景颜色
background-image: url("fage.png"); url写图片路径,也可以是网络地址路径
background-repeat: no-repeat; 不重复
background-repeat: repeat-y; y方向上
background-position: right top; 右上
(lift top,center top,right top,center bpttom)
background-position: 100px 50px; 离左边边多少,离右边多少 一般通过css设置
简写方式:
background: #ff0000 url("fage.png") no-repeat right bottom;
css写法:
div{
height: 100px;
width: 100px;
background-color: pink;
}
span{ !!!行级标签不能设置高度宽度
height: 100px;
width: 100px;
background-color: green;
}可以设置百分比,会按照父级标签的高度宽度来计算
<div class="c1"><div class="c2">234</div></div>
css写法:
.c1{
width: 200px;
height: 100px;
background: red;
}
.c2{
width: 50%;
height: 50%;
background: gold;
}
html代码
<div>
窗前明月光
</div>css写法
font-size: 50px; /* 默认字体大小是16px */
color:green; /* 字体颜色 */
font-family: '楷体', '宋体'; 浏览器如果不支持第一个选第二个。。。
font-weight: 400; /* 字体粗细 100-900,默认是400 */字体对齐
html代码:
<div>
窗前明月光
</div>css写法
div{ height: 100px;
width:200px;
background-color: yellow;
text-align: center; 水平居中
line-height: 100px; 和height高度相同,标签文本垂直居中
/*垂直居中*/
text-align: right;右对齐标签:基础上 窗口 常用 graph socket 锚点 元素选择器 常用标签 直接
原文地址:https://www.cnblogs.com/-xct/p/11972480.html