标签:img 插入图片 写博客 方便 size 完美 restful 分享 elf
****
由于博客园不支持markdown语法,所以推荐以下链接阅读:
原创 https://blog.csdn.net/weixin_42495873/article/details/89433542
# Django嵌套递归序列化器实现
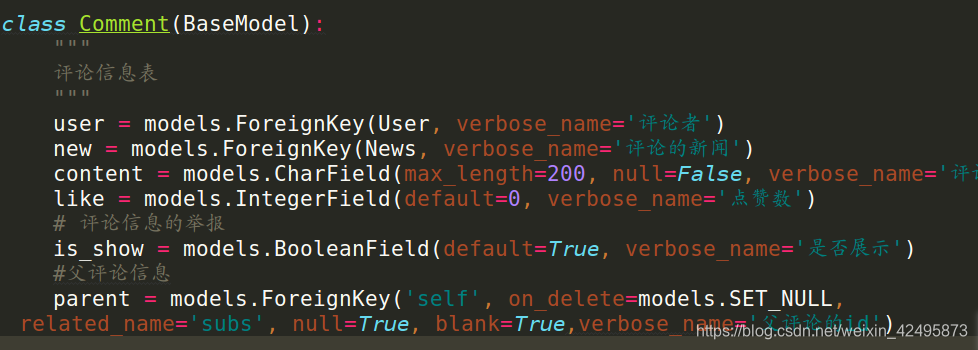
**最近在做自己的项目,需要返回评论表相关数据,我的评论表设计的是这样的,父id为空则是等级最高的父评论,然后依次为子、孙子。。。评论信息关联,类似于省市级三级联动,不过这个评论表的深度可以更深**

### 1.刚开始采取的是序列化器嵌套
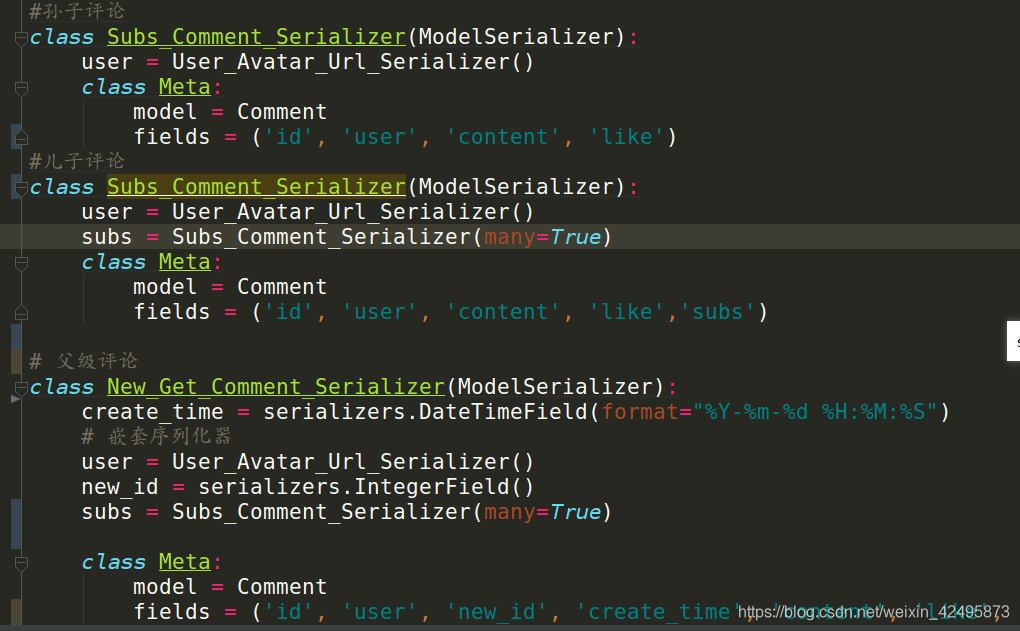
1.序列化器嵌套就简单多了,只不过就是层数比较多,然后后面都是重复的,下面是我刚开始的重复的序列化器嵌套

2.优点是简单,但是缺点就是**评论深度不太高,而且代码也太冗余了**。
3.虽然简单完成了,就去完善前端代码了,前端写着写着,把评论显示的递归实现了(jquery),所以就想着在完善一下,看看能不能使用序列化递归的方式完成.
### 2.递归序列化器
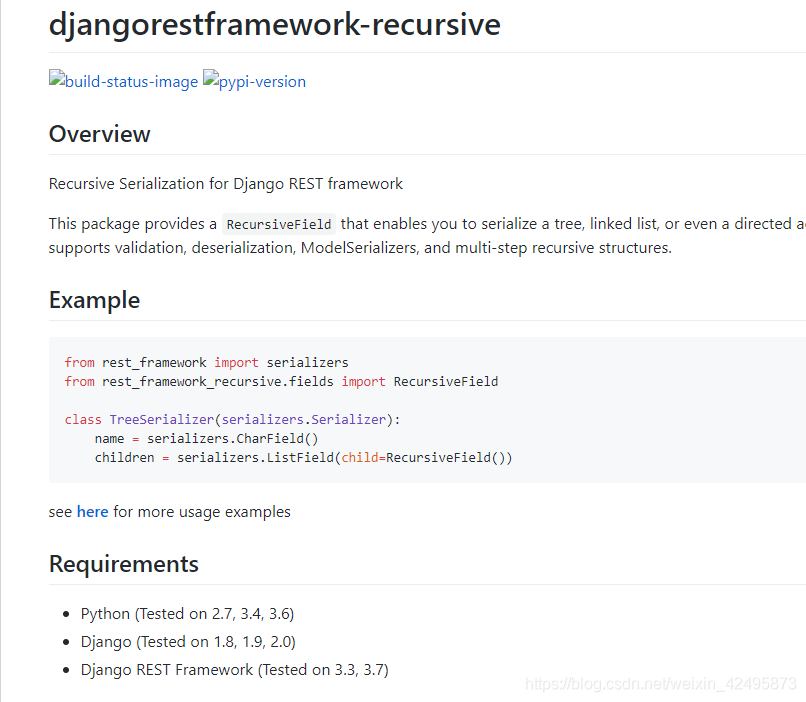
- 在网上找资料,发现官方提供的有递归序列化器的方式。
- 官方链接在这里[这儿][1],不过可以看到,支持的Django1.8,1.9.2.0 ...,而我用Djnago1.11开发的,所以用不了。。。
- 又开始找资料了。。很高兴找到了类似的..l
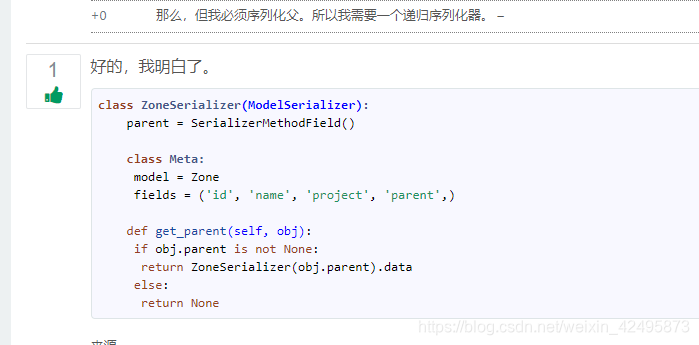
- serializers.SerializerMethodField()这个方法好像是指定返回你需要返回的字段信息,不受前面的模型类名影响,更加方便、灵活配合,下面的函数使用.前面指定的字段名要在函数 **get_指定字段名**相同.
- 不过,他返回的父类,而我需要返回的是该外键的**反向引用**,这个父评论多个子评论,所以序列化器加入many=True,然后就ok了,只需要一个序列化器就够了
```python
class Childrens_Conten_Serializer(ModelSerializer):
user = User_Avatar_Url_Serializer()
subs = serializers.SerializerMethodField()
class Meta:
model = Comment
fields =(‘id‘,‘like‘,‘subs‘,‘content‘,‘user‘)
def get_subs(self, obj):
if obj.subs:
return Childrens_Conten_Serializer(obj.subs,many=True).data
else:
return None
```
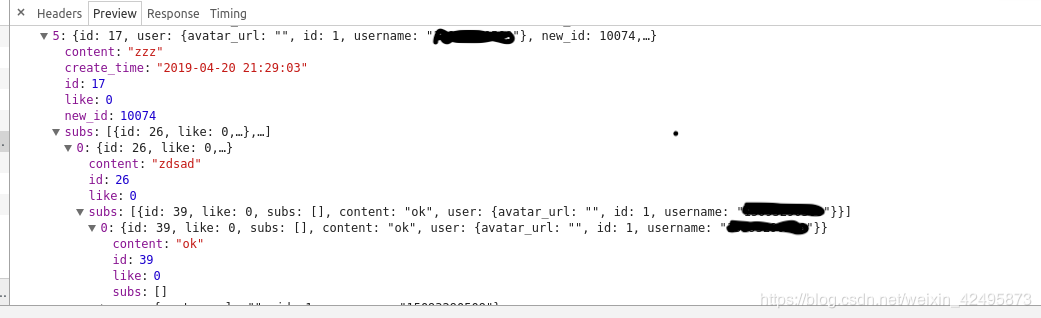
- 递归序列化返回的数据,如果有多个层级依旧可以。

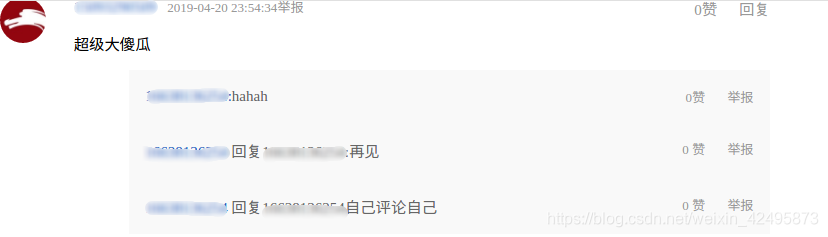
完美实现,前端代码就不展示了,感觉写的贼复杂,比较乱。。
- 第一次写博客,markdown用的不太好,是个技术小白,多分享自己遇到的bug和问题吧,还请各位大神指点指点。。。
[1]:https://github.com/heywbj/django-rest-framework-recursive
标签:img 插入图片 写博客 方便 size 完美 restful 分享 elf
原文地址:https://www.cnblogs.com/dncey/p/11975843.html