标签:class bin ISE val 依赖项属性 stack efault toolbar his
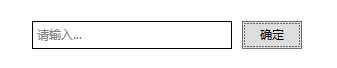
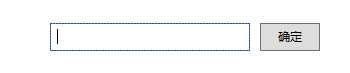
原文:水印文本框
先看下效果:


流程:
1.新建WatermarkTextBox类,继承自TextBox。添加依赖项属性Watermark(水印)、WatermarkForeground(水印前景色)。
1 public class WatermarkTextBox : TextBox 2 { 3 #region DependencyProperties 4 public string Watermark 5 { 6 get { return (string)GetValue(WatermarkProperty); } 7 set { SetValue(WatermarkProperty, value); } 8 } 9 10 // Using a DependencyProperty as the backing store for Watermark. This enables animation, styling, binding, etc... 11 public static readonly DependencyProperty WatermarkProperty = 12 DependencyProperty.Register("Watermark", typeof(string), typeof(WatermarkTextBox), new PropertyMetadata(default(string))); 13 14 public Brush WatermarkForeground 15 { 16 get { return (Brush)GetValue(WatermarkForegroundProperty); } 17 set { SetValue(WatermarkForegroundProperty, value); } 18 } 19 20 // Using a DependencyProperty as the backing store for WatermarkForeground. This enables animation, styling, binding, etc... 21 public static readonly DependencyProperty WatermarkForegroundProperty = 22 DependencyProperty.Register("WatermarkForeground", typeof(Brush), typeof(WatermarkTextBox), new PropertyMetadata(new SolidColorBrush(Colors.Gray))); 23 24 #endregion 25 26 static WatermarkTextBox() 27 { 28 DefaultStyleKeyProperty.OverrideMetadata(typeof(WatermarkTextBox), new FrameworkPropertyMetadata(typeof(WatermarkTextBox))); 29 } 30 }
2.编写WatermarkTextBox样式。
1 <Style x:Key="WatermarkTextBoxStyle" TargetType="{x:Type local:WatermarkTextBox}"> 2 <Setter Property="SnapsToDevicePixels" Value="True" /> 3 <Setter Property="HorizontalContentAlignment" Value="Left" /> 4 <Setter Property="VerticalContentAlignment" Value="Center" /> 5 <Setter Property="BorderThickness" Value="1" /> 6 <Setter Property="BorderBrush" Value="Black" /> 7 <Setter Property="Padding" Value="4,2" /> 8 <Setter Property="Template"> 9 <Setter.Value> 10 <ControlTemplate TargetType="{x:Type local:WatermarkTextBox}"> 11 <Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"> 12 <Grid> 13 <ScrollViewer Name="PART_ContentHost" Focusable="False" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden" /> 14 <TextBlock x:Name="PART_Watermark" 15 Margin="{TemplateBinding Padding}" 16 HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" 17 VerticalAlignment="{TemplateBinding VerticalContentAlignment}" 18 FontFamily="{TemplateBinding FontFamily}" 19 FontSize="{TemplateBinding FontSize}" 20 FontWeight="{TemplateBinding FontWeight}" 21 Foreground="{TemplateBinding WatermarkForeground}" 22 Text="{TemplateBinding Watermark}" 23 Visibility="Collapsed" /> 24 </Grid> 25 </Border> 26 <ControlTemplate.Triggers> 27 <MultiTrigger> 28 <MultiTrigger.Conditions> 29 <Condition Property="IsFocused" Value="False" /> 30 <Condition Property="Text" Value="" /> 31 </MultiTrigger.Conditions> 32 <Setter TargetName="PART_Watermark" Property="Visibility" Value="Visible" /> 33 </MultiTrigger> 34 <Trigger Property="IsMouseOver" Value="True"> 35 <Setter Property="BorderBrush" Value="#FF7EB4EA" /> 36 </Trigger> 37 <Trigger Property="IsKeyboardFocused" Value="True"> 38 <Setter Property="BorderBrush" Value="#FF569DE5" /> 39 </Trigger> 40 <Trigger Property="IsEnabled" Value="False"> 41 <Setter Property="Opacity" Value="0.56" /> 42 </Trigger> 43 </ControlTemplate.Triggers> 44 </ControlTemplate> 45 </Setter.Value> 46 </Setter> 47 </Style>
3.界面引用。
1 <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Orientation="Horizontal"> 2 <local:WatermarkTextBox x:Name="txt" 3 Width="200" Height="28" 4 Style="{StaticResource WatermarkTextBoxStyle}" 5 Watermark="请输入..." /> 6 <Button Width="60" Height="28" 7 Margin="10,0,0,0" 8 Click="BtnConfirm_Click" Content="确定" /> 9 </StackPanel>
标签:class bin ISE val 依赖项属性 stack efault toolbar his
原文地址:https://www.cnblogs.com/lonelyxmas/p/11980162.html