标签:har ntb case UNC ati fun head charset temp
模板字面量的最简单语法,是使用反引号( `)(Tab上面那个键)来包裹普通字符串,而不是用双引号或单引号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="template">
</div>
</body>
<script>
//变量
let name = "Nicholas";
//方法
function makeUpperCase(word) {
return word.toUpperCase();
}
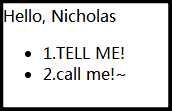
let element = `
<div>
Hello, ${name}
</div>
<ul>
<li>1.${makeUpperCase('tell me!')}</li>
<li>2.call me!~</li>
</ul>
`.trim();
document.getElementById("template").innerHTML = element;
</script>
</html>
标签:har ntb case UNC ati fun head charset temp
原文地址:https://www.cnblogs.com/tangge/p/11980459.html