标签:修改 一点 代码风格 mic alt image 优化 inf 很多
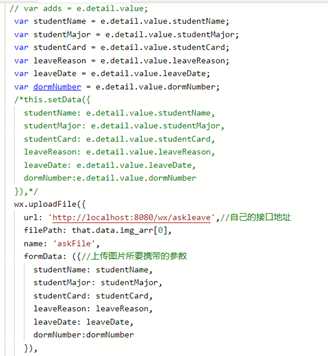
完成了数据的打包,将微信小程序端json类型的数据联合前端传入的照片一起传入后端,并且可以传入到数据库里面
因为之前了解到微信小程序传值是json格式,所以后端代码接受的也是json类型的数据,但是在新增了一张照片之后,数据格式有了改变需要用一种新的formdata格式,需要对后端进行修改
对后端代码进行修改,让其可以接受包含表格和图片的formdata类型的数据格式

完成了电费充值界面的美化,配了一张合适的背景图,原来的效果是这样的,整个界面的感觉给人很单调于是找了一张色彩比较配的背景图
存在问题在于把图片,特别是比较高清的jpg图片当成背景图的话可能会导致图片的加载比较慢,包括之前的首页的轮播图的图片在程序运行的时候还可以能够发现到图片的加载有时候很不完全,可能就会导致给用户的感觉很不好
进行之前请假上传图片时候会导致页面扭曲的问题,重新修改前端界面
(1)美化完成的界面图
(2)git代码提交
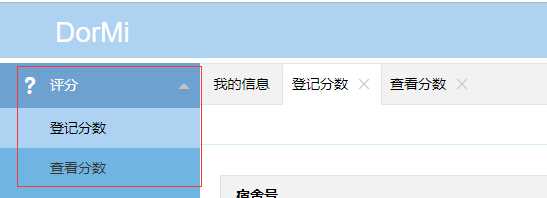
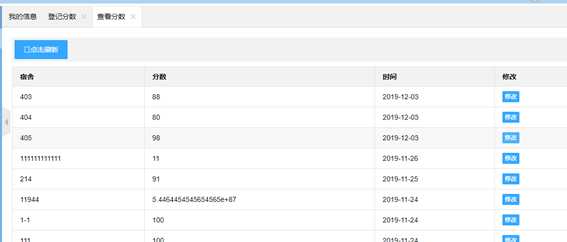
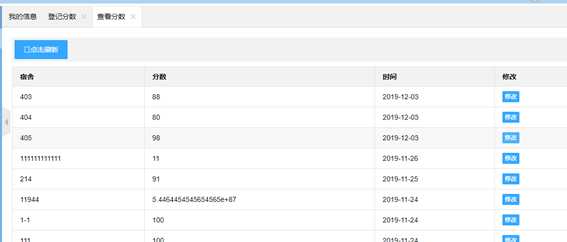
对评分模块及其子内容:分数登记、修改以及查看等功能模块的界面进行了细微调整以及修改
在评分模块进行整体预览的时候,点击了其字内容分数登记时,对比度不是特别明显,通过细致调整改动进行美化
对公告模块的内容进行修改与美化



测试出查看个人请假记录和出寝记录模块中的日期格式错误,进行更改
Date数据类型不能简单地直接转String
图片上传部分与小程序页面对接

今天和web端的成员进行了沟通交流,一起互相改代码。对自己负责部分进行代码的整理,去掉冗余部分,提高代码可重用性,并对多于代码进行删除。
在做项目初期,没有很好的架构,以及没有约定一套比较好的代码规范,导致每个人的代码风格不一,修改起来花费时间较多。
针对web界面进行相应的修改和调整。

今天web组的成员进行了三人线上的“结对编程”,每个人根据自己写的代码,指出那部分是自己的代码,那些可以去掉和整理,修改优化。
由于没有十分严格的且良好的编程风格,有的代码重复率很高,修改整理起来不易。
针对web界面进行相应的修改和调整。


项目概况

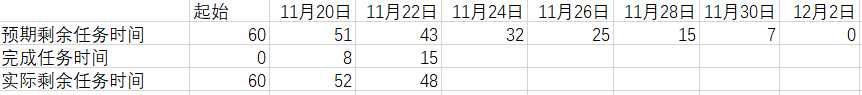
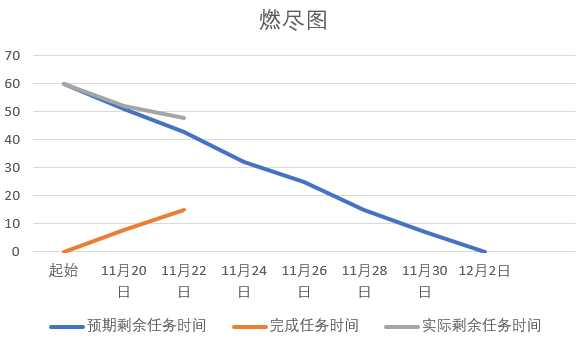
燃尽图

总结:微信小程序因为其中一个传表格数据和图片的功能并没有在alpha版本很好的完成,所以我们对其进行了前后端代码的重构,使得这次改动之后可以很好的进行数据传输,后台不会进行报错。
网页端三人进行结对编程,对之前的代码进行了优化。针对之前很多同学提出的我们网页端重定向功能经常出问题这一点,进行了较好修改。
在最近两天的冲刺任务中,大家很明显的发现了很多之前alpha版本没有注意到的bug,虽然在完成任务,但是剩余任务也在增加,因为bug也在接连发现
部分程序最新运行截图:


标签:修改 一点 代码风格 mic alt image 优化 inf 很多
原文地址:https://www.cnblogs.com/cyh0813/p/11978832.html