标签:微信 nbsp bug 没有 基础 提升性能 影响 任务 比较
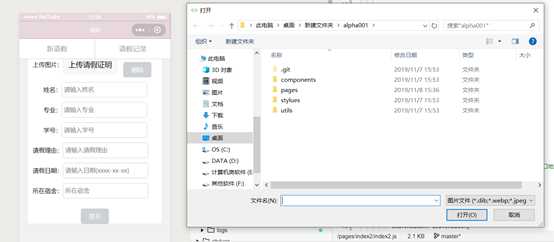
对前端的页面请假上传功能里面的wxml代码进行修改,可以使得这个单元里面不仅可以将表格数据进行传输,也可以同时把选中的请假条照片进行一同传输
只实现了微信小程序前端的操作,没有将前后端链接起来
因为该部分后端已经写好,前端也在今天完成,所以后面打算将前后端进行链接

今日进展(冲刺一)
完成了订水界面管理的书写,这样比较方便订水完毕过后同学可以查看订水的情况,其中共包括已完成的订单,待付款的订单以及已取消的订单三个部分,目前该功能还没有实现但是前端界面已经完成展示。展示情况如下图:
存在的问题在于页面的跳转的逻辑还可以继续完善,比如可以在当时订水的界面就加上可以进入到订水管理界面进行查看,并且在同学订书完毕之后会首先跳到订水管理的界面,也就是没有办法选择不去订水管理的界面,用户的体验不是很好,以后有时间可以在这个方向上面加以优化。
明日的安排是完善电费充值的界面美化
(1)完成的已完成订单图
(2)待付款图
(3)已取消图
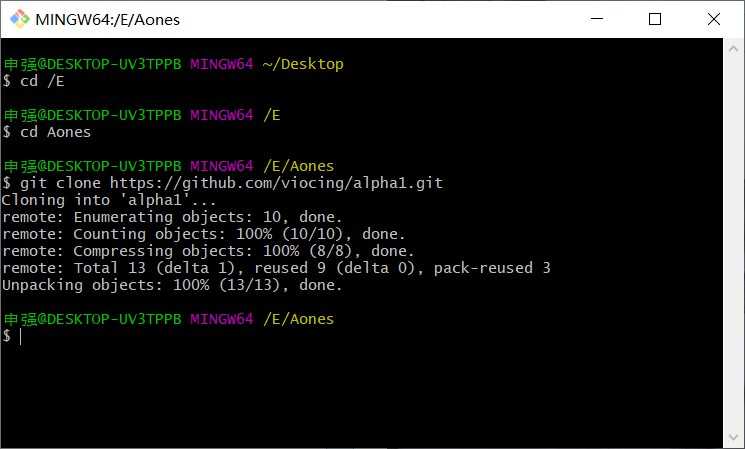
(4)仓库克隆
(5)git代码提交
完成了对网页端个人信息模块界面的修改与美化,把之前的首页部分删除掉,将用户内容布局做了调整
在进行个人信息的内容位置的处理的时候,不是很明确怎样才能更加地简介大方,通过借鉴其他网站的界面布局解决此问题;由于此网页端的设计想法是首页即会显示用户信息,所以之前首页处的内容就需要删除,对用户处的布局就需要重新调整,调整过程中会影响上面整体布局,就需要细致调整与完善。
对评分模块的内容进行修改与美化

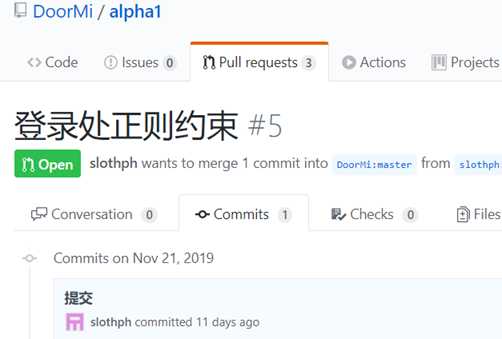
为防止注入攻击,将登陆处后台代码进行正则约束,违规字符将无法输入
无
进一步查漏补缺,寻找bug

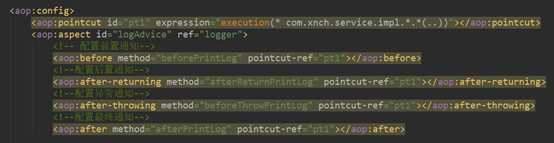
对现有的代码进行了优化,提升了整体上的运行速度。 采用了AOP面向切面编程,对冗余代码,以及日志的打印提供了统一的管理。
在优化代码,提升性能的过程中,遇到了不少的问题,考虑如何使得程序运行更加高效,花了许多时间。
web端的成员在一起根据代码,来进行一些代码的整理和修改重构。

完成了代码的整理,清除了多余的服务端代码和web界面的代码。
在整理代码时发现代码其实有点混乱,可能需要在不影响基本公能的基础上进行修整,部分功能的简单重构。
web端的成员在一起根据代码,来进行一些代码的整理和修改重构。


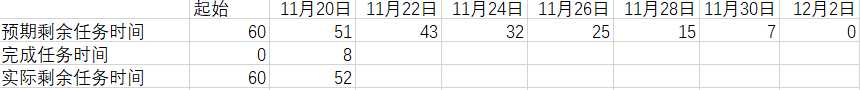
任务概况

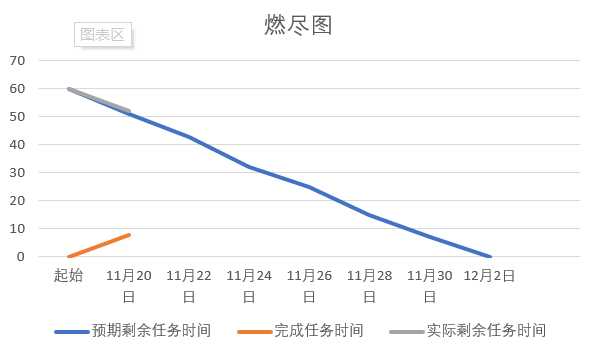
燃尽图

总结:微信小程序端主要是在aalpha版本上对页面进行修改美化,添加一下小的组件。
网页端我们对一些注入攻击类的手段进行的调整,防止有人恶作剧。
部分程序最新运行截图:


标签:微信 nbsp bug 没有 基础 提升性能 影响 任务 比较
原文地址:https://www.cnblogs.com/cyh0813/p/11978791.html