标签:乱码 问题 出错 改善 辅助 慢慢 info 简单 文本
通过修改后端代码,成功完成了这一功能,使得微信小程序前端请假功能可以将表格数据和图片一起传向后端,后端可以成功接收接收并且存入数据库中
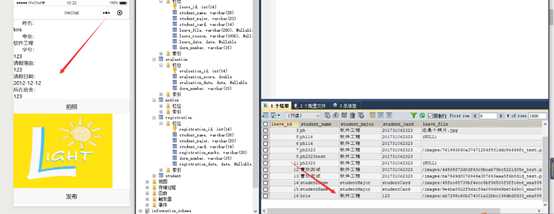
因为查看个人信息这个功能涉及到去数据库调取信息,所以在登录的时候需要考虑到把个人信息从后端返回token给前端,这样点击个人信息这个按钮的时候就可以实现这个功能
实现个人信息查询功能,使用token相关的技术

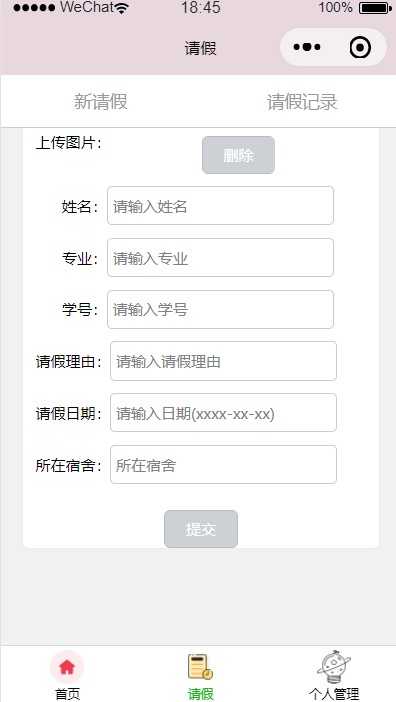
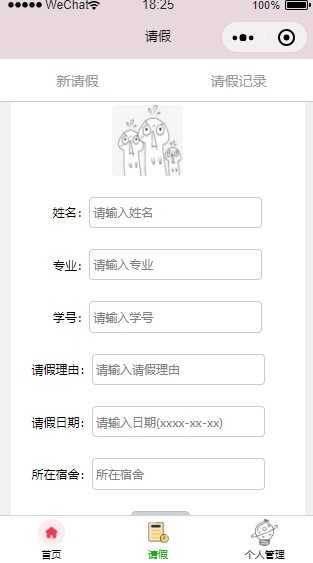
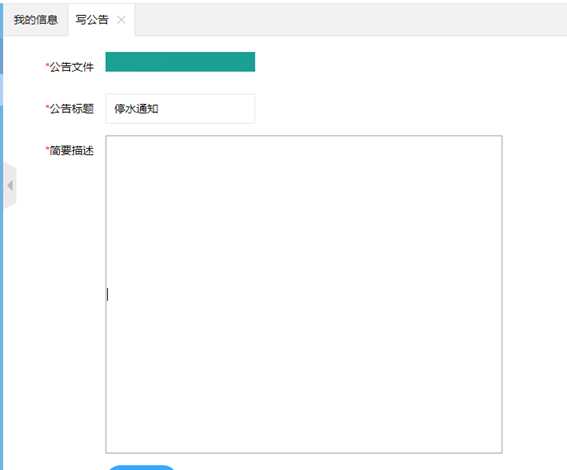
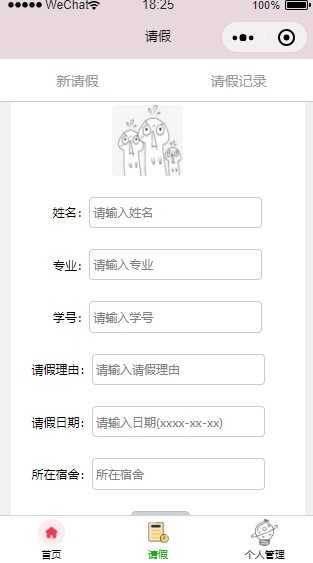
解决了请假界面添加图片的的时候界面扭曲的问题,并且比之前的界面更加美化,下图是没有修改之前的界面的效果:
并且添加了图片之后图片没有显示出来:
存在的问题就是页面不美观,并且在添加了图片之后还不能正常显示图5片,整体的页面看起来很扭曲,需要进行改善。
出入寝室物品登记的界面的全改,因为原本出入寝室登记的界面用户体验很差,原本的界面全是由input构成。
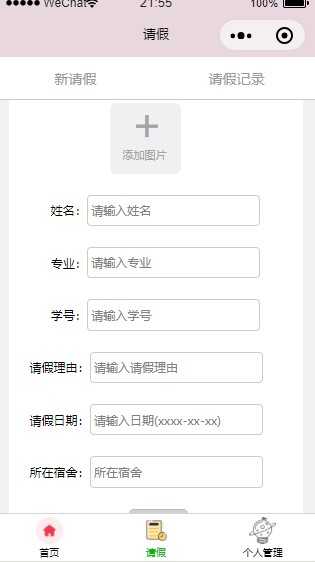
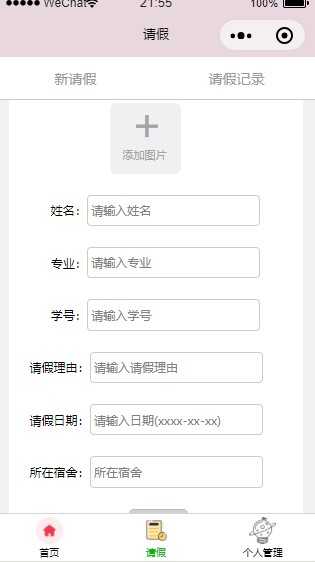
(1)美化完成的界面图
(2)正常上传图片
(3)git上传
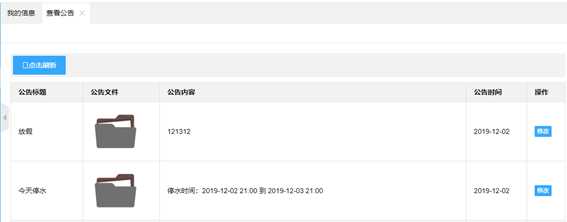
对公告模块及其子内容:公告的发布以及公告的查看等内容界面做了调整与美化加工
公告中公告发布以及查看颜色些许突兀,字体也存在问题,通过慢慢调整,使其更合理化。
对出寝信息备注中的查看备注信息进行修改美化



为对接前台页面,更改后台有关图片上传的代码
有时候没上传图片时,存储路径会出错,得先判断是否有图片上传,再将图片路径和文本内容一起放入数据库
订水后台

今天主要低针对web端的界面进行了优化和美化,在其中主要是扮演了辅助作用,辅助做前端的同学修改了一些显示问题和乱码的bug。
前端网页知识薄弱,与做前端的同学修改时遇到了很多不懂的地方。
开始阅读博客下同学们题的问题,进行针对性的bug的修改。



今天针对web端的界面进行了优化和美化,修改了一些显示问题和乱码的bug。
由于没有专门的学习前端知识,因此前端的内容做得比较简单和僵硬。
开始阅读博客下同学们题的问题,进行针对性的bug的修改。


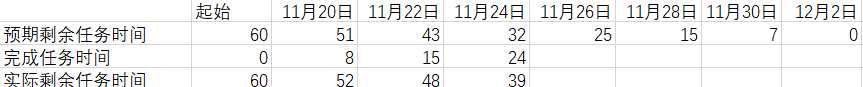
任务概况

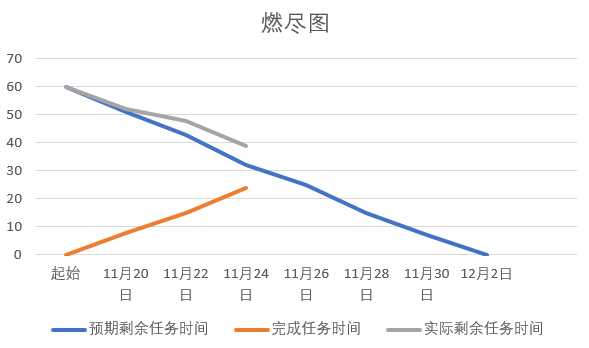
燃尽图

总结:本次改进主要针对了同学们在我们alpha版本发布的博客里面提出的意见,很多人觉得网页端的页面在色彩的搭配上不是那么友好,之前我们的网页端的页面是蓝底白字,导致很多同学抱怨说看不清,色彩区分度不够高,我们对颜色搭配进行修改,这次冲刺之后这个问题得到了完美的解决。
同时在web页面有些地方会出现字符串乱码的问题,对这一问题我们也对其进行了优化,不会再出现alph版本乱码的问题了。
部分程序最新运行截图:


标签:乱码 问题 出错 改善 辅助 慢慢 info 简单 文本
原文地址:https://www.cnblogs.com/cyh0813/p/11978868.html