标签:title height idt 访问速度 实现 区分 修改 网页端 速度
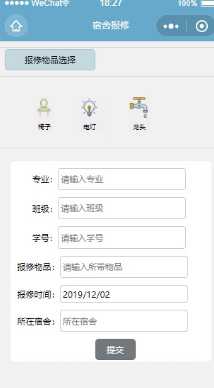
在微信小程序发布上面依旧存在问题,我们小组的人试过了各种方式,找了许多网上的博客还是不能成功发布,发布的事情只有搁置了。和小组成员一起对前端保修页面进行了一些小的微调,使得页面元素增加了一些,美观了一点
暂无
整理小组所有人的博客作业,准备开始写这两次的博客

让微信小程序能够扫码进入调试,让项目成员都能够扫码进入进行调试,原来的小程序我们采用的是录屏的方式,因为一直没有解决不能加入成员进行浏览界面的实现,所以一直都很烦恼。
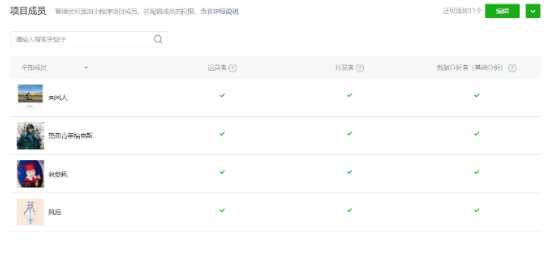
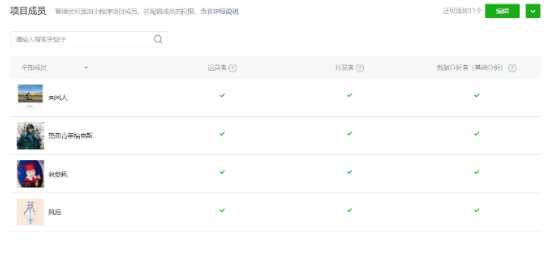
存在的问题在于不能够登录进入到小程序,其他的成员耶不能扫码进入没有权限,所以去研究了一下如何能够让不是小程序管理者的其他成员也能够扫码进入到小程序,通过发现,在小程序的成员管理中加入开发人员而不是体验人员就大致可以解决这个问题,但是只能通过调试来查看小程序,可能是服务器的https的协议问题
手机测试小程序,发现有没有其他的问题再来更改相应的代码

对整个界面的布局、字体、颜色进行了全局上的完善与修改
在进行整体的修改时,要使各个部分颜色字体搭配更加合理化,在鼠标置于某处或移开某处时,均需要设置不同的颜色以区分,在找其布局文件中的样式进行修改时比较费劲
对整个网页端前端的最后细节的完善:完善图标、title等细节问题。


更改查看出寝信息后,返回上一个页面报错这一bug
无
找bug,改bug

设置了服务器,tomcat的配置,及数据库连接之类的参数,提升访问量及访问速度。
部署在tomcat上的项目老是访问得很慢,这个问题不太好解决。
测试,部署项目到云服务器


重新修改了登录的方式,修改了退出后登录的bug
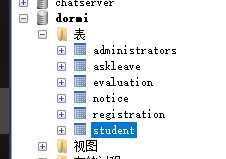
用户权限的后端完全依赖于数据库,来进行管理,可能需要修改。
在多次修改的基础上,进行web微信小程序的最终版本的功能重新测试。


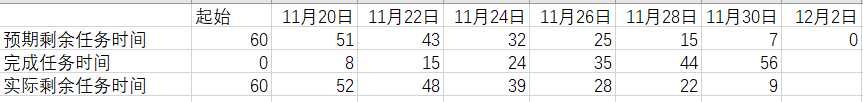
任务概况

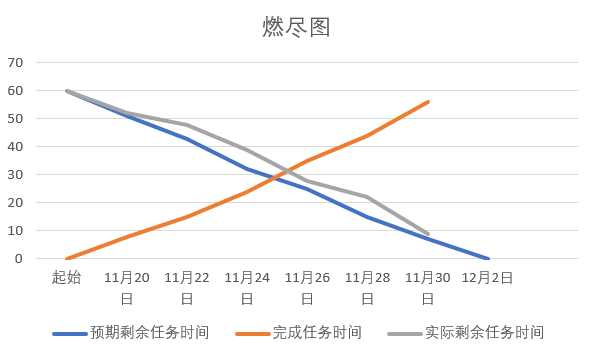
燃尽图

总结:因为我们小组alpha版本里面微信小程序是没有发布的,这一点十分的遗憾,我们小组工作人员敲了那么多代码,却不能让同学们具体体会我们的微信小程序的优秀所在,我们小组这次想把微信小程序发布出来,但是受限https协议,还是不行,不过我们这次采用曲线救国的方法,虽然没有发布微信小程序,但是通过大家不断努力,可以对微信小程序进行扫码体验。
部分程序最新运行截图:

标签:title height idt 访问速度 实现 区分 修改 网页端 速度
原文地址:https://www.cnblogs.com/cyh0813/p/11978969.html