标签:点击 auto 参数 动态 add padding script src 现在
首先,子组件代码如下
<template>
<div style="border:1px solid black;width:400px;">
<h3>我是子组件里的</h3>
<button>点击按钮子组件传递父组件</button>
<div>我是父组件传子组件显示的:我还没有值</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
components: {},
methods: {}
};
</script>
父组件代码如下
<template>
<div style="border:1px solid red;padding:2rem;width:500px;margin:50px auto;">
<h3>我是父组件里的</h3>
<div>我是子组件向父组件传递的:我还没有值</div>
<MyChild></MyChild>
</div>
</template>
<script>
export default {
data() {
return {};
},
components: {},
methods: {}
};
</script>
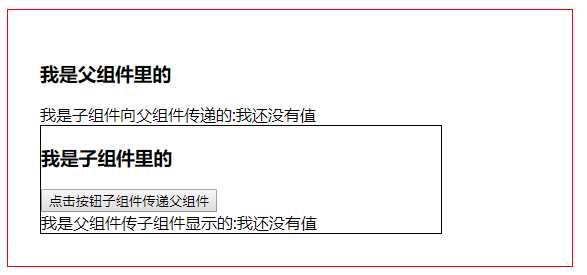
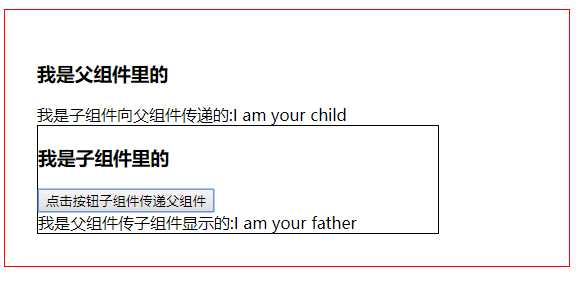
网页显示如图:

网页显示可以清晰的看出来父子组件的结构,父组件包裹着子组件。
首先,我们先让父组件向子组件通信吧。实现方法是在子组件通过props来接受父组件传过来的值。我们在父组件定义了一个名为data的值,在子组件标签里bind动态绑定了这个值,如下图所示
先定义变量

修改MyChild标签内容

接着在子组件里通过props来接收,如下图

这样子组件就接收到了父组件传递过来的值了,我们通过修改以下代码来看看这个值到底有没有接收到


可以看到,我们父向子通信已经实现了,接下来就是子向父通信了,这个就要使用到this.$emit方法了。通过this.$emit("")来自定义事件,然后在父组件中监听事件。
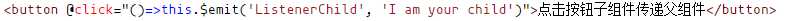
在子组件中给button按钮click事件,来通过this.$emit自定义事件,并传入一个参数,具体修改代码如图:

在父组件中的子组件标签里,先在data里定义一个变量接收这个值,监听自定义事件,并接受这个参数赋值给定义的变量,修改代码如图:
再添加一个变量

然后再修改MyChild标签

再在父组件的div里显示,代码如下:

现在进入到浏览器中,点击子传父的按钮,结果出来了,下图展示整个运行结果

由此子向父,父向子通信就都完成了。
讲的可能有些乱,附上完整代码就好多了:
Home.vue <template> <div style="border:1px solid red;padding:2rem;width:500px;margin:50px auto;"> <h3>我是父组件里的</h3> <div>我是子组件向父组件传递的:{{childData}}</div> <MyChild :fromFather="data" @ListenerChild="(data)=>this.childData = data"></MyChild> </div> </template> <script> import MyChild from "./Child"; export default { data() { return { data: "I am your father", childData: "" }; }, components: { MyChild }, methods: {} }; </script>
Child.vue <template> <div style="border:1px solid black;width:400px;"> <h3>我是子组件里的</h3> <button @click="()=>this.$emit(‘ListenerChild‘, ‘I am your child‘)">点击按钮子组件传递父组件</button> <div>我是父组件传子组件显示的:{{fromFather}}</div> </div> </template> <script> export default { props: ["fromFather"], data() { return {}; }, components: {}, methods: {} }; </script>
标签:点击 auto 参数 动态 add padding script src 现在
原文地址:https://www.cnblogs.com/gehaoyu/p/11984807.html