标签:firefox web data The 事件 移动 设置图 默认 参数
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。一般可以用来作为网页上的报表。
1)兼容性:HighCharts采用纯JavaScript编写,兼容当今大部分的浏览器,包括Safari、IE和火狐等等;
2)图表类型:HighCharts支持图表类型,包括曲线图、区域图、柱状图、饼状图、散状点图和综合图表等等,可以满足各种需求。
3)不受语言约束:HighCharts可以在大多数的WEB开发中使用,并且对个人用户免费,支持ASP,PHP,JAVA,.NET等多种语言中使用。
4)提示功能:HighCharts生成的图表中,可以设置在数据点上显示提示效果,即将鼠标移动到某个数据点上,可以显示该点的详细数据,并且可以对显示效果进行设置。
5)放大功能:HighCharts可以大量数据集中显示,并且可以放大某一部分的图形,将图表的精度增大,进行详细的显示,可以选择横向或者纵向放大。
6)时间轴:可以精确到毫秒。
7)导出:表格可导出为 PDF/ PNG/ JPG / SVG 格式
8)输出:网页输出图表。
9)外部数据:支持从服务器载入动态数据。
1)创建一个html页面,导入相关js文件
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
2)给定一个容器用于显示图表在页面上
<div id="container" style="max-width: 500px;max-height: 500px;"></div>
3)编写js代码实现功能
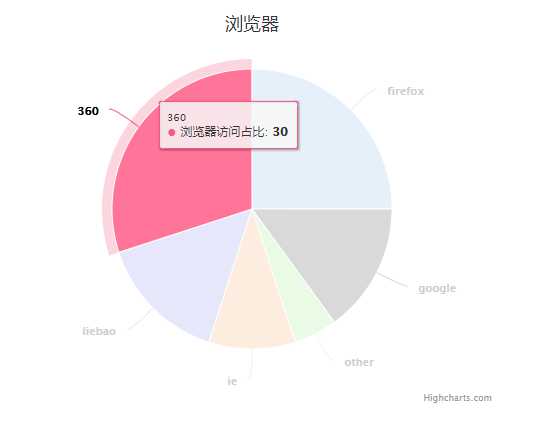
$(function () { $("#container").highcharts({ chart:{ type:‘pie‘ }, title:{ text:‘浏览器‘ }, series:[{ name:‘浏览器访问占比‘, data:[ [‘firefox‘,25],[ ‘google‘,15 ],[ ‘other‘,5 ],[ ‘ie‘,10 ],[ ‘liebao‘,15 ],[ ‘360‘,30 ]] }] }); })
4)运行结果

实现页面展示
$(‘#container‘).highcharts({。。。});
1.backgroundColor:设置图表区背景色
2.borderWidth:设置图表边框宽度
3.borderRadius:设置图表边框圆角角度
4.renderTo:图表放置的容器,一般在html中放置一个DIV,获取DIV的id属性值
5.defaultSeriesType:设置图表类型line, spline, area, areaspline, column, bar, pie , scatter,默认为line,折线图
6.width:图表宽度,默认根据图表容器自适应宽度
7.height:图表高度,默认根据图表容器自适应高度
8.margin:设置图表与其他元素之间的间距,数组,如[0,0,0,0]
9.plotBackgroundColor:主图表区背景色,即X轴与Y轴围成的区域的背景色
10.plotBorderColor:主图表区边框的颜色,即X轴与Y轴围成的区域的边框颜色
11.plotBorderWidth:主图表区边框的宽度
12.shadow:是否设置阴影,需要设置背景色backgroundColor。
13.reflow:是否自使用图表区域高度和宽度,如果没有设置width和height时,会自适应大小。
14.zoomType:拖动鼠标进行缩放,沿x轴或y轴进行缩放,可以设置为:‘x‘,‘y‘,‘xy‘
15.events:事件回调,支持addSeries方法,click方法,load方法,selection方法等的回调函数。
用于展示图表,折线/柱状/饼状等图的颜色,数组形式。
Highcharts已经默认提供了多种颜色方案,当要显示的图形多于颜色种类时,多出的图形会自动从第一种颜色方案开始选取。自定义颜色方案的方法:
colors: [‘#47ff2b‘,‘#ff0b23‘]
1.text:标题文本内容
2.align:水平对齐方式
3.verticalAlign:垂直对齐方式
4.margin:标题与副标题之间或者主图表区间的间距。
5.floating:是否浮动,如果为true,则标题可以偏离主图表区,可配合x,y属性使用。
6.style:设置CSS样式。
属性与title一致,text默认为空,默认情况下副标题不显示
1.categories:设置X轴分类名称,数组,例如:categories: [‘Apples‘, ‘Bananas‘, ‘Oranges‘]
2.title:X轴名称,支持text、enabled、align、rotation、style等属性
3.labels:设置X轴各分类名称的样式style,格式formatter,角度rotation等。
4.max:X轴最大值(categories为空时),如果为null,则最大值会根据X轴数据自动匹配一个最大值。
5.min:X轴最小值(categories为空时),如果为null,则最小值会根据X轴数据自动匹配一个最小值。
6.gridLineColor:网格(竖线)颜色
7.gridLineWidth:网格(竖线)宽度
8.lineColor:基线颜色(x轴)
9.lineWidth:基线宽度
Y轴选项与上述xAxis选项基本一致,请参照上表中的参数设置。
数据列选项用于设置图表中要展示的数据相关的属性。
1.data:显示在图表中的数据列,可以为数组或者JSON格式的数据。如:data:[0, 5, 3, 5],或 data: [{name: ‘Point 1‘,y: 0}, {name: ‘Point 2‘,y: 5}]
2.name:显示数据列的名称。
3.type:数据列类型,支持 area, areaspline, bar, column, line, pie, scatter or spline
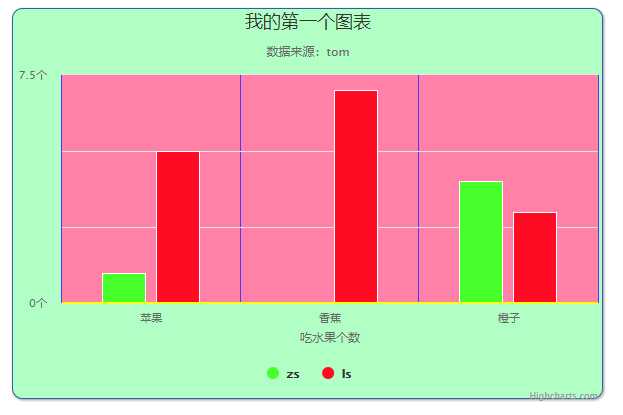
series: [{ // 数据列
name: ‘zs‘, // 数据列名
data: [["红苹果",1],["绿香蕉",0], ["黄橙子",4]] // 数据
}, {
name: ‘ls‘,
data: [5, 7, 3]
}]
1.enabled:是否在数据点上直接显示数据
2.allowPointSelect:是否允许使用鼠标选中数据点
3.formatter:回调函数,格式化数据显示内容
Tooltip用于设置当鼠标滑向数据点时显示的提示框信息。
1.enabled:是否显示提示框
2.backgroundColor:设置提示框的背景色
3.borderColor:提示框边框颜色,默认自动匹配数据列的颜色
4.borderRadius:提示框圆角度
5.shadow:是否显示提示框阴影
6.style:设置提示框内容样式,如字体颜色等
7.formatter:回调函数,用于格式化输出提示框的显示内容。返回的内容支持html标签如:<b>, <strong>, <i>, <em>, <br/>, <span>
1.layout:显示形式,支持水平horizontal和垂直vertical
2.对齐方式:对齐方式。
3.backgroundColor:图例背景色。
4.borderColor:图例边框颜色。
5.borderRadius:图例边框角度
6.enabled:是否显示图例
7.floating:是否可以浮动,配合x,y属性
8.shadow:是否显示阴影
9.style:设置图例内容样式

1)给定一个容器用于展示图表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>员工的工资图</title> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="js/highcharts.js"></script> <script type="text/javascript" src="js/index.js"></script> </head> <body> <center><div id="container" style="max-width: 600px;max-height: 400px;"></div></center> </body> </html>
2)使用ajax异步获取后台数据,在js中定义两个数组用于存放数据
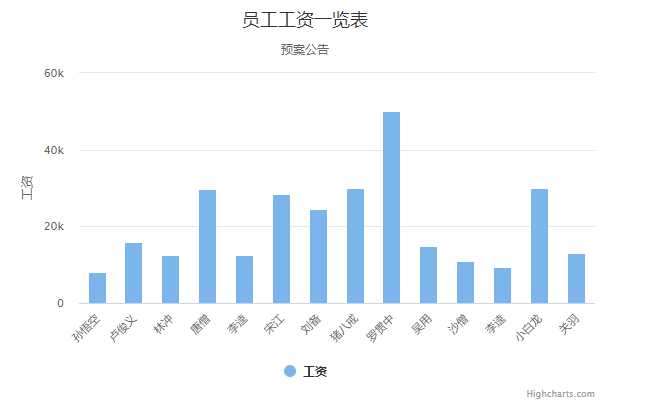
$(function () { var names=new Array(); var sals=new Array(); $.post("demo",function (data) { for (var i = 0; i < data.length; i++) { names[i]=data[i].ename; sals[i]=data[i].salary; } var options={ chart:{ type:‘column‘ }, title:{ text:‘员工工资一览表‘ }, subtitle:{ text:‘预案公告‘ }, xAxis:{ categories:names }, yAxis:{ min:0, title:{ text:‘工资‘ } }, series:[{ name:‘工资‘, data:sals }] } $("#container").highcharts(options); },"json") })

运行结果如图所示。
标签:firefox web data The 事件 移动 设置图 默认 参数
原文地址:https://www.cnblogs.com/fqh2020/p/11988458.html