标签:rom gre alt save each src ogr before npm
NProgress是页面跳转是出现在浏览器顶部的进度条
官网:http://ricostacruz.com/nprogress/
github:https://github.com/rstacruz/nprogress
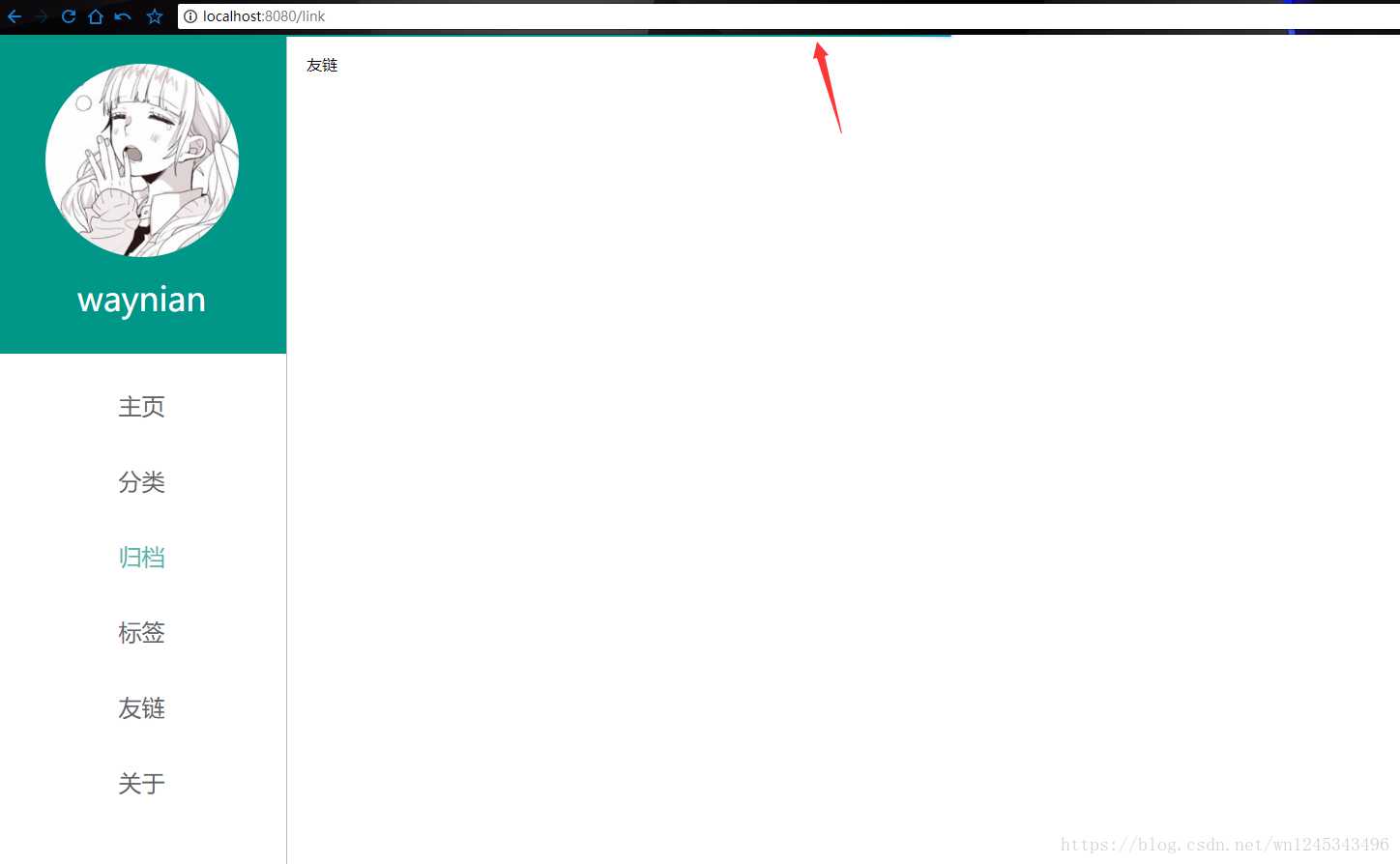
如下图所示,绿色的进度条就是NProgress实现的效果

$ npm install --save nprogress 或者 $ yarn add nprogress //用法 NProgress.start(); NProgress.done();
router.js
//导入 import NProgress from ‘nprogress‘ import ‘nprogress/nprogress.css‘ router.beforeEach((to, from, next) => { NProgress.start() next() }) router.afterEach(() => { NProgress.done() })
颜色修改:https://blog.csdn.net/wn1245343496/article/details/82082152
标签:rom gre alt save each src ogr before npm
原文地址:https://www.cnblogs.com/mmzuo-798/p/11988254.html