标签:出现 文件夹 inf 图片 uil npm shell 点击 react
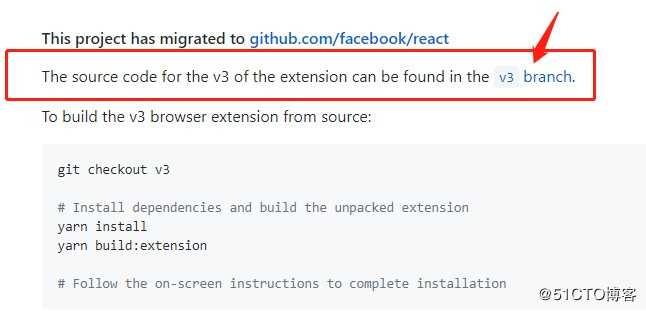
1.进入https://github.com/facebook/react-devtools
2.进入https://github.com/facebook/react-devtools/tree/v3 下载解压文件
3.进入react-devtools-3文件夹 运行 npm install 命令
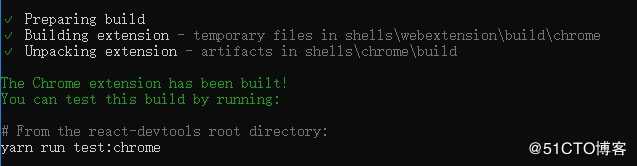
4.运行 npm run build:extension:chrome命令 出现如下图

5.在chrome浏览器扩展程序中点击加载已解压文件 选择react-devtools-3\shells\chrome\build\unpacked 文件夹即可
出现如下图则安装成功

标签:出现 文件夹 inf 图片 uil npm shell 点击 react
原文地址:https://blog.51cto.com/13550695/2456316