标签:循环 dev lag for 图片 dba set span 情况
Dev 复合表头的使用
作为一名开发小白,开发时遇到使用复合表头,此前没有使用过,浪费很多时间弄出,此为本人经验,仅供参考。
1.首先针对于VS里面增加了Dev控件来说,创建WinForm页面后拖动GridControl 到表单中

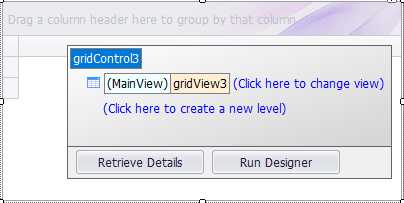
2.页面中有 Click here to change view, 改变视图,点开之后有 Convert to :CardView 、BandedGridView... 直选选择 BandedGridView 这时打开 Run Designer 设计器

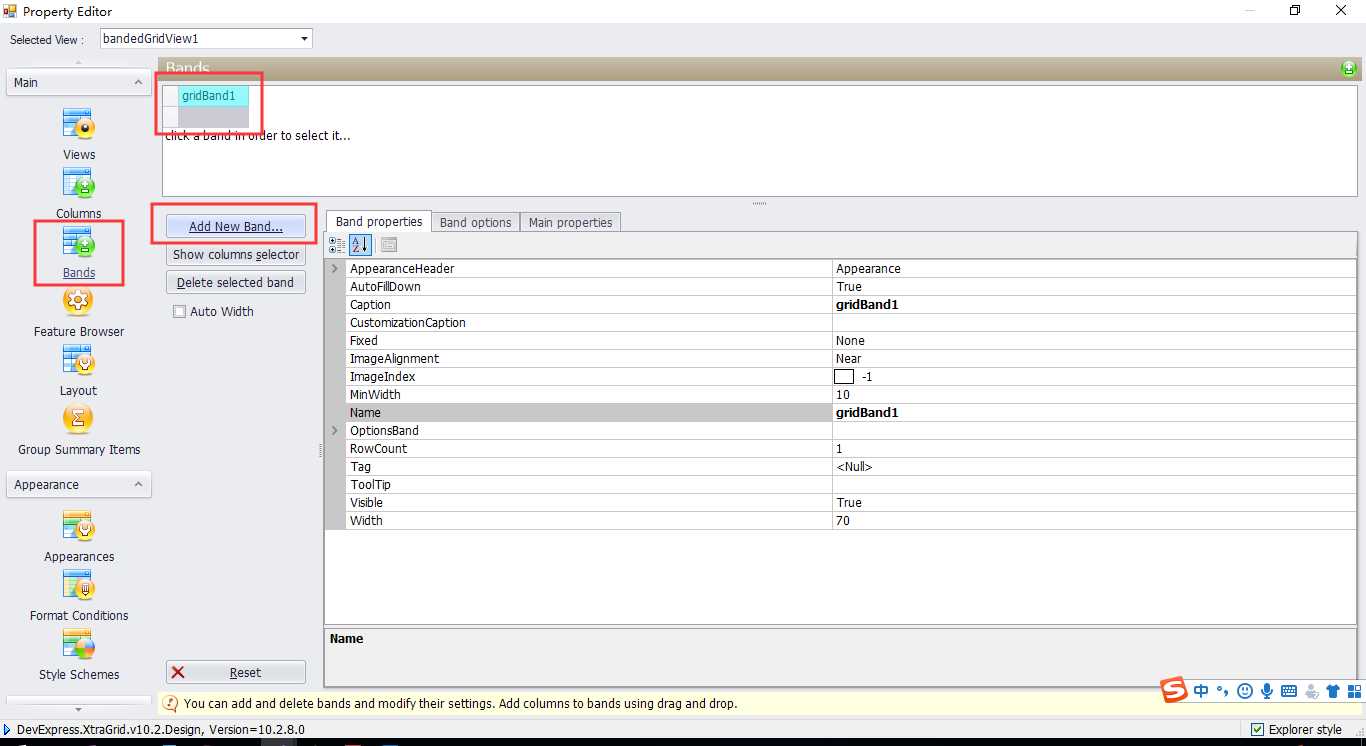
3.这时可以点击 Add New Band 增加一个表头,感受一下。GridBand1 里面如果存在字段,则显示出字段,点击Show columns selector 把显示的字段拖动到此处,则选中的 gridBand1 里面则显示当前的字段了,这是在设计器里面进行增加复合表头,此种情况不在赘述,接下来,说一下调用代码实现动态复合表头。
4.直接贴代码吧,可以更加直白。

// 示例 public void FillGrid(BandedGridView bandview,DataTable dt) { Dictionary<int, string> dList = new Dictionary<int, string>(); string[] TotalND = mainND.Split(‘,‘); for (int j = 0; j < TotalND.Length; j++) { GridBand gb = new GridBand(); gb.Caption = TotalND[j].ToString(); bandview.Bands.Add(gb); for (int i = 35; i < dt.Columns.Count; i++) { CreateColumn(gb, dt.Columns[i].ColumnName); gb.AppearanceHeader.Options.UseForeColor = true; gb.AppearanceHeader.Options.UseBackColor = true; gb.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; } } this.gridControl1.DataSource = dt; this.bandedGridView1.OptionsView.ColumnAutoWidth = false; this.bandedGridView1.ScrollStyle = ScrollStyleFlags.LiveHorzScroll | ScrollStyleFlags.LiveVertScroll; this.bandedGridView1.HorzScrollVisibility = ScrollVisibility.Always; } public void CreateColumn(GridBand bandc, string colunm_index) { BandedGridColumn cola = new DevExpress.XtraGrid.Views.BandedGrid.BandedGridColumn(); cola.Name = "" + colunm_index; cola.Caption = "" + colunm_index; cola.FieldName = "" + colunm_index; cola.Visible = true; bandc.Columns.Add(cola); cola.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; }
5.此代码可以直接放在类里面,传两个参数进行调用,第一个参数不说了,就是gridview1,第二个是DataSet,里面有复合表头使用的字段,for循环中绑定列名和数据,因为我是有两个复合表头,一个是静态表头,一个是动态表头,从第35个字段开始就进行复合表头字段调用。 此调用过程中,可以对表头进行只读和长度等一系列改动,达到自身需要。

这是动态生成的月份,通过数据库资质SQL,进行动态绑定,是不是很好玩啊,祝大家前程似锦。
标签:循环 dev lag for 图片 dba set span 情况
原文地址:https://www.cnblogs.com/songxuew/p/11994415.html