标签:style blog http io color ar sp 文件 div
源代码地址:http://url.cn/U3GJAD
效果图:
初始化时候的效果图:

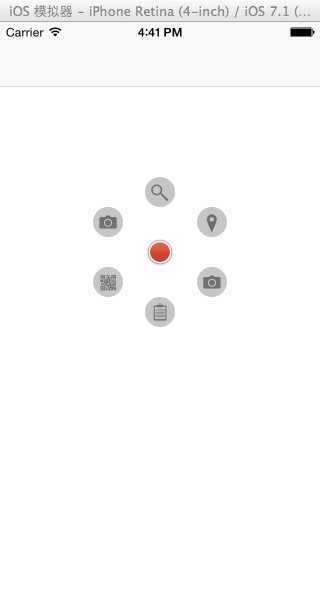
点击中间的圆点之后的效果图:

工程文件:
注意此代码需要加入第三方库文件DCPathButtonDemo

代码:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. self.view.frame = CGRectMake(0, 0, 320, 460); self.view.backgroundColor = [UIColor whiteColor]; DCPathButton *dcPathButton = [[DCPathButton alloc] initDCPathButtonWithSubButtons:6 totalRadius:60 centerRadius:15 subRadius:15 centerImage:@"custom_center" centerBackground:nil subImages:^(DCPathButton *dc){ [dc subButtonImage:@"custom_1" withTag:0]; [dc subButtonImage:@"custom_2" withTag:1]; [dc subButtonImage:@"custom_3" withTag:2]; [dc subButtonImage:@"custom_4" withTag:3]; [dc subButtonImage:@"custom_5" withTag:4]; [dc subButtonImage:@"custom_1" withTag:5]; } subImageBackground:nil inLocationX:0 locationY:0 toParentView:self.view]; dcPathButton.delegate = self; } #pragma mark - DCPathButton delegate - (void)button_0_action{ NSLog(@"Button Press Tag 0!!"); } - (void)button_1_action{ NSLog(@"Button Press Tag 1!!"); } - (void)button_2_action{ NSLog(@"Button Press Tag 2!!"); } - (void)button_3_action{ NSLog(@"Button Press Tag 3!!"); } - (void)button_4_action{ NSLog(@"Button Press Tag 4!!"); } - (void)button_5_action{ NSLog(@"Button Press Tag 5!!"); }
标签:style blog http io color ar sp 文件 div
原文地址:http://www.cnblogs.com/yang-guang-girl/p/4063119.html