标签:family 通过 系统 式表 class row facebook code github
一、简言
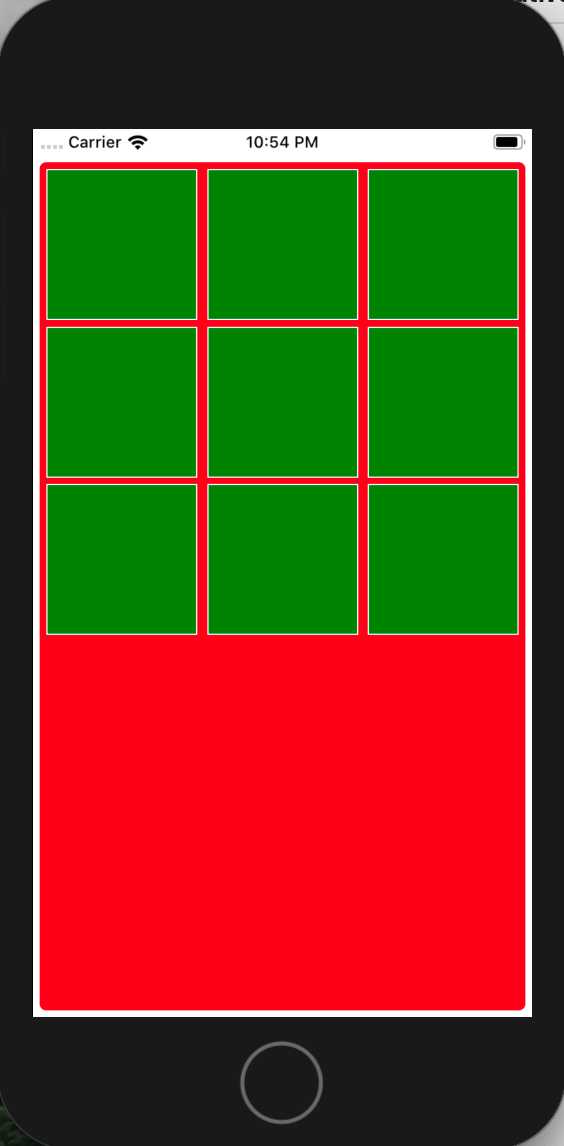
初学RN,一切皆新。现在使用最基本的组件View容器组件,创建一个九宫格。这里会通过给组件设置伸缩性布局完成布局样式。代码如下:
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */
//导入React和React-Native框架的系统组件 import React, { Component } from ‘react‘; import { AppRegistry, StyleSheet, View } from ‘react-native‘; //创建应用组件 export default class ReactNativeDemo extends Component { render() { return ( <View style={styles.flex}> <View style={[styles.flex,styles.container]}> <View style={styles.item}></View> <View style={styles.item}></View> <View style={styles.item}></View> <View style={styles.item}></View> <View style={styles.item}></View> <View style={styles.item}></View> <View style={styles.item}></View> <View style={styles.item}></View> <View style={styles.item}></View> </View> </View> ); } } //创建样式表
const styles = StyleSheet.create({ flex: { flex: 1 // 比例权重为1,会填充整体屏幕 }, container: { marginTop: 25, marginBottom: 5, marginLeft: 5, marginRight: 5, backgroundColor: ‘red‘, // 背景色为红色 flexDirection: ‘row‘, // View组件默认为纵向布局,这个改为横向布局 flexWrap: ‘wrap‘, // 宽度不足,可以换行 justifyContent: ‘space-between‘, // 等比例间距排列 borderRadius: 5, // 设置圆角 padding: 5 }, item: { width: 340/3, height: 340/3, backgroundColor: ‘green‘, borderColor: ‘white‘, borderWidth: 1, marginBottom: 5 } });
//注册应用组件 AppRegistry.registerComponent(‘ReactNativeDemo‘, () => ReactNativeDemo);
二、演示

标签:family 通过 系统 式表 class row facebook code github
原文地址:https://www.cnblogs.com/XYQ-208910/p/12000044.html