标签:ffd 定位 list display 焦点 会员 none input 12px
上篇对该项目做了个总述 : 京东首页项目(1)---总述
这篇就开始写京东首页。这篇所需完成的工作如下:

顶部模块一共包含3个部分: 1、京东顶部模块 2、快捷导航模块 3、头部区域模块。
base.css 是用来存放公共的样式的,公共样式可以用于整个前端项目。
/* 版心 */
.w {
width: 1190px; /*设置版心的宽度*/
margin: auto; /* 水平居中*/
}
.fr {
float: right; /*左浮动*/
}
.fl {
float: left; /*右浮动*/
}
.style-red {
color: #f10215!important;
}
li {
list-style: none; /*li标签去除默认样式*/
}
ul {
margin: 0;
padding: 0;
}
input, button {
padding: 0;
border: 0;
}
a {
text-decoration: none; /* a标签去处下划线*/
}
img {
vertical-align: top; /* 去除 图片低测缝隙 图片和文字的基线对齐 */
}
.clearfix:before,.clearfix:after { /* 去除浮动*/
content:"";
display: table; /* 这句话可以出发BFC BFC可以清除浮动,BFC我们后面讲 */
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
* {
margin: 0;
padding: 0;
}
@font-face { /*引入字体样式*/
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?axvffw');
src: url('../fonts/icomoon.eot?axvffw#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?axvffw') format('truetype'),
url('../fonts/icomoon.woff?axvffw') format('woff'),
url('../fonts/icomoon.svg?axvffw#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
body {
background-color: #F6F6F6; /*body背景色*/
}这个模块主要是2部分:
如图

html部分
<div class="J_event">
<!-- NO.1 图片部分-->
<a href="#" class="w">
<!--NO.2 这里面是页面上图片上的那个 叉 这个?其实是一种字体 这里无法显示因为博客没有这种字体 -->
<i>??</i>
</a>
</div>css部分
.J_event {
background-color: #000; /*设置背景色*/
}
.J_event a {
display: block; /* 将a标签转为块级元素*/
height: 80px;
background: url(../images/top.jpg) no-repeat; /*引入图片*/
position: relative; /*设置相对定位 主要为右上角那个 ? 服务*/
}
.J_event a i {
width: 20px; /*设置 ?的宽和高*/
height: 20px;
position: absolute; /*设置绝对定位*/
right: 0;
top: 5px;
font-family: "icomoon"; /*设置字体*/
font-style: normal;
text-align: center;
line-height: 20px;
color: #fff;
background: rgba(0,0,0,0.4);
}这个模块分为3部分:
如图

HTML部分
<div class="shortcut">
<div class="w">
<!-- NO.1 左浮动部分 -->
<ul class="fl">
<li>
<i class="pos">?</i> <!-- 这个?为 定位 图标也是一种字体 -->
北京
</li>
</ul>
<!-- NO.2 右浮动部分 -->
<ul class="fr">
<li>
<a href="#">
你好,请登录
</a>
<a href="#" class="style-red">
免费注册
</a>
</li>
<li class="spacer"></li> <!-- 这里li为 '|' -->
<li>
<a href="#">
我的订单
</a>
</li>
<li class="spacer"></li>
<li class="dropdown">
<a href="#">
我的京东
</a>
<i>?</i> <!-- 这个?为小于号向下的箭头 -->
</li>
<li class="spacer"></li>
<li>
<a href="#">
京东会员
</a>
</li>
<li class="spacer"></li>
<li>
<a href="#">
企业采购
</a>
</li>
<li class="spacer"></li>
<li class="dropdown">
<a href="#">
客户服务
</a>
<i>?</i>
</li>
<li class="spacer"></li>
<li class="dropdown">
<a href="#">
网站导航
</a>
<i>?</i>
</li>
<li class="spacer"></li>
<li style="position: relative; z-index: 1;">
<a href="#">
手机京东
</a>
<!-- NO.3 二维码图片 -->
<div class="erweima">
<img src="images/erweima.png" alt="">
</div>
</li>
</ul>
</div>
</div>CSS部分
.shortcut { /*设置最外层div样式*/
height: 30px;
line-height: 30px;
background-color: #E3E4E5;
border-bottom: 1px solid #DDDDDD;
color: #9D9D9D;
font-size: 12px;
}
.shortcut a { /*a标签样式*/
color: #9D9D9D;
font-size: 12px;
text-decoration: none;
}
.shortcut a:hover { /*a标签获得焦点*/
color: #c81623;
}
.pos { /* 设置特殊字体 这里为向下的 “>”*/
font-family: "icomoon";
font-style: normal;
font-size: 14px;
color: #f10215;
}
.shortcut .fl li { /*左浮动*/
margin-left: 200px;
height: 30px;
overflow: hidden;
}
.shortcut .fr li { /* 右浮动的里面li子元素左浮动*/
float: left;
}
.spacer { 设置 " | "
width: 1px;
height: 10px;
background-color: #ccc;
margin: 10px 10px 0;
}
.dropdown { 相对定位
padding-right: 15px;
position: relative;
}
.dropdown i { /*绝对定位*/
font-family: "icomoon";
font-style: normal;
font-size: 16px;
position: absolute;
right: -2px;
top: -2px;
}
.erweima { /*二维码信息*/
width: 60px;
height: 60px;
border: 1px solid #ccc;
padding: 3px;
position: absolute;
left: -8px;
top: 35px;
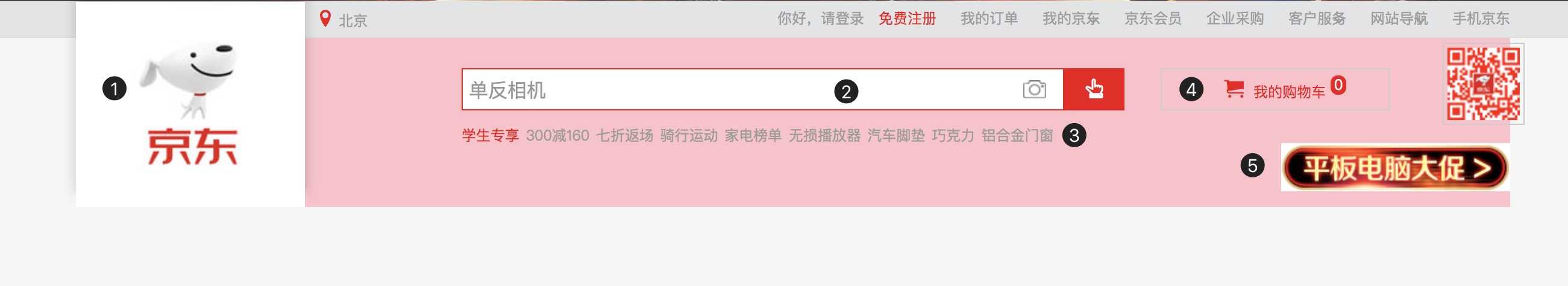
}这个模块分为5部分
如图

html部分
<div class="header">
<div class="w inner">
<!--NO.1 logo 部分 -->
<div class="logo">
<h1>
<a href="#" title="京东网">京东</a>
</h1>
</div>
<!--NO.2 搜索部分 -->
<div class="search">
<input type="text" value="单反相机">
<button>
<i>?</i>
</button>
<em></em>
</div>
<!--NO.3 热词部分 -->
<div class="hotwords">
<a href="#" class="style-red">学生专享</a>
<a href="#">300减160</a>
<a href="#">七折返场</a>
<a href="#">骑行运动</a>
<a href="#">家电榜单</a>
<a href="#">无损播放器</a>
<a href="#">汽车脚垫</a>
<a href="#">巧克力</a>
<a href="#">铝合金门窗</a>
</div>
<!--NO.4 购物车 -->
<div class="myCar">
<i>?</i>
<a href="#">我的购物车</a>
<s>0</s>
</div>
<!--NO.5 电脑 -->
<div class="computer">
<a href="#">
<img src="images/computer.jpg" height="40" width="190" alt="">
</a>
</div>
</div>
</div>CSS部分
.header { /*head相关样式*/
height: 140px;
}
.inner {
height: 140px;
background-color: pink;
position: relative;
}
.logo { /*log相关样式*/
width: 190px;
height: 170px;
position: absolute;
top: -30px;
left: 0;
background-color: purple;
box-shadow: 0 -12px 10px rgba(0,0,0,.2);
}
.logo h1 {
margin: 0;
}
.logo a {
display: block;
width: 190px;
height: 170px;
background: url(../images/logo.jpg) no-repeat;
text-indent: -99999px;
overflow: hidden;
}
.search { /* 搜索相关样式*/
width: 550px;
height: 35px;
position: absolute;
top: 25px;
left: 320px;
}
.search input {
width: 493px;
height: 33px;
border: 1px solid #F10215;
padding-left: 5px;
outline: none; /* 取消蓝色边框 */
color: #989898;
float: left;
}
.search button {
width: 50px;
height: 35px;
background-color: #F10215;
float: left;
cursor: pointer; /* 鼠标变成小手 */
outline: none;
}
.search i {
font-family: "icomoon";
color: #fff;
font-style: normal;
font-size: 16px;
}
.search em {
position: absolute;
top: 10px;
right: 65px;
width: 19px;
height: 15px;
cursor: pointer;
background: url(../images/sprite-search.png) no-repeat;
}
.search em:hover {
background-position: -30px 0;
}
.hotwords { /* 热词相关样式*/
position: absolute;
top: 70px;
left: 320px;
}
.hotwords a {
color: #9E9B99;
font-size: 12px;
}
.hotwords a:hover {
color: #f10215;
}
.myCar { /* 购物车相关样式*/
width: 188px;
height: 33px;
border: 1px solid #ccc;
position: absolute;
top: 25px;
right: 100px;
text-align: center;
line-height: 33px;
}
.myCar a {
font-size: 12px;
color: #f10215;
}
.myCar i {
font-family: "icomoon";
font-style: normal;
color: #f10215;
margin-right: 3px;
}
.myCar s {
position: absolute;
top: 5px;
left: 140px;
text-decoration: none;
background-color: #f10215;
height: 16px;
line-height: 16px;
font-size: 12px;
padding: 0 3px;
border-radius: 7px;
color: #fff;
}
.computer { /*电脑图片相关样式*/
position: absolute;
right: 0;
bottom: 10px;
}
你如果愿意有所作为,就必须有始有终。(12)标签:ffd 定位 list display 焦点 会员 none input 12px
原文地址:https://www.cnblogs.com/qdhxhz/p/11877187.html