标签:引入 项目 mic 文件 rip 操作 func jpg function
iviewer是一个具有缩放和图像旋转功能的图像查看小部件。
在jQuery官网下载后,有很多文件。
直接把文件夹解压拖到项目里。
然后再html中引入主要的文件。
<!-- css样式文件 --> <link rel="stylesheet" type="text/css" href="../iviewer-master/jquery.iviewer.css"/> <!-- jQuery库 --> <script src="../js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script> <!-- iviewer-ui文件 --> <script src="../iviewer-master/test/jqueryui.js" type="text/javascript" charset="utf-8"></script> <!-- iviewer-鼠标滚轮js --> <script src="../iviewer-master/test/jquery.mousewheel.js" type="text/javascript" charset="utf-8"></script> <!-- iviewer.js --> <script src="../iviewer-master/jquery.iviewer.js" type="text/javascript" charset="utf-8"></script>
然后查看官网上iviewer文档

那需要创建一个div
<body> <div id="myDiv"> </div> </body>
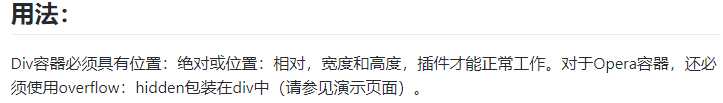
给div设置一个定位和样式
<style type="text/css"> #myDiv{ position: relative;/* 相对定位 */ width: 50%; /* 宽度 */ height: 500px; /* 高度 */ border: #CCCCCC 1px solid; /* 边框*/ margin: 0 auto; /* 外边距 */ } </style>

然后需要在div中添加图片并运行插件
<script type="text/javascript"> $(function(){ $("#myDiv").iviewer({ src:"../img/5.jpg",//使用src: 来添加图片 }); }) </script>
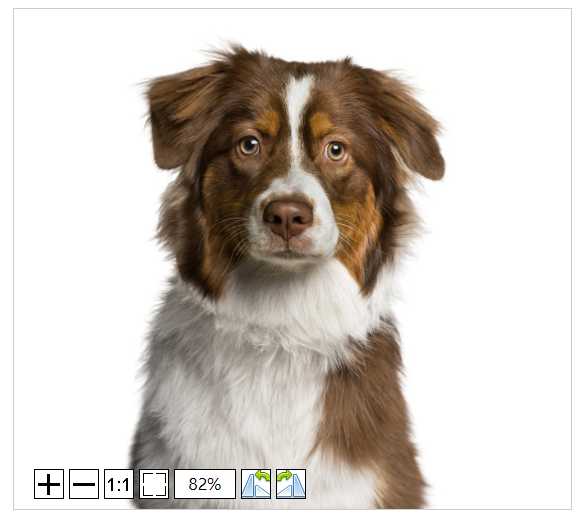
结果如下

可以进行缩放旋转等操作。
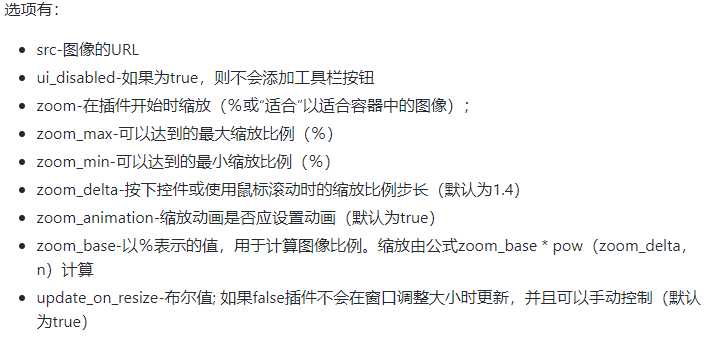
在官网文档中还有选项,例如
是否禁用工具栏
是否禁用动画效果
<script type="text/javascript"> $(function(){ $("#myDiv").iviewer({ src:"../img/5.jpg",//添加图片 ui_disabled:true,//是否禁用工具栏 true表示禁用 zoom_animation:true,//是否禁用动画效果 true表示禁用 }); }) </script>


标签:引入 项目 mic 文件 rip 操作 func jpg function
原文地址:https://www.cnblogs.com/449house/p/12000287.html