标签:WAD method i++ 大数据 func ++ clear height div
1, 参考

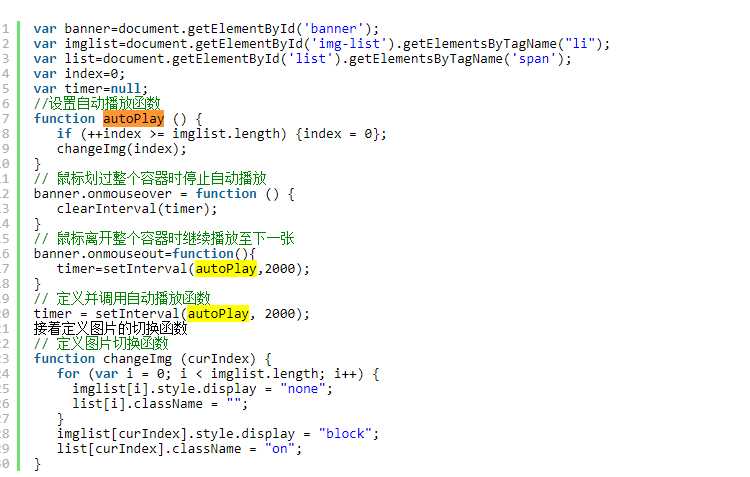
2. 实现
data(){ return { newTimer: null, imglist: [], imglistLine: [], index: 0, index1: 0 } }
methods:{ // 轮播 aa(){ if ( ++(this.index) >= this.imglist.length) { this.index = 0 } if ( ++(this.index1) >= this.imglistLine.length) { this.index1 = 0 }; this.changeImg(this.index); console.log(‘kaishil‘) }, changeImg(curIndex) { for (var i = 0; i < this.imglist.length; i++) { this.imglist[i].style.opacity = 0; this.imglist[i].style.width = 0; this.imglist[i].style.height = 0; this.imglist[i].style.overflow = ‘hidden‘; this.imglist[i].style.padding = 0; } this.imglist[curIndex].style.opacity = 1; this.imglist[curIndex].style.width = ‘219px‘; this.imglist[curIndex].style.height = ‘94px‘; this.imglist[curIndex].style.overflow = ‘hidden‘; this.imglist[curIndex].style.padding = ‘9px‘; for (var i = 0; i < this.imglistLine.length; i++) { this.imglistLine[i].style.opacity = 0; this.imglistLine[i].style.width = 0; this.imglistLine[i].style.height = 0; this.imglistLine[i].style.overflow = ‘hidden‘; } this.imglistLine[curIndex].style.opacity = 1; this.imglistLine[curIndex].style.width = ‘97px‘; this.imglistLine[curIndex].style.height = ‘52px‘; this.imglistLine[curIndex].style.overflow = ‘auto‘; }, stopTimer(){ clearInterval(this.newTimer); console.log(‘清除了‘) }, begTimer(){ var that = this setInterval( function(){ that.aa() },2000) }, }
mounted(){ this.imglist = [this.$refs.smDom, this.$refs.hlDom, this.$refs.gpDom, this.$refs.hdDom, this.$refs.waDom, this.$refs.zzDom, this.$refs.qyDom, this.$refs.ssDom] this.imglistLine = [this.$refs.smDomLine, this.$refs.hlDomLine, this.$refs.gpDomLine, this.$refs.hdDomLine, this.$refs.waDomLine, this.$refs.zzDomLine, this.$refs.qyDomLine, this.$refs.ssDomLine] this.newTimer = setInterval(function(){ that.aa() console.log(‘开始‘) },2000); }
标签:WAD method i++ 大数据 func ++ clear height div
原文地址:https://www.cnblogs.com/xhrr/p/12000563.html