标签:cli 运行 动手 必须 水平 sel 管理员 知识 enter
一、 课程设计概述
学生信息管理是学校管理中异常重要的一个环节,作为学校,除了育人,就是育知,学生信息管理的计算机化是整个学校教务管理中的重要一部分,能否实现这一步关系到学校办学整体效率的高低,由于它的重要性,学生信息管理系统的开发与应用就逐渐提入议程,并占着越来越重要的份量。 运用学生信息管理系统可以减轻学院教学人员的工作量,缩小开支,提高工作效率与准确率,能够合理安排时间,能够尽快的知道自己的考试成绩,投入新的课程的学习或复习这次没有考过的课程。而学生信息管理系统的应用也为今天的民办教育在未来市场的竞争力有所提高。从大的方向说,就是为了加速我国四化建设的发展,实现全部的自动化,使我国发展成为通讯网络化,决策科学化,办公自动化的国家。 在现代,高科技的飞跃发展,人们工作习惯的改变,特别是电脑的大量普及,人们生活节奏越来越快,怎样提高工作效率是人们首先考虑的问题。学生信息管理是一个非常繁琐与复杂的一项工作,一个原因就是工作量大不好管。对于一个学校而言,更应该运用一些本地资源,提高管理的力度,对学生负责,对国家负责。
开发学生信息管理系统手机客户端旨在方便管理学生信息,使同学android智能手机就可以管理学生信息,真正做到互联网的全方位覆盖。管理学生信息系统适用于具有android智能手机的用户,在使用本软件后,学生信息管理将更加方便快捷。
开发环境:eclipse
运行环境:Android智能手机
二 需求分析
本系统扮演着提供用户直接查询业务的重要角色。它主要提供友好的、方便的用户操作界面。接受用户的注册、各项查询以及密码的修改,具体的功能如下:
用户功能:
1.查询信息功能:管理员通过登陆账户密码,可以查看所有用户信息。
2增加信息功能:管理员可以增加用户。
3.修改信息功能:管理员可以修改用户注册的信息。
4.删除信息功能:管理员可以删除用户注册的信息

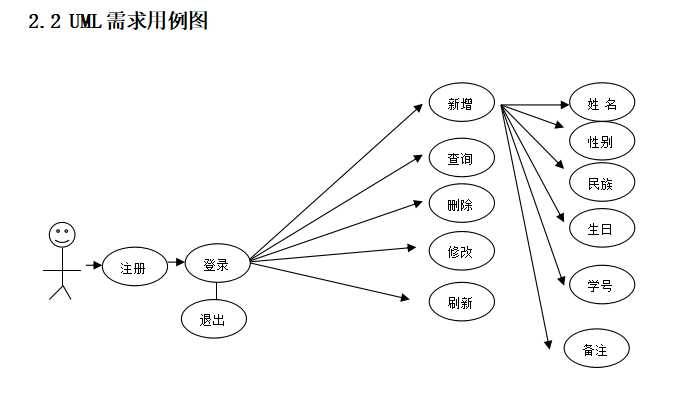
UML需求用例图
三 系统设计与实现
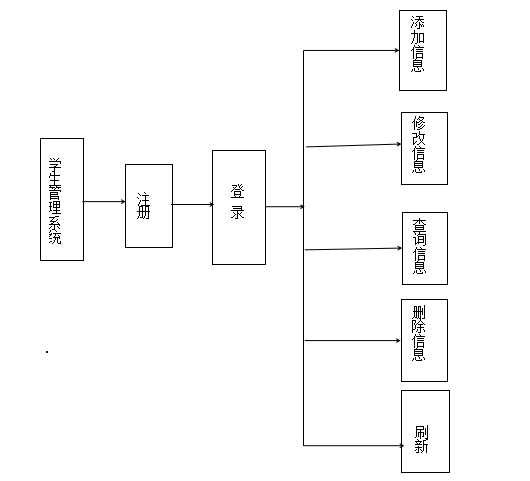
系统数据流程图如下图所示:

图3.1 学生管理系统数据流图
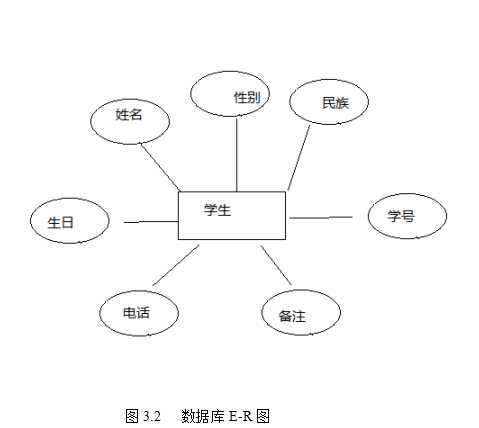
学生信息窗口中包括姓名、性别、民族、学号、备注、电话、生日,详细如图3.2数据库E-R图:

3.3.1 注册界面

3.3.2 登录界面

3.3.3 查询界面

3.3.4 添加界面

3.3.5 删除界面

3.4 开发源代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/bg" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <AutoCompleteTextView //建立输入用户名文本框 android:id="@+id/userName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/textView2" android:layout_alignBottom="@+id/textView2" android:layout_alignRight="@+id/userPassword" android:layout_toRightOf="@+id/textView2" android:ems="10" android:hint="请输入用户名" /> <EditText //建立密码文本框 android:id="@+id/userPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/textView1" android:layout_toRightOf="@+id/textView2" android:ems="10" android:hint="请输入密码" android:inputType="textPassword" /> <TextView // android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/textView2" android:layout_below="@+id/userName" android:layout_marginTop="21dp" android:text="密 码:" android:textColor="#ffffff" android:textSize="20sp" /> <Button //建立注册按钮 android:id="@+id/register" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/login" android:layout_alignBottom="@+id/login" android:layout_alignLeft="@+id/textView1" android:text="注册" android:background="@drawable/login_btn_click" /> <Button //退出按钮 android:id="@+id/exit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/userPassword" android:layout_below="@+id/userPassword" android:layout_marginTop="42dp" android:text="退出" android:background="@drawable/login_btn_click" /> <TextView //输入用户名文本框 android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/imageView1" android:layout_marginLeft="22dp" android:layout_marginTop="50dp" android:text="用户名:" android:textColor="#ffffff" android:textSize="20sp" /> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="72dp" android:src="@drawable/student" /> <Button android:id="@+id/login" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/exit" android:layout_alignBottom="@+id/exit" android:layout_alignRight="@+id/imageView1" android:background="@drawable/login_btn_click" android:text="登录" /> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名 :" /> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入用户名" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密 码:" /> <EditText android:id="@+id/editText2" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入密码" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确认密码:" /> <EditText android:id="@+id/editText3" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请再输入密码" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button //确认按钮 android:id="@+id/btn_confirm" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/login_btn_click" android:text="确认" /> <Button //返回按钮 android:id="@+id/btn_back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/login_btn_click" android:text="返回" /> </LinearLayout> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button //完成按钮 android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="完成" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="取消" /> </LinearLayout> </LinearLayout>
四、系统测试
测试环境即测试的实施环境,包括:
1.软件测试设计环境:编制测试计划说明等有关文件所基于的设备和支持。
2.软件测试实施环境:对软件系统进行各级测试所基于的软、硬件设备和支持。
3.软件测试管理环境:管理测试资源所基于的软、硬件设备和支持
本系统主要使用的是Eclipse(一个开放源代码的、基于 Java 的可扩展开发平台)以及Android手机。
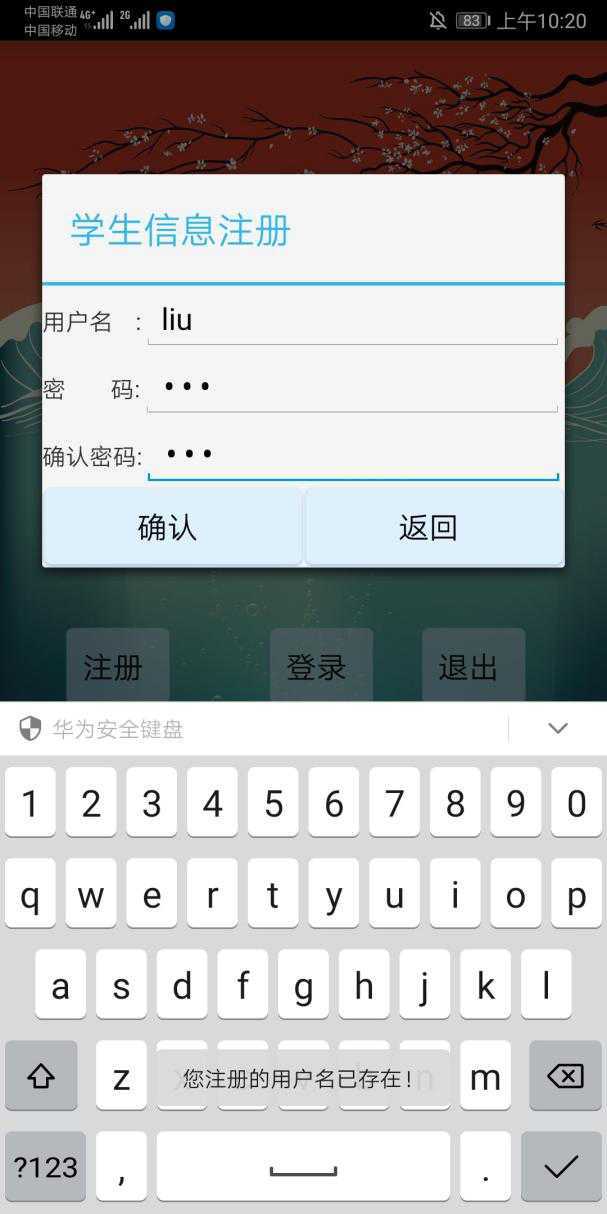
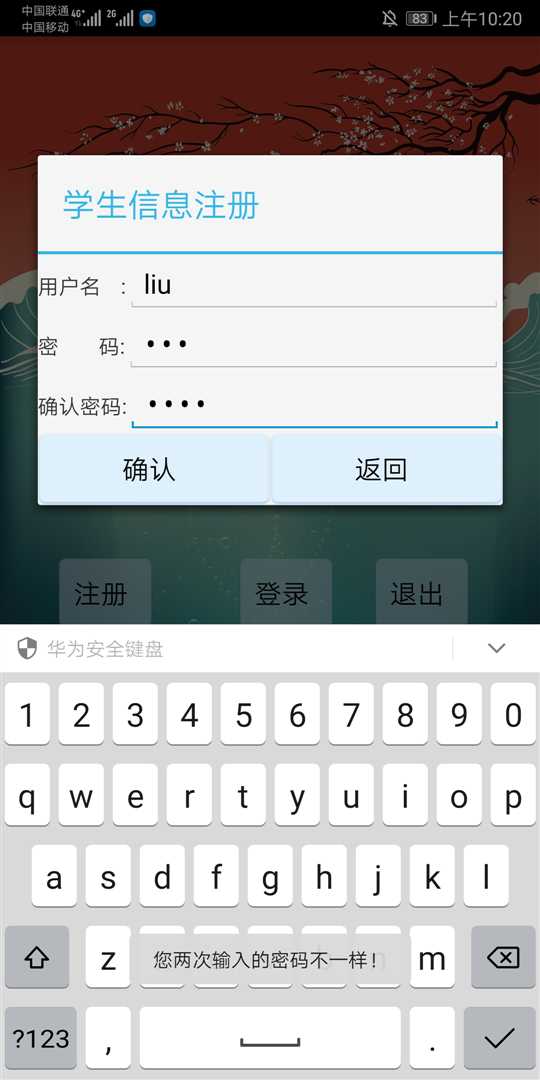
注册时需要输入用户名、密码、确定密码。如果该用户名已被存在或者两次密码输入不一样,测试结果如下图:

用户已被注册图

两次密码不一样图

注册成功图
用户登录模块需要输入用户名以及密码,否则不能登录并有请输入用户名的提示。若登录时用户名和密码错误,则会提示您输入的用户名或密码错误,否则提示成功。如下图:

4.2.4 用户增添模块测试
输入用户信息,对用户模块测试,如下图:

用户添加信息图

成功添加用户图
五、项目总结
这个程序作完不难,关键是调试,修改的过程很难。还有一点,一个细心的人作程序可能少走弯路。一般作程序不是从头到尾作完再调试,这样很难调好,因为每编一句都可能出错,这样错误越积越多,最好的方法是每作完一个小段调试一次,一步一步循序渐进地作完,到最后不至于出了很多错误,不知如何寻找,同样少了很多的麻烦。编程多了,自然地经验多了,调程序就不觉得那么难了。
要想编好、快速完成任务,就必须有严谨的科学态度,比如说一个字母,甚至一个标点符号的错误都会导致错误,这种错误在编程中我们经常出现,有时系统能让你很快找出,你能顺利往下进行,但有时它提示的错误信息和标点一点关系都没有,而后你把编的程序从头到尾看了一遍, 结果花了大量的时间, 大大降低了效率。其它的粗心大意错误更是五花八门,调试起来就更加困难了,所以在编程时一定要心细。编程要有耐心,因为编程是件很繁琐的工作,如果没有耐心恐怕是编不下去的,比如有的人,有好几处错误,就放弃了,结果一事无成。
最后一点,就是编程时思路一定要清楚。因为编程本身就是一个严密的逻辑过程,实现每一步的操作需要那些命令,哪些条件都是清清楚楚,明明了了的,来不得半点遗漏。
总的来说,编程是件复杂的脑力劳动,要有科学严谨的科学态度,细心的习惯和耐心才能作好,要做到以上的要求我们还要做许多许多。
在课程设计的过程中,我遇到了很多问题,通过查阅参考书和老师的指导,都得到了解决。这不仅仅锻炼了我分析问题和解决问题的能力,也使我意识到自己对知识的了解程度远了,知识的缺乏也在很多方面。以后我一定会努力提高自己的理论水平,同时尽可能多地读一些科学书籍,提高自己的理论水平和动手实践能力。由于时间的限制,解决这个问题和本文不能被称为完美。在许多地方还有待阐述,修改和完善。
标签:cli 运行 动手 必须 水平 sel 管理员 知识 enter
原文地址:https://www.cnblogs.com/liusiwei/p/12001289.html