标签:style blog http color ar 使用 sp div 2014
使用Autolayout可以不用计算文字的宽高,直接给label赋值,label会自己适应文字的长度调节宽高
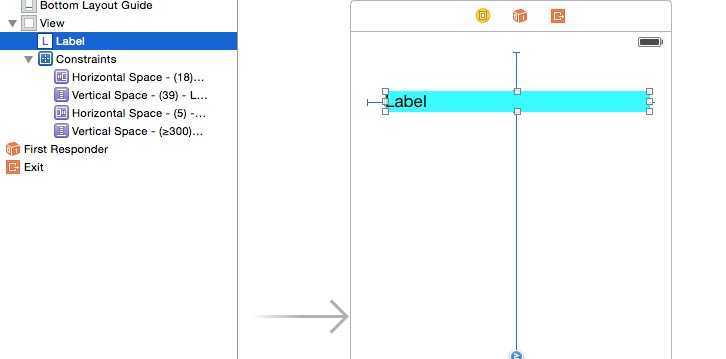
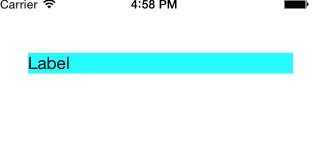
如果你像下图一样限定了label的topMargin和左右边距
下边距设置为>=300

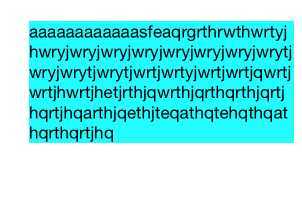
然后在ViewDidLoad里面重新给label设置内容,这时候你会发现,Label会自动变高
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ _label.text = @"aaaaaaaaaaaasfeaqrgrthrwthwrtyjhwryjwryjwryjwryjwryjwryjwryjwrytjwryjwrytjwrytjwrtjwrtyjwrtjwrtjqwrtjwrtjhwrtjhetjrthjqwrthjqrthqrthjqrtjhqrtjhqarthjqethjteqathqtehqthqathqrthqrtjhq"; });


此外Label还提供了一个属性preferredMaxLayoutWidth 用来获取计算文本高度是所用的宽度,如果这个属性没有设置就会按照autoLayout里的设置来计算
如果这个属性重新设置了值,就会使用这个值来计算label要变成的高度
将上面的代码改成下面的代码
_label.preferredMaxLayoutWidth = 1000; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ _label.text = @"aaaaaaaaaaaasfeaqrgrthrwthwrtyjhwryjwryjwryjwryjwryjwryjwryjwrytjwryjwrytjwrytjwrtjwrtyjwrtjwrtjqwrtjwrtjhwrtjhetjrthjqwrthjqrthqrthjqrtjhqrtjhqarthjqethjteqathqtehqthqathqrthqrtjhq"; });
我们把preferredMaxLayoutWidth设置为了1000.此时label内容改变的时候重新计算高度使用的限制宽度就会是1000
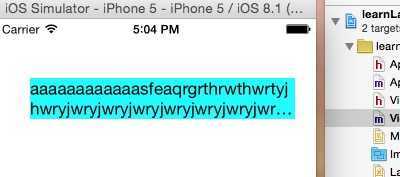
那么计算的高度肯定是不够的(因为事前的宽度也就是300左右,现在计算出得高度是正常高度的三分之一左右),看看设置完属性之后晕的行效果

所以此时计算的高度是不够的,以致label乘不下所有的文字,出现了。。。
标签:style blog http color ar 使用 sp div 2014
原文地址:http://www.cnblogs.com/xyzaijing/p/4063212.html